
使用CSS样式的方式:
1 HTML<!DOCTYPE> 声明标签 2 内链样式表<body style="background: green; margin: 0; padding: 0"></body> 3 嵌入式样式表<style type="text/css"></style> 4 需要将样式放在<head></head>里 5 引入式样式表<link rel="stylesheet" type="text/css" href="style.css">
title插入图片<link rel="icon" href="img/dang.png"/>
定义样式表 :
1.HTML标记定义:
<p>....</p> p{属性:属性值;属性1:属性值1} p可以叫做选择器,定义那个标记中的内容执行其中的样式 一个选择器可以控制若干个样式属性,他们之间需要用英语的";"隔开,最后一个可以不加";"
2.Class定义:
<p class="p">...</p> class 定义是以"."开始 .p{属性:属性值;属性1:属性值1}
3.ID定义:
<p id="p">....</p> ID定义是"#"开始的 #p{属性:属性值;属性1:属性值1}
4.优先级问题:
1.ID>Class>HTML
2.同级时选择离元素最近的一个的:
#p{color:red}
#p{color:#f60}
执行颜色为#f60的
5.组合选择器(同时控制多个元素)
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 a,b{color: #f00;} E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 #nav li{display:inline;} li a{<font-weight:bold;} E>F 子选择器,匹配所有E元素的子元素F div>strong{color:#f00} 加案例 E + F 毗邻元素选择器,匹配所有紧邻E元素之后的同级元素F p+p{color:#f00}
注意嵌套规则: 1.块级元素可以包含内联元素和某些块级元素,但内联元素不能包含块级元素,他只能包含其他内联元素。 2.块级元素不能放在p里面 3.有几个特殊的块级元素只能包含内联元素,不能包含块级元素。如h1,h2,h3,h4..p,dt 4.li 内可以包含div 5.块级运算和块级元素并列、内联元素与内联元素并列。(错误的:<div><h2></h2><style></style></div>)
6.伪元素选择器:
1.a:link正常连接的样式
2.a:hover鼠标放上去的样式
3.a:active选择链接时的样式
4.a:visited已经访问过的链接的样式
常见属性
1.颜色属性:
color属性定义文本的颜色:
color:green
color:#ff6600
简写式:color:#f60
红(R)、绿(G)、蓝(B)每个的取值范围0-255 color:rgb(255,255,255)
RGBA 是代表Red(红色)Green(绿色)Blue(蓝色)和Alpha的(色彩空间透明度)color:rgba(255,255,255,1)
2.字体属性:
1.font-size字体大小:

px:设置一个固定的值
%:父元素的百分比
smaller:比父元素更小
larger:比父元素更大
2.font-family定义字体

font-family:微软雅黑,serif;
可以使用","隔开,以确保当字体不存在的时候直接使用下一个
3.font-weight字体加粗:

normal(默认值)、bold(粗)、bolder(更粗)、lighter(更细)
400=normal,而700=bold 100、200、300~900
4.font-style字体样式:

normal正常(标准)
italic斜体
oblique倾斜
inherit继承
5.font-variant小型大写字母显示文本:

标准normal
小型大写字母显示文本 small-caps
继承inherit
3.背景属性:
1.背景颜色background-color
2.背景图片background-image background-image:url(图片路径)
3.背景重复backgroud-repeat:
重复平铺满:repeat
向x轴重复:repeat-x
向Y轴重复:repeat-y
不重复:no-repeat
4.背景位置background-position:
横向:(left,center, right) 纵向:(top, center, bottom) 用数值来表示位置 background-position: right top(20px 20px);
5.简写方式:
background:背景颜色 url(图像) 重复 位置 background:#60 url(images/bg.jpg) no-repeat top center
4.文本属性
1.text-align 横向排列:left, center, right
2.line-height 文本行高: 如果想文本居中, 例如div hight:80px, 字体居中可以用line-height: 80px;
1.%基于字体大小的百分比行高 2.数值来设置固定值
3.text-indent首行缩进:
%父元素的百分比 px固定值,默认0 inherit继承
4.letter-spacing字符间距
normal 默认 length设置具体的数值(可以设置负值) inherit继承
5.word-spacing单词间距
normal标准间距 px固定值 inherit继承
6.direction文本方向
ltr从左到右 默认值 rtl从右到左 inherit继承
7.text-transform文本大小写
none默认 capitalize 每个单词以大写字母开头 uppercase 定义仅有大写字母 lowercase 定义无大写字母,仅有小写字母 inherit 贵id那个应该从父元素继承text-transform属性值
5.边框属性
0.border-radius:
1.边框风格border-style
border-style统一风格(简写风格) 单独定义某一方向的边框样式 边框风格样式的属性值: 1.none无边框 2.solid 直线边框 3.dashed虚线边框 4.dotted点状边框 5.double双线边框 6.groove凸槽边框 7.ridge垄状边框 8.inset inset边框 9.outset outset边框 10.inherit继承 6-9 依托border-color的属性值
2.边框宽度border-width
统一风格:border-width 单独风格: border-top-width上边边框宽度 border-bottom-width下边边框宽度 border-left-width左边边框宽度 border-right-width右边边框宽度 边框宽度的属性值: 1.thin细边框 2.medium中等边框 3.thick粗边框 4.px固定值的边框 5.inherit继承
3.边框颜色border-color:
统一风格border-color 单独风格: border-top-color上边边框颜色 border-bottom-color下边边框颜色 border-left-color左边边框 border-right-color右边边框颜色 属性值 1.颜色值的名称 red、green 2.RGB rgb(255,255,0) 3.RGBA rgba(255,255,0,0.1) 4.十六进制 #ff0 #ff0000 5.继承inherit 属性值的四种可能 一个值:border-color:(上,下,左,右); 二个值:border-color:(上下)(左右) 三个值:border-color:(上)(左、右)(下); 四个值:border-color:(上)(下)(左)(右)
6.列表属性
1.标记的类型 list-style-type
none 无标记 disc 默认,标记是空心圆 circle 标记是空心圆 square 标记是实心方块 decimal 标记是数字

1 none 无标记 2 disc 默认,标记是空心圆 3 circle 标记是空心圆 4 square 标记是实心方块 5 decimal 标记是数字 6 decimal-leading-zero 0开头的数字标记(01,02,03等) 7 lower-roman 小写罗马数字 i ,ii 8 upper-roman 大写罗马数字I ,II 9 lower-alpha 小写英文字母 a,b,c,d 10 upper-alpha 大写英文字母 A,B,C,D 11 lower-greek 小写希腊字母(alpha,beta, gamma等) 12 lower-latin 小写拉丁字母 13 upper-latin 大写拉丁字母 14 hebrew 传统的希伯来编号方式 15 armenian 传统的亚美尼亚编号方式 16 georgian 传统的乔治亚编号方式(an,ban,gan等) 17 cjk-ideographic 简单的表意数字 18 hiragana 标记是a,i,u,e,o,ka, ki等(日文片假名) 19 katakana 标记是:A,I, U,E, O, 。。 20 hiragana-iroha标记是:i,ro, ha, ni, ho, he, to等(。。)
2.标记的位置 list-style-position
3.设置图像列表标记 list-style-image
4.简写方式 list-style
DIV+CSS布局
1.div和span:
DIV 和SPAN在整个HTML标记中,没有任何意义,他们的存在就是为了应用CSS样式
DIV和span 的区别是:span是内联元素,div是块元素
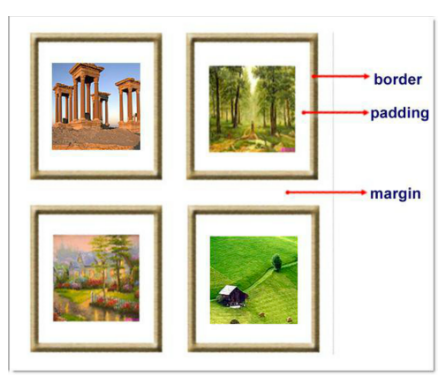
2.盒子模型---图
margin 盒子外边距
padding 盒子内边距
border盒子边框宽度
width盒子宽度
height盒子高度

http://www.cnblogs.com/yuanchenqi/articles/5615774.html


3.CSS布局相关的属性
1.css_position定位方式(position):
1.正常定位 relative 相对浮动, 根据上一个div来定位 2.根据父元素进行定位:absolute 根据relative 3.根据浏览器窗口进行定位:fixed 4.没有定位 static 5.继承inherit
2.定位:left,right,top,bottom 离页面顶点的距离
3.z-index层覆盖先后顺序(优先级)
4.display显示属性:
层不现实 display:none 块状显示,在元素后面换行,显示下一个块元素 display:block 内联显示,多个块可以显示在一行内display:inline
5.float浮动属性
left左浮动 right右浮动
6.clear清除浮动 clear:both (clear : none | left | right | both)
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
注意:只能改变自身
7.overflow 溢出处理
hidden 隐藏超出层大小的内容 scroll无论内容是否超出层大小豆添加滚动条 auto超出时自动添加滚蛋条
代码示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #ac-globalnav { position: absolute; top: 0; right: 0; left: 0; display:block; z-index:9999; margin: 0; width: 100%; min-width: 1024px; height: 88px; max-height: 100px; background: #333; background: rgba(0,0,0,0.8); font-size: 17px; user-select: none; } #web_button { position: absolute; bottom: 0; right: 0; left: 0; z-index: 9999; display: block; margin: 0; width: 100%; min-width: 1024px; height: 44px; max-height: 100px; background: #333; background: rgba(0,0,0,0.8); font-size: 17px; user-select: none; line-height:44px; } li { display: inline; list-style:none; margin:0 35px 0 35px; color: #fff; line-height:58px; cursor:pointer; } li:hover{ color: red; <!--想换加入背景色的话, 可以使用background--> } ul {float:left; margin-left:18%;} #web-body{ position: fixed; left: 0; right: 0; padding: 0; margin: 0; top: 88px; bottom: 44px; overflow: auto; background: white; } </style> </head> <body> <!--top--> <div> <div id="ac-globalnav"> <ul> <li>首页</li> <li>自学教程</li> <li>指法表</li> <li>曲谱</li> <li>视频作品</li> <li>资料下载</li> <li>社区</li> <li>搜索</li> <li></li> </ul> </div> </div> <!--body--> <div id="web-body"> <div style="height: 20000px;"> </div> </div> <!--button--> <div id="web_button"> <div> <center>所有权...</center> </div> </div> </body> </html>
4.兼容问题
