Extjs是一个js框架,可以实现大部分web页面的东西,个人理解是一款集html、css、js一体的框架,功能挺强大的。结合PHP和sql可以实现整个系统。现在来说说怎么用它。(我的项目是用的TP框架)
一、首先创建需要的目录。
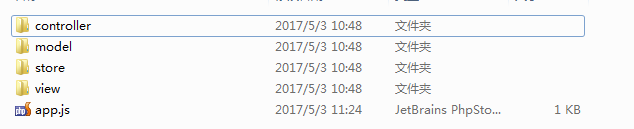
一般会在根目录下建一个Public文件夹,存放所有样式文件(或是在application的某个模块下)。下面新建js文件夹,包括extjs源文件和自己写的js各放到一个文件夹中(两个文件夹分别为extjs、app),在app下面就是整个js的mvc了。分别创建controller、model、view、store四个文件夹,然后建app.js文件作为入口文件。如下图:

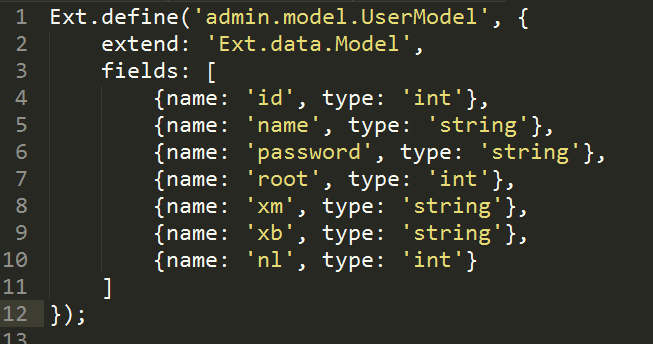
二、创建model,在model文件夹下创建一个UserModel.js,代码如下:

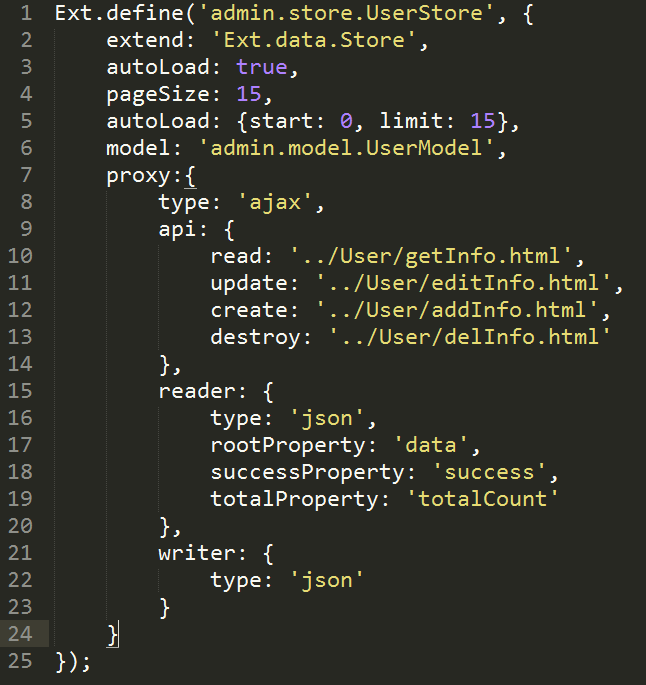
三、创建store,store是数据仓库,用来存储数据,必不可少。代码如下:

四、创建view,最基本的需要列表和编辑视图,在view下建user文件夹,放List.js和Edit.js。
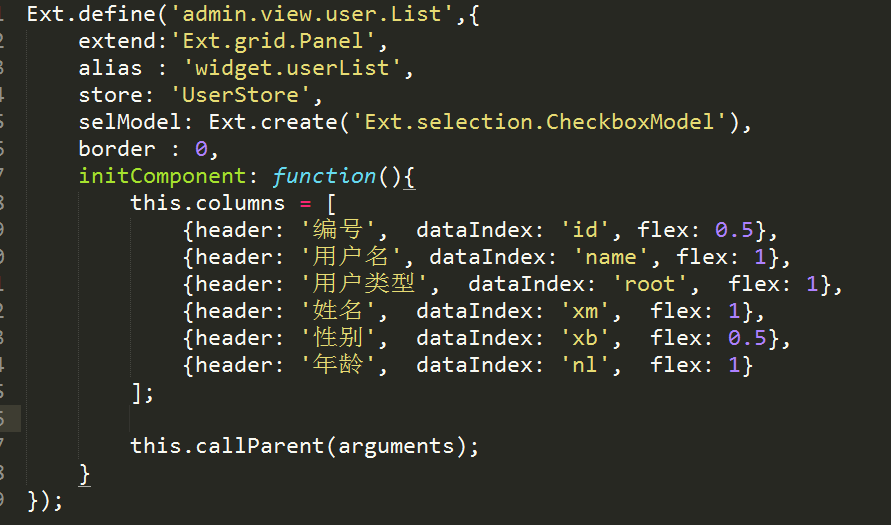
app/view/user/List.js就是创建了一个grid的扩展,代码如下:

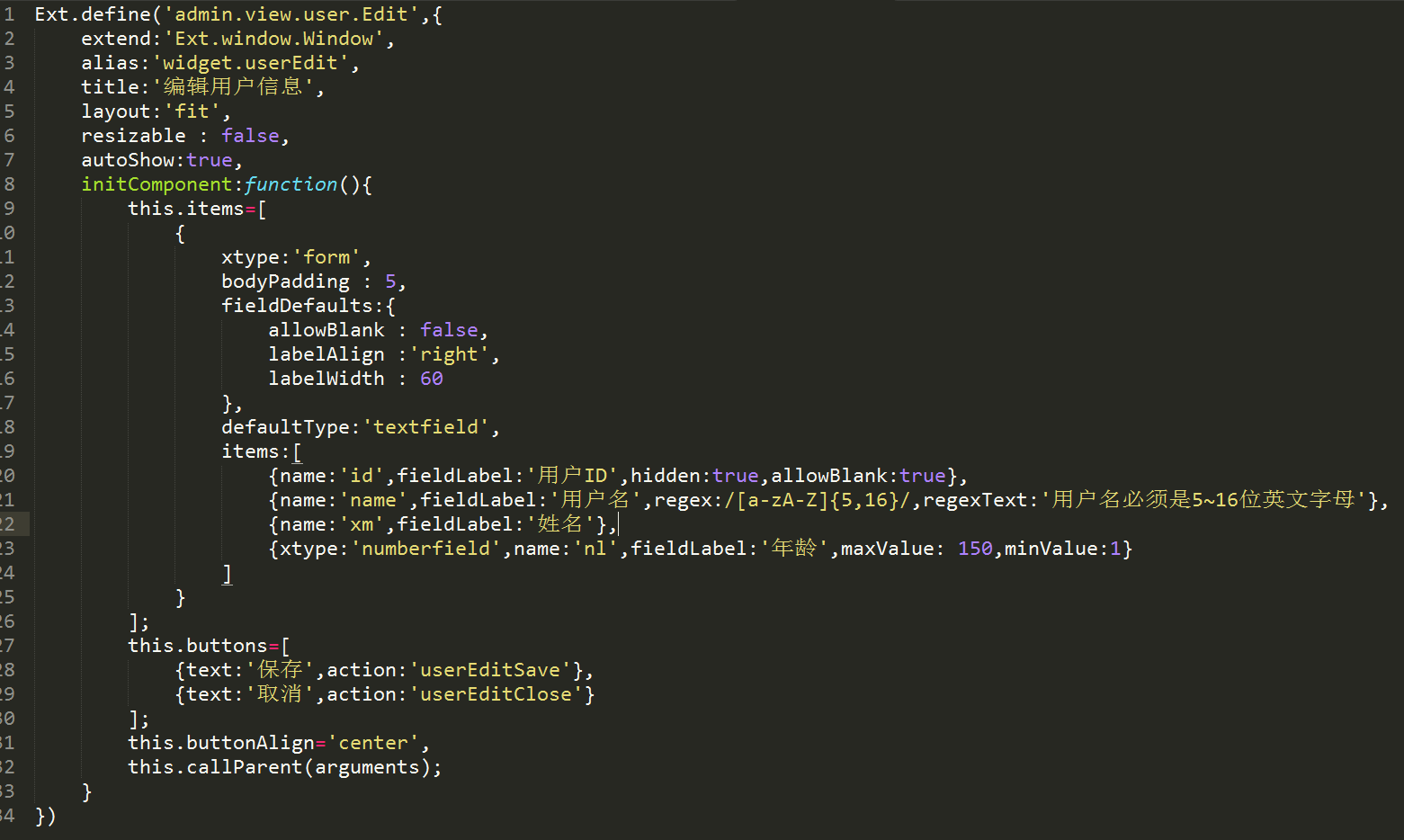
app/view/user/Edit.js,相当于创建一个窗口扩展,代码如下:

注意:创建view时,我们需要定义alias,方便我们通过xtype来创建该组件的实例。(如果没有alias,我们将很难在viewport和controller中使用)
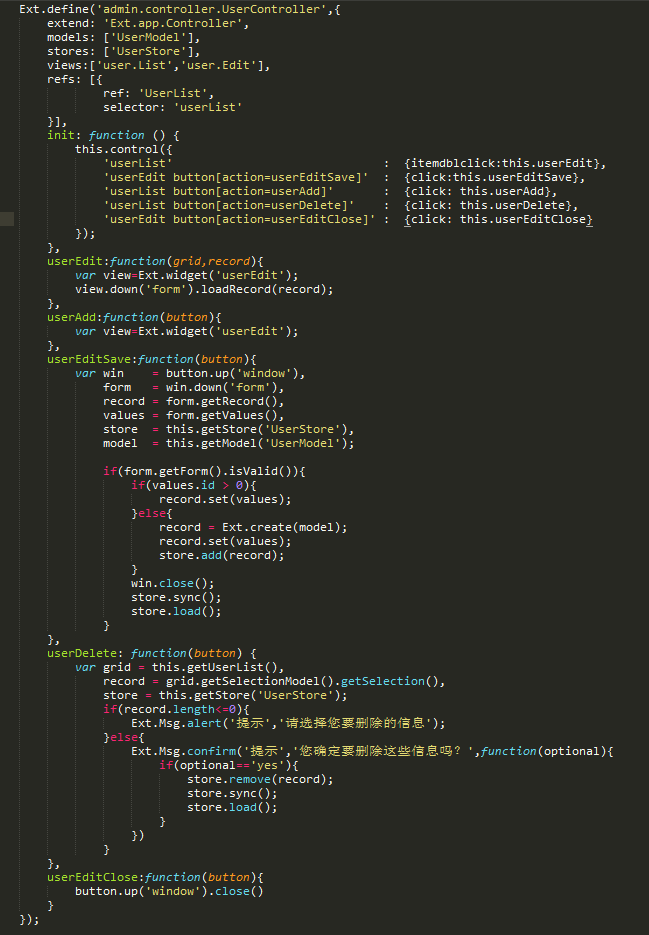
五、创建controller。controller控制所有的操作,将model、view、store合在一起,实现一切功能。在controller下面新建UserController.js,代码如下:

代码中将定义好的model、store、view作为配置项添加进来,
init方法中为页面添加响应事件,
下面就是具体的操作方法了。
六、上面我们将mvc联系到一起后,开始完善入口文件app.js,作用就是提供一个入口,代码如下:

七、上面提到创建viewport,这个相当于一个页面模板,在app/view/Viewport.js,通常会有多个view作为它的子控件,代码如下:

然后就可以看到一个简单的页面了。