"%":是继承父级元素的距离;
"无单位":是子元素计算各自的行距离
eg:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
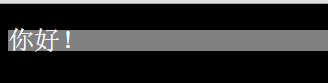
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> body{ font-size:14px; line-height:150%; background: black; } p{ font-size:26px; background: gray; color: white; } </style></head><body> <p>你好!</p></body></html> |
效果如图:

1、当line-height:XX%时:
body{font-size:14px;line-height:150%;}
p{font-size:26px;}
结果就是:
body{line-height:21px;}//14*150%=21
p{line-heigt:21px;}//继承父元素
eg:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
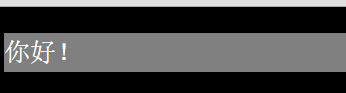
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style> body{ font-size:14px; line-height:1.5; background: black; } p{ font-size:26px; background: gray; color: white; } </style></head><body> <p>你好!</p></body></html> |
效果如图:

2、当line-height:X.X时:
body{font-size:14px;line-height:1.5;}
p{font-size:26px;}
结果就是:
body{line-height:21px;}//14*1.5=21
p{line-height:39px;}//26*1.5=39