| 设置 sty行内样式 |
:style="{mapWidth,height:mapHeight}" |
|
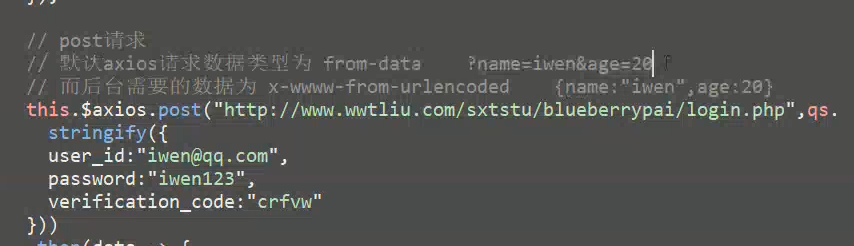
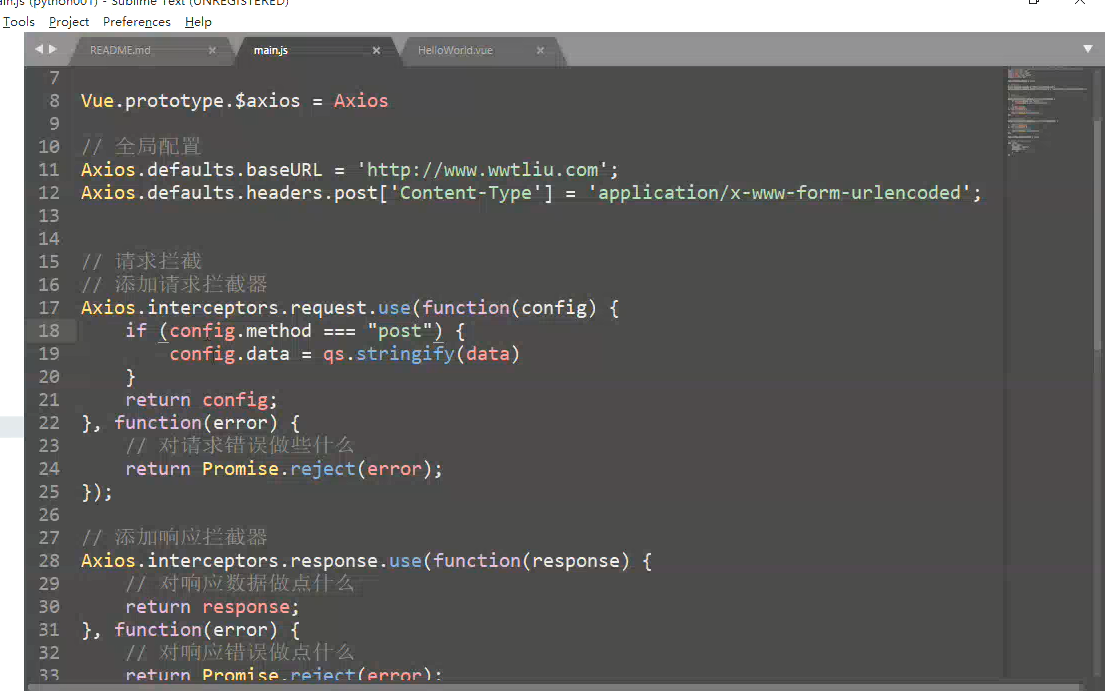
This指向 axios 使用axios 的时候 ,在生命周期函数 created(){ 写入请求 函数 } ,重点是 里面的this指向出了问题, 那么再生命周期 函数里面第一行,先把$_this = this; 赋值,再用。 或者用 ES6中的方法,这样就可以省略 this赋值。 右图:表示get 和 post是两种数据格式,axios 和 网络请求 方式不同。 Axios 中的一种 全局 Host 方式(跟那个 vue2.0 中的请求代理 差不多)
|
|
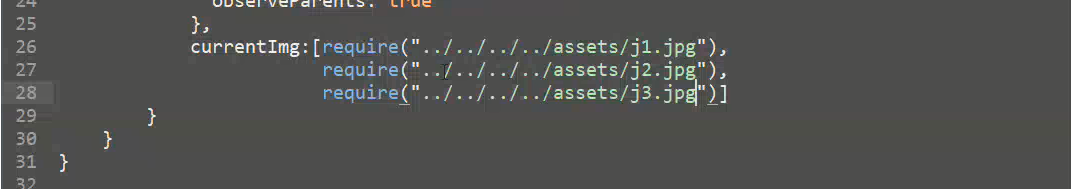
图片路径问题 需求:网络请求一组轮播图,获取到图片路径值,通过行内for循环,遍历出所有的图片,在么没有请求到之前会有一个 默认的图片路径。 那么再data中直接数组写入是无法读取,除非引入路径 or 数组中 require("图片路径") ok!
|
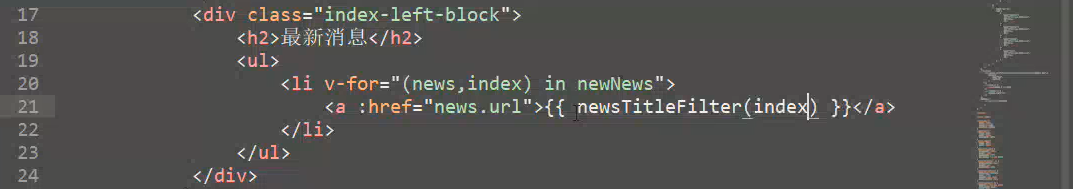
| 一种解决新闻标题文字超出,加...的方式 |
|
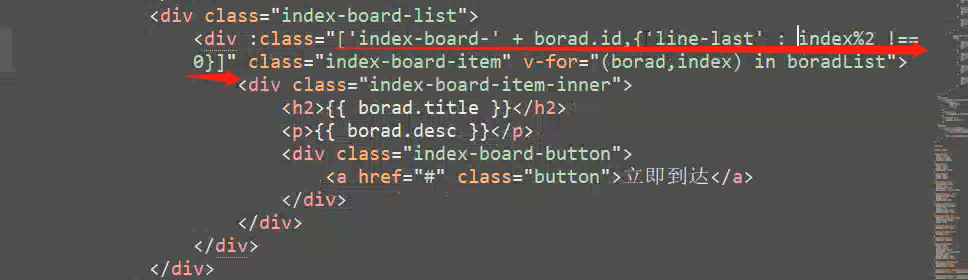
| 问题:如果ul>li 在同一行显示,而左边的有margin-right,而右边的没有,但是又是因为是for数据驱动遍历出来的,所以只能实在 行内判断 index为 偶数,的就不设置 margin-right这个参数 | 
|
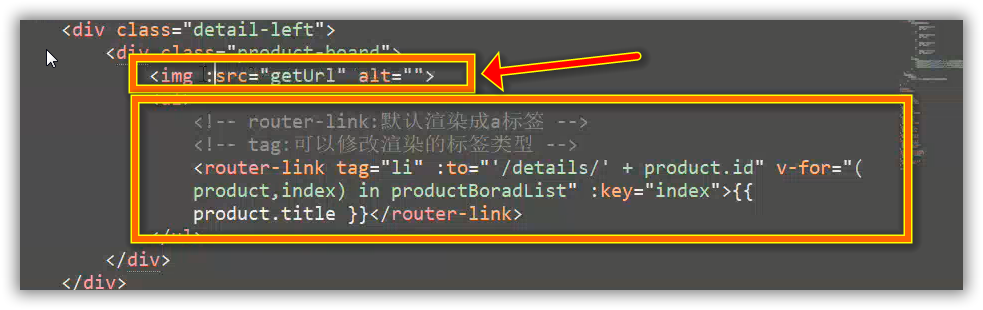
| 问题:原本呢是li标签,后来呢添加router-link之后呢样式发生了变化,但是还要求用 li 样式,那么用 tag属性转换 |  |
|
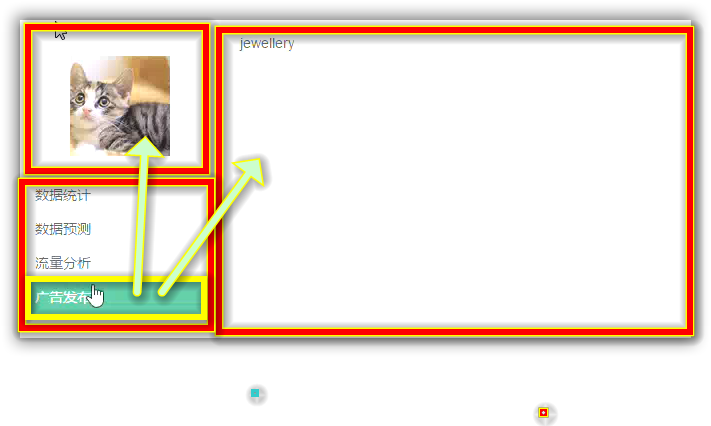
问题:左点链接,右边变换页面,顶部变换对应的图片 |
|
|