发布项目
cmd 命令行
npm run build 执行打包文件
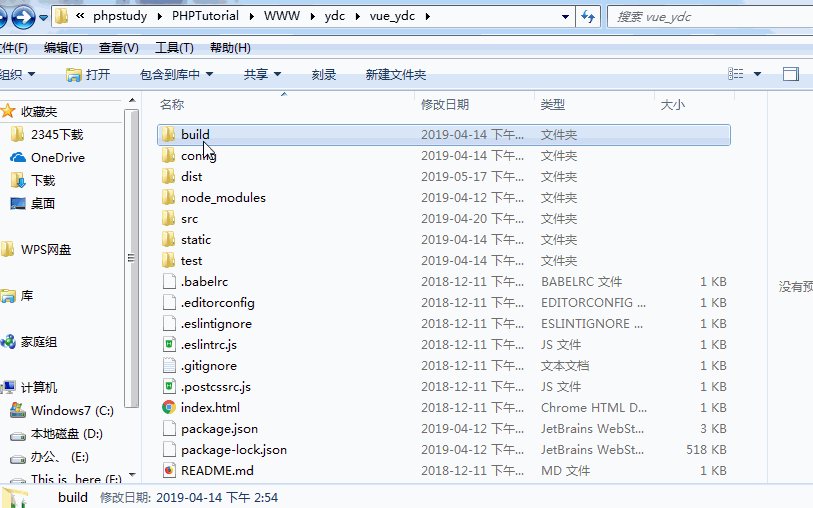
完成后就会有 3 个文件夹 分别是:
文件夹 :build config dist index.html
打包上传 会有几个问题 就是
1.文件路径问题
2.图片路径问题
还有 带代码本身的问题
解决办法 修改配置文件
https://blog.csdn.net/qq_36838191/article/details/80817858
这样就可以出来了 不会再是空白页面了,如果有服务器记得开启服务器进行数据通信,如果还有别的问题 至少页面是出来了,那么就是去控制台看一下,是具体出现了什么问题
空白页面打包 问题解决方式:
打开package.json 文件 添加一条 homepage:'./' ok 成功解决 !
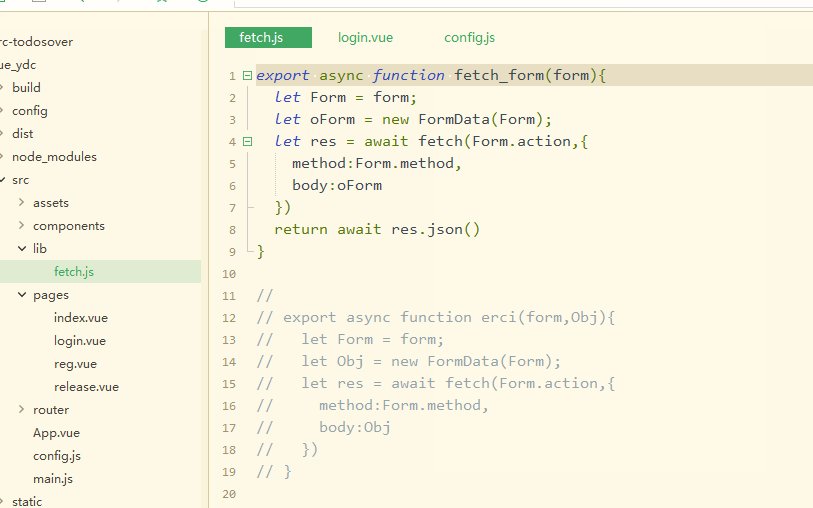
目前只出现了放不不到 服务器API 的问题 ,问题原因 自己写的代码 不具备健壮性,接口问题已经找到 进行了修改 重新打包
成功解决