继昨天的“也来“玩”Metro UI之磁贴(一)”之后,还不过瘾,今天继续“玩”吧——今天把单选的功能加进来,还有磁贴的内容,还加了发光效果(CSS3,IE9+浏览器),当然,还是纯CSS,真的要感谢“现代”浏览器~~,废话少说,先上图,然后代码……
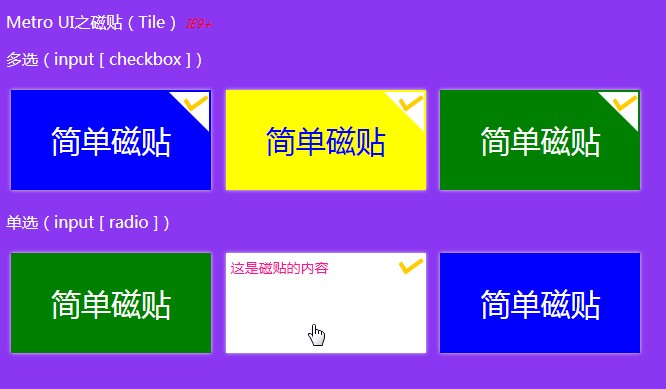
效果图:

鼠标经过时显示内容:



代码来了:):
1 <!DOCTYPE html> 2 3 <html> 4 <head> 5 <meta name="viewport" content="width=device-width" /> 6 <title>Metro UI之磁贴(Tile)</title> 7 <style type='text/css'> 8 body { 9 font-family: '微软雅黑'; 10 background-color: #8b37f1; 11 } 12 13 p { 14 color: white; 15 } 16 17 18 .tile { 19 display: inline-block; 20 width: 200px; 21 height: 100px; 22 margin: 5px; 23 padding: 0; 24 overflow: hidden; 25 background-color: blue; 26 color: white; 27 font-family: '微软雅黑'; 28 font-size: 30px; 29 vertical-align: middle; 30 cursor: pointer !important; 31 box-shadow: 0px 0px 5px #eee; 32 } 33 34 .tile label { 35 width: 200px; 36 height: 100px; 37 display: block; 38 } 39 40 .tile .title { 41 display: inline-block; 42 height: 100px; 43 width: 200px; 44 line-height: 100px; 45 vertical-align: middle; 46 text-align: center; 47 } 48 49 .tile .content { 50 position: relative; 51 height: 100px; 52 padding: 5px; 53 display: block; 54 word-wrap: break-word; 55 word-break: break-all; 56 font-family: '微软雅黑'; 57 font-size: 14px; 58 } 59 60 .tile:hover { 61 -moz-box-shadow: 0px 0px 5px #ddd; 62 -webkit-box-shadow: 0px 0px 5px #ddd; 63 box-shadow: 0px 0px 5px #ddd; 64 } 65 66 .tile:hover .content { 67 margin-top: -100px; 68 } 69 70 .tile input[type='checkbox'], .tile input[type='radio'] { 71 width: 40px; 72 height: 40px; 73 margin: 0; 74 padding: 0; 75 float: right; 76 position: relative; 77 outline: none !important; 78 border: 0 !important; 79 top: 0; 80 right: 0; 81 display: none; 82 } 83 84 .tile .symbol { 85 display: inline-block !important; 86 width: 40px; 87 height: 40px; 88 position: relative; 89 top: 2px; 90 right: 2px; 91 float: right; 92 margin-bottom: -40px; 93 z-index: 10000; 94 } 95 96 .tile input[type='checkbox']:checked ~ .symbol, .tile input[type='radio']:checked ~ .symbol { 97 background-image: url('../Images/tile_selected_symbol.png'); 98 } 99 100 /*颜色*/ 101 .tile-blue { 102 background-color: blue; 103 color: white; 104 } 105 106 .tile-blue .content { 107 background-color: white; 108 color: blue; 109 } 110 111 .tile-yellow { 112 background-color: yellow; 113 color: blue; 114 } 115 116 .tile-yellow .content { 117 background-color: blue; 118 color: yellow; 119 } 120 121 .tile-green { 122 background-color: green; 123 color: white; 124 } 125 126 .tile-green .content { 127 background-color: white; 128 color: green; 129 } 130 131 .tile-pink { 132 background-color: deeppink; 133 color: white; 134 } 135 136 .tile-pink .content { 137 background-color: white; 138 color: deeppink; 139 } 140 141 </style> 142 </head> 143 <body> 144 <p> 145 Metro UI之磁贴(Tile) <span style="font-style:italic; font-size:12px; color:red;">IE9+</span> 146 </p> 147 <p>多选(input [ checkbox ])</p> 148 <div class="tile tile-blue"> 149 <label> 150 <input type="checkbox" /> 151 <span class="symbol"> 152 </span><!--这个地方“<span class="symbol"></span>”刚才被编辑器直接过滤掉,也过于“智能”了吧,不是所有的空标签就真的是没有用的……好吧,这样“<span class="symbol"> </span>”,终于把效果效果保住了——这可是关系到钩钩的显示-->
153 <span class="title"> 154 简单磁贴 155 </span> 156 <span class="content">这是磁贴的内容</span> 157 </label> 158 </div> 159 <div class="tile tile-yellow"> 160 <label> 161 <input type="checkbox" /> 162 <span class="symbol"> 163 </span> 164 <span class="title"> 165 简单磁贴 166 </span> 167 <span class="content">这是磁贴的内容</span> 168 </label> 169 </div> 170 171 <div class="tile tile-green"> 172 <label> 173 <input type="checkbox" /> 174 <span class="symbol"> 175 </span> 176 <span class="title"> 177 简单磁贴 178 </span> 179 <span class="content">这是磁贴的内容</span> 180 </label> 181 </div> 182 183 <p>单选(input [ radio ])</p> 184 <div class="tile tile-green"> 185 <label> 186 <input type="radio" name="tile_radio" /> 187 <span class="symbol"> 188 189 </span> 190 <span class="title"> 191 简单磁贴 192 </span> 193 <span class="content">这是磁贴的内容</span> 194 </label> 195 </div> 196 <div class="tile tile-pink"> 197 <label> 198 <input type="radio" name="tile_radio" /> 199 <span class="symbol"> 200 </span> 201 <span class="title"> 202 简单磁贴 203 </span> 204 <span class="content">这是磁贴的内容</span> 205 </label> 206 </div> 207 <div class="tile tile-blue"> 208 <label> 209 <input type="radio" name="tile_radio" /> 210 <span class="symbol"> 211 </span> 212 <span class="title"> 213 简单磁贴 214 </span> 215 <span class="content">这是磁贴的内容</span> 216 </label> 217 </div> 218 </body> 219 </html>
在线“玩玩”或者Fork一份自己的:
Metro UI之磁贴(Tile) IE9+
多选(input [ checkbox ])
单选(input [ radio ])
觉得可以的请推荐哦:)