1、问题背景
将数据封装在JSON文件中,利用get方法请求数据
2、实现源码
<script> layui.use(['layer', 'echarts'], function () { var $ = layui.jquery, layer = layui.layer, echarts = layui.echarts; $(document).ready(function(){ var chart = document.getElementById('MES23'); var chartData = echarts.init(chart); chartData.setOption({ title: { text: '日生产达成' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: [] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [] }] }); // 异步加载数据 $.get('data.json').done(function (data) { //console.dir(data); // 填入数据 chartData.setOption({ xAxis: { data: data.c //X坐标 }, series: [{ name: '销量', data: data.data }] }); }); }); }); </script>
data.json:
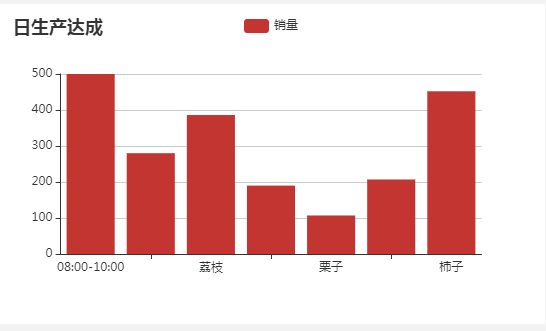
{ "c": [ "08:00-10:00", "橘子", "荔枝", "桃子", "栗子", "梨子", "柿子" ], "data": [ 500, 280, 386, 190, 107, 207, 452 ] }
3、实现结果