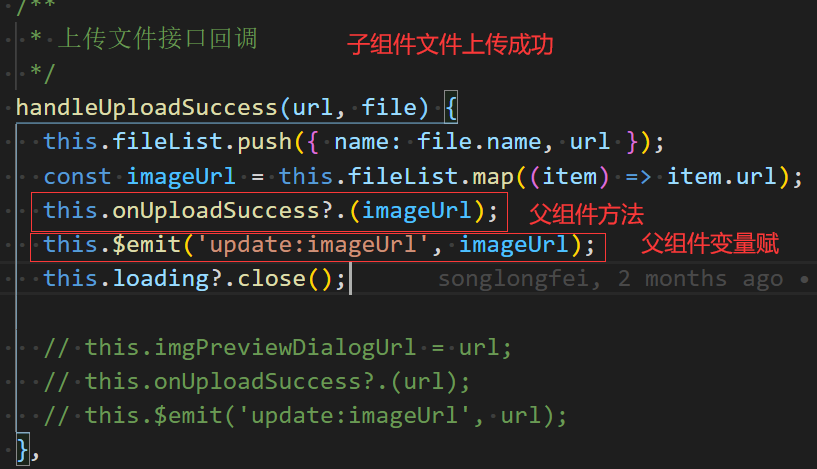
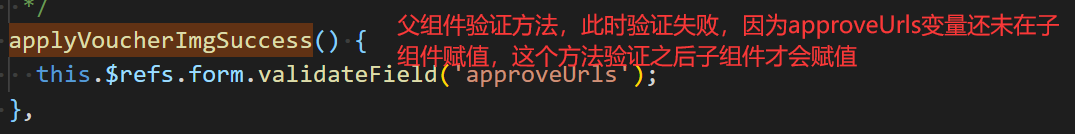
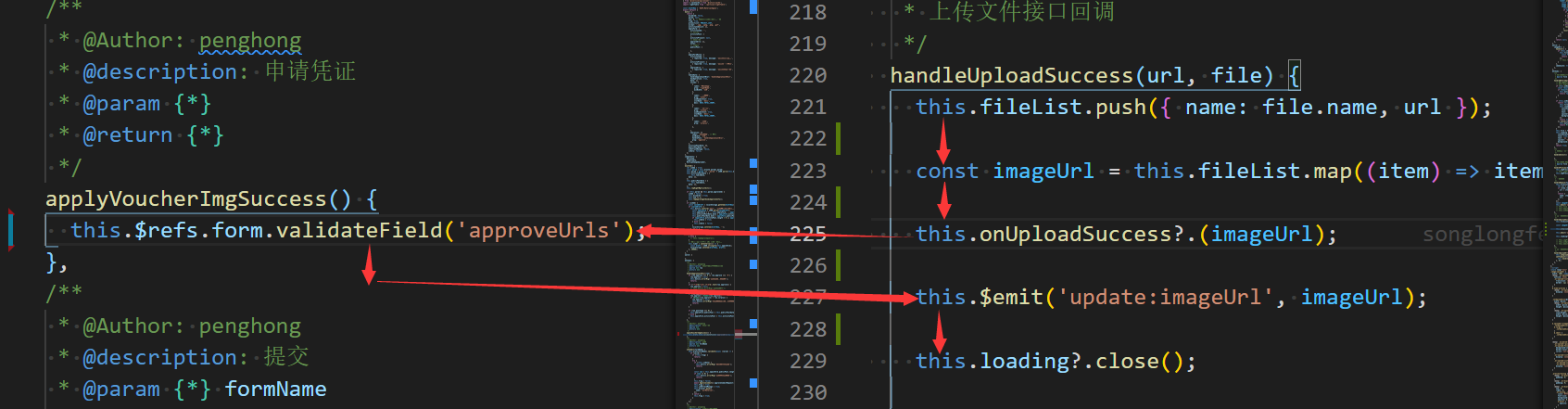
封装文件上传组件的时候,顺序为先调用父组件方法,然后在进行赋值操作,对于一般的操作来说没有什么问题,但是对于必填项验证会出现验证不成功的情况。element-UI的表单组件有规则验证,你左某一个操作之后就会验证,但是上传图片这个是不会自己验证的,此时需要手动的用this.$refs.form.validateField验证,由于是在父组件里调用的,所以验证会比赋值先执行,普通情况把子组件里的赋值语句放在父组件方法调用之前就可以解决了,但是由于子组件封装的顺序是反的而且已经在很多地方用过了,如果直接在子组件修改可能会影响到其他地方,最好的方法是在父组件改,这样只在当前位置有效,使用了时间循环机制,setTimeout是宏任务要等该轮所有语句执行完成再执行里面的语句,这样就可以让子组件里的执行完也就是赋值完成之后再执行this.$refs.form.validateField验证,此时就有效果了

使用setTimeout()