
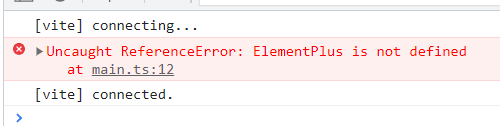
报错的代码:
`import { createApp } from 'vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
console.log(ElementPlus, 'ElementPlus');
const app = createApp(App)
app.use(router);
app.use(ElementPlus);
app.mount('#app')
`
按照官网写的一直报elementPlus未引入,看代码又引入,实际上因为路径问题未真正的引入模块
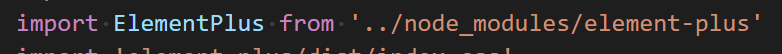
修改成以下代码:

`import { createApp } from 'vue'
import router from './router'
import ElementPlus from '../node_modules/element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
console.log(ElementPlus, 'ElementPlus');
const app = createApp(App)
app.use(router);
app.use(ElementPlus);
app.mount('#app')`
把模块引入路径强制改成绝对路径,保证能从node_modules里引入的element-plus