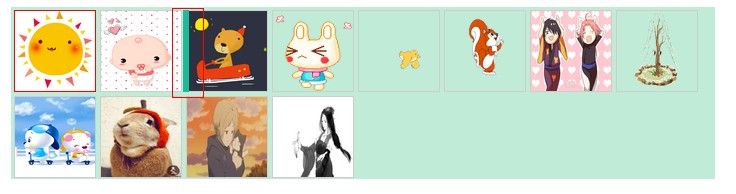
之前做的一个拖动图片,对图片进行排序的功能。类似于网易相册的自定义排序,页面初始化效果:

把第一张图片拖动到红框标注的绿条处(绿条拖动的时候才会出来)

实现规则:拖动一张图片到某张图片的位置时,该位置后面的图片向后移动。
js代码:
$(document).ready(function(){ var that={ imgaes:{}, box:"", aveWidth:86, aveHeight:86, moveObj:'', status:false } var spacingHtml = '<div node-type="spacing"> </div>'; var C = { initState:function(){ that.images = $('[node-type="imgW"]'); that.box= $('[node-type="box"]'); } } var bindDOMFuncs = { 'imgMouseDown':function(e){ //var evt=fixEvent(e); //阻止浏览器默认行为 var evt=e; //if(evt.which && evt.button==0){ that.follow=true; $(that.images).bind('dragstart',bindDOMFuncs['unDrag']); //}else{ // $(that.images).unbind('dragstart',bindDOMFuncs['unDrag']); //} $(that.images).removeClass('selected'); $(this).addClass('selected'); $(that.box).append(spacingHtml); //获得要移动的节点 that.moveObj = this; $(that.images).bind('mousemove',bindDOMFuncs['imgMouseMove']); }, 'imgMouseMove':function(e){ if(that.follow){ var disX = e.pageX-$(that.box).offset().left;//鼠标位置距离父节点左边的距离 var disY = e.pageY-$(that.box).offset().top;//鼠标位置距离父节点上边的距离 //判断第一张图片且向左移的情况 var posLeft = $(that.moveObj).position().left+that.aveWidth/2; var posTop = $(that.moveObj).position().top; if(that.moveObj){ if((that.moveObj == $('[node-type="imgW"]')[0]) && disX<=posLeft && disY<=posTop+that.aveHeight){ that.status = false;
return; } if((that.moveObj == $('[node-type="imgW"]')[that.images.length-1]) && disX>=posLeft && disY>=posTop){
that.status = false; return;
} } //确定移动目标位置 var colNum = Math.round(disX/that.aveWidth); var rowNum = parseInt(disY/that.aveHeight); var left = colNum*that.aveWidth; var top = rowNum*that.aveHeight; $('[node-type="spacing"]').css({ 'left':left+'px', 'top':top+'px' }); $('[node-type="spacing"]').addClass('spacing'); that.status = true; } }, 'imgMouseUp':function(e){ that.follow=false; if(!that.status){ return; } that.status = false; $(that.images).unbind('dragstart',bindDOMFuncs['unDrag']); var sLeft = $('[node-type="spacing"]').position().left; var sTop = $('[node-type="spacing"]').position().top; var xNum = sLeft/that.aveWidth; var yNum = sTop/that.aveHeight; var index = yNum*8+xNum; if(index == 0){ var clickObj = $('[node-type="imgW"]')[index]; that.moveObj && $(clickObj).before(that.moveObj); }else{ var clickObj = $('[node-type="imgW"]')[index-1]; that.moveObj && $(clickObj).after(that.moveObj); } $('[node-type="spacing"]').remove(); $(that.images).unbind('mousemove',bindDOMFuncs['imgMouseMove']); that.moveObj = null; }, 'unDrag':function(e){ if(e.stopPropagation){ e.preventDefault(); e.stopPropagation(); }else{ e.cancelBubble = true; e.returnValue = false; } return false; }, 'imgMouseLeave':function(e){ $('[node-type="spacing"]') && $('[node-type="spacing"]').hide(); }, 'imgMouseEnter':function(e){ $('[node-type="spacing"]') && $('[node-type="spacing"]').show(); }, 'docMouseUp':function(e){ $('[node-type="spacing"]') && $('[node-type="spacing"]').remove(); }, 'imgClick':function(e){ if(e.ctrlKey){ $(this).addClass('selected'); that.moveObj.push(this); }else{ //that.moveObj = null; $(that.images).removeClass('selected'); $(this).addClass('selected'); //that.moveObj = this; } } } var bindDom=function(){ $(that.images).bind('mousedown',bindDOMFuncs['imgMouseDown']); $(that.box).bind('mouseup',bindDOMFuncs['imgMouseUp']); $(that.box).bind('mouseenter',bindDOMFuncs['imgMouseEnter']); $(that.box).bind('mouseleave',bindDOMFuncs['imgMouseLeave']); $(document).bind('mouseup',bindDOMFuncs['docMouseUp']); //$(that.images).bind('click',bindDOMFuncs['imgClick']); } var init = function(){ C.initState(); bindDom(); } init(); });
html代码:
<div class="dragPic"> <div class="dragPicBox clearfix" node-type="box"> <div class="item" node-type="imgW" num="1"><span><img src="temp/1.gif" /></span></div> <div class="item" node-type="imgW" num="2"><span><img src="temp/2.gif" /></span></div> <div class="item" node-type="imgW" num="3"><span><img src="temp/3.jpg" /></span></div> <div class="item" node-type="imgW" num="4"><span><img src="temp/4.jpg" /></span></div> <div class="item" node-type="imgW" num="5"><span><img src="temp/5.jpg" /></span></div> <div class="item" node-type="imgW" num="6"><span><img src="temp/6.jpg" /></span></div> <div class="item" node-type="imgW" num="7"><span><img src="temp/7.jpg" /></span></div> <div class="item" node-type="imgW" num="8"><span><img src="temp/8.jpg" /></span></div> <div class="item" node-type="imgW" num="9"><span><img src="temp/9.jpg" /></span></div> <div class="item" node-type="imgW" num="10"><span><img src="temp/10.jpg" /></span></div> <div class="item" node-type="imgW" num="11"><span><img src="temp/11.jpg" /></span></div> <div class="item" node-type="imgW" num="12"><span><img src="temp/12.jpg" /></span></div> <!--<div class="spacing"> </div>--> </div> </div>
CSS代码:
.dragPic{ width:704px; margin:50px auto; } .dragPicBox{ width:704px; background-color:#c0ebd7; position:relative; } .dragPic .item{ display: inline; float: left; height: 86px; width: 86px; cursor: move; } .dragPic .item span{ width:80px; height:80px; display:block; margin:3px; border: 1px solid #CDCDCB; } .dragPic .item:hover span,.dragPic .selected span{ border-color:#FF0000; } .dragPic .item.selected{ border-color:#FF0000; } .dragPic span img{ display: block; height: 80px; width: 80px; } .dragPic .spacing{ position:absolute; width:6px; height:82px; background-color:#1ABC9C; margin-top:3px; }
目前只支持单张图片的拖动,如果要支持多张图片的拖动的话,可以在此基础上修改即可。至于图片拖动后把图片位置如何让传给后端,那就是你们自己商量的事了,哈哈!!
我真是全盘分享了,满满都是血泪啊!!