前言
我在工作中主要用到两种编写技术文档的语法,Markdown和reStructuredText,当你看到这篇文章时相信已经了解了什么是Markdown,这里就不再赘述。通过阅读本文,能够在1小时学习里快速上手书写语法。不同markdown编辑器的语法略有区别,我是在有道笔记上练习的,原因有两个:1、离线编辑器 2、语法和git差不多。但缺点也很明显,预览不如csdn编辑器做得好。如果发表博客,建议直接在csdn上写。
本文参考了有道笔记和CSDN官方的教程:
CSDN的官方教程在打开Markdown编辑器后,点击工具栏的问号
1 标题
标题是每篇文章必备而且最常用的格式。
在Markdown中,如果想将一段文字定义为标题,只需要在这段文字前面加上 #,再在 # 后加一个空格即可。还可增加二、三、四、五、六级标题,总共六级,只需要增加 # ,增加一个 # ,标题字号相应降低一级。如图:
扩展知识:也可使用使用= 和 -,标记一级和二级 标题,如下图所示。但使用#已经能够实现多标题,因此这里不做推荐。
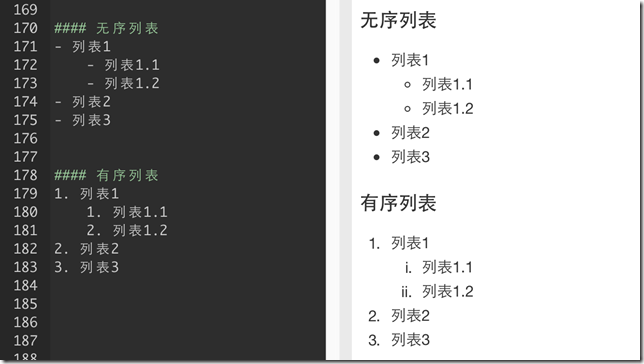
2 列表
列表格式也很常用,它可以让你的文稿变得井井有条。在 Markdown 中,你只需要在文字前面加上 - 就可以了(使用+符号也可以);如果你希望是有序列表,在文字前面加上 1. 2. 3. 即可。
注:-、1.和文字之间要保留一个字符的空格。
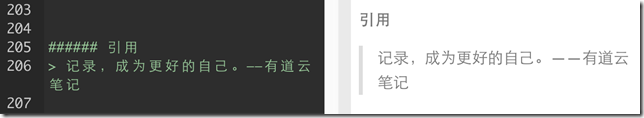
3 引用
如果你需要在文稿中引用一段别处的句子,那么就要用到「引用」格式。
在引用文字前加上 > 并与文字保留一个字符的空格,即可。
还可使用多个嵌套引用,例如:
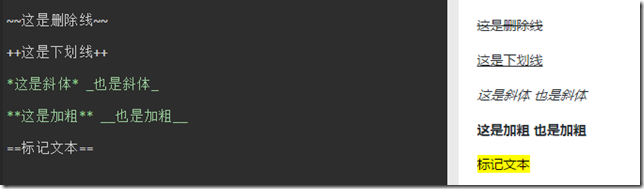
4 文本强调
主要包括删除线、下划线、斜体、加粗、标记,直接上效果:
对于需要上色的部分,通过添加标签 font color 来实现,例如:
5 链接与图片
链接:在 Markdown 中,插入链接只需要使用 [显示文本](链接地址) 即可。
图片:在 Markdown 中,插入图片只需要使用 即可。
注:插入图片的语法和链接的语法很像,只是前面多了一个 !(感叹号)
6 分割线
分割线的语法只需要另起一行,连续输入三个及以上的星号 *** 即可分割两段文字内容。
如图:
注: 也可永 - 和 _来实现
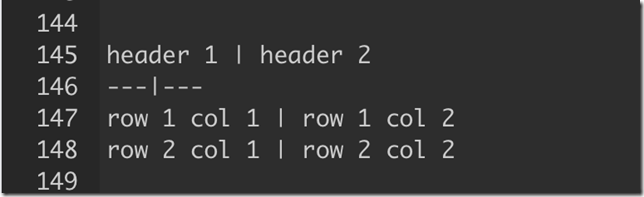
7 表格
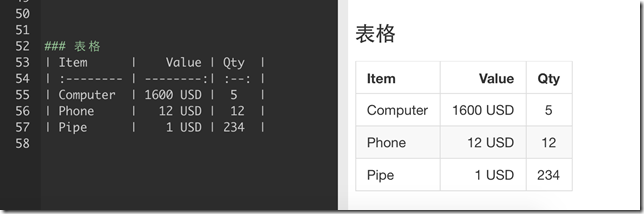
当你需要在Markdown文稿中键入表格,代码如下:
示例参考:
如上7大格式是写作文稿时最常使用的。
8 代码块
有两种方法:
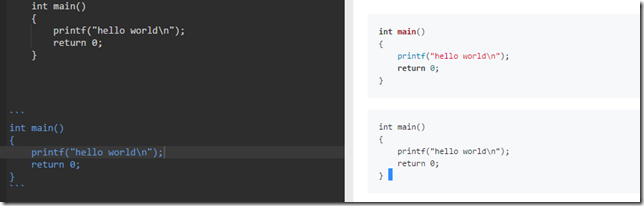
1)代码区块的建立是在每行加上4个空格或者一个制表符。
2)使用 ``` 区分代码块
9 段落相关
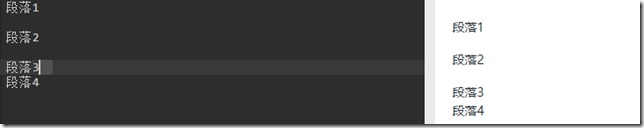
段落的前后要有空行,所谓的空行是指没有文字内容。若想在段内强制换行的方式是使用两个以上空格加上回车。例如:
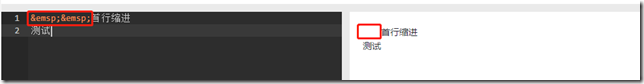
如果想在段落前空格,可以使用  来实现。
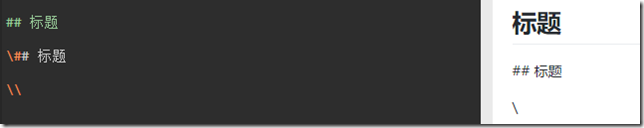
10 转义符
markdown的特殊符号主要有以下字符
反斜线
` 反引号 * 星号 _ 底线 {} 花括号 [] 方括号 () 括弧 # 井字号 + 加号 - 减号 . 英文句点 ! 惊叹号
如果要对特殊符号转义为普通符号,可以使用 来实现。例如:
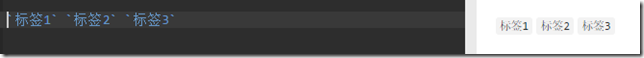
11 标签
使用 `` 来标记一个标签,例如:
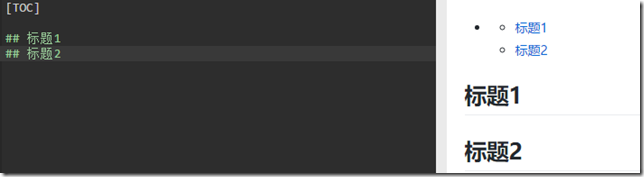
12 自动生成目录
在需要生成目录的位置输入 [TOC] ,例如:
13 待办和清单
待办事项和清单在日常工作、生活中经常被使用。
在Markdown中,你只需要在待办的事项文本或者清单文本前加上- [ ]、- [x]即可。
- [ ] 表示未完成,- [x] 表示已完成。
注:键入字符与字符之间都要保留一个字符的空格。
具体呈现如下:
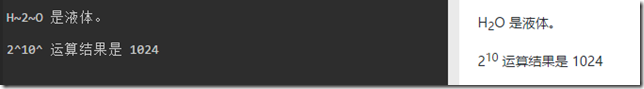
14、数学公式
不同的markdown编辑器对数学公式的支持不同,下面这个是通用的
15 流程图
在Markdown中,一段流程图语法以 ```开头,以```结尾。
在```后另起一行,书写graph XX,用以确定将要绘制的流程图及其类型(XX表示流程图类型)。
流程图分为竖向和横向两大类,竖向包括自上而下和自下而上两种顺序,横向包括从右到左和从左到右两种顺序。
其对应语法分别为:graph TB/graph BT/graph RL/graph LR。
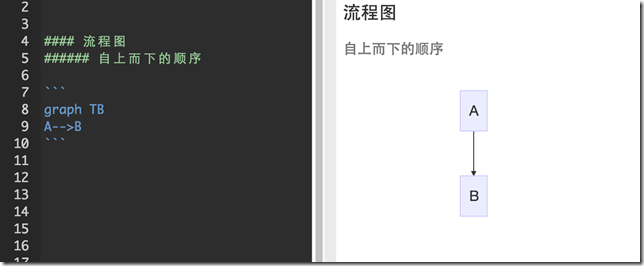
- TB - top bottom(自上而下)
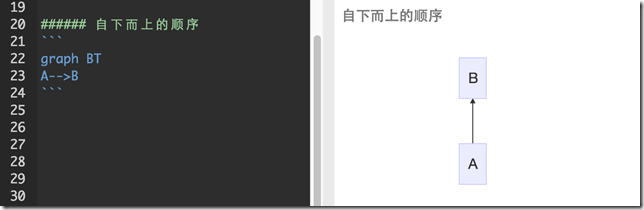
- BT - bottom top(自下而上)
- RL - right left(从右到左)
- LR - left right(从左到右)
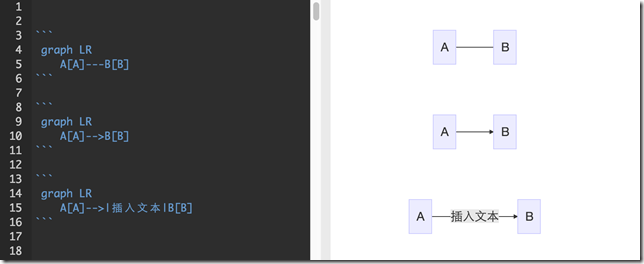
简单示例如图:
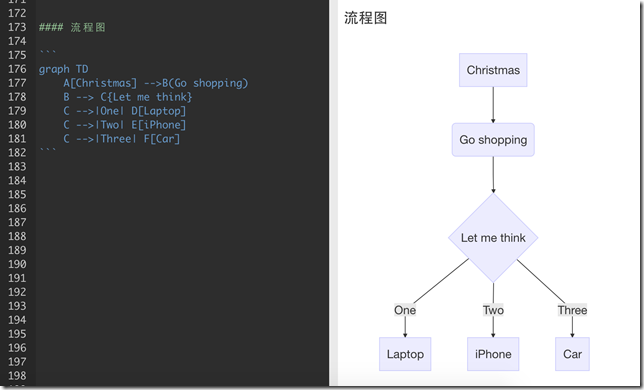
来学习一个具体案例:
仔细研究上述案例,会发现,我们可以通过调整语法来调整流程图的框线、连接线,不同条件能导向不同结果。
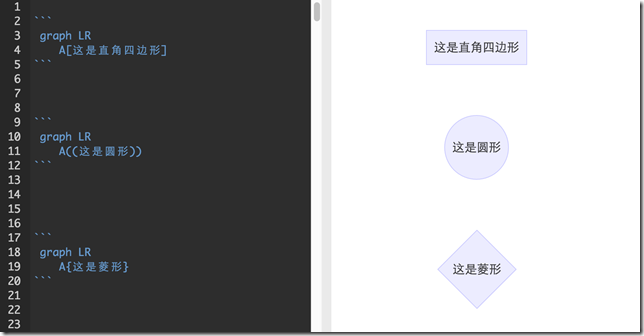
①对框线形状的调整,如,
②对箭头的调整,如,
只要充分掌握该语法,再复杂的流程图也完全能用Markdown书写!
更详细的流程图语法,可参见:https://mermaidjs.github.io/
16 甘特图
我们在工作中用甘特图作计划进度表、项目进度表再合适不过了。
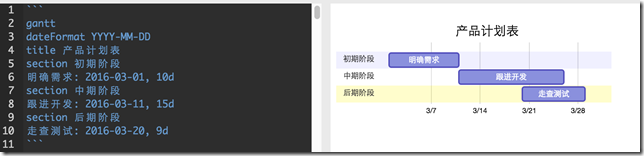
以如下甘特图为例说明
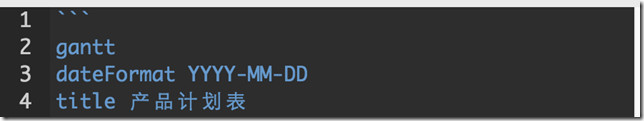
与流程图一样,Markdown中,甘特图的语法也是以```开头,以```结尾。
在```后另起一行,书写 gantt ,用以确定将要绘制的是甘特图。
标题的书写语法如下:
dateFormat YYYY-MM-DD规定了时间轴,title (标题文本)表示甘特图标题。
如需按项目进行划分,需键入section,空一个字符,再输入项目名称的文本(一个section和另一个section之间要空行)。
每个大项目将拆解为若干个小任务,只需在section之后另起一行,直接输入小项目名称即可。
更详细的甘特图语法,参见:https://mermaidjs.github.io/
注:对于CSDN编辑器,需要在首行指明使用的语法 ```mermaid ,其他一致