起因:当前的树都是在一棵树上,应产品需求,现在需要将一级菜单并列开,然后往下铺,这样只好自己写了。
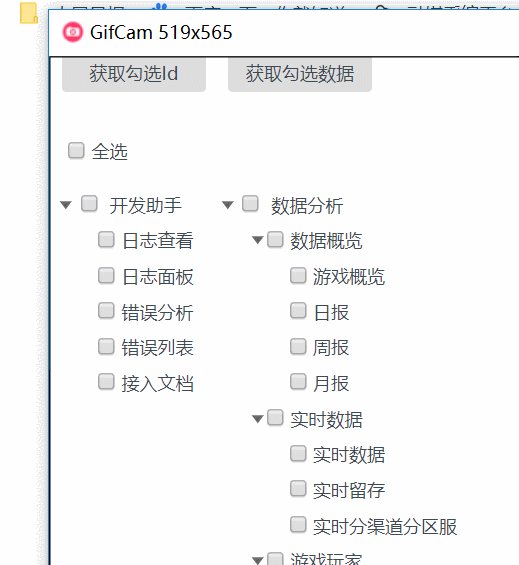
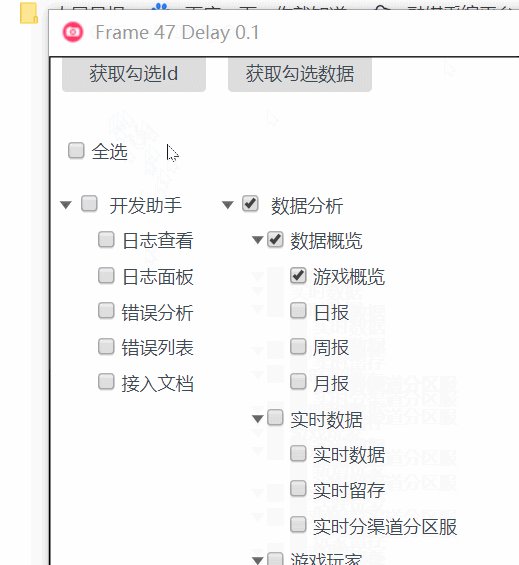
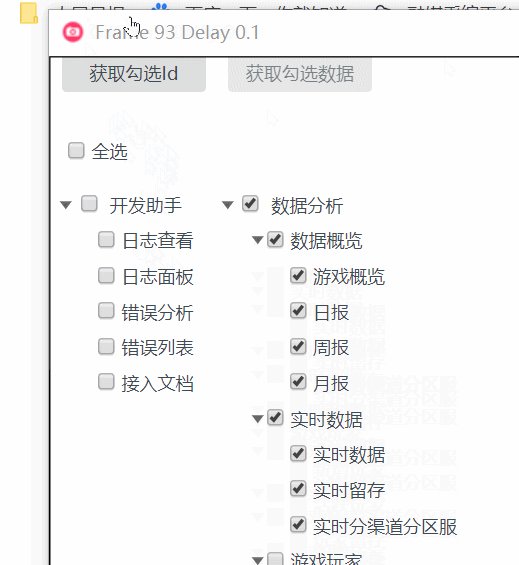
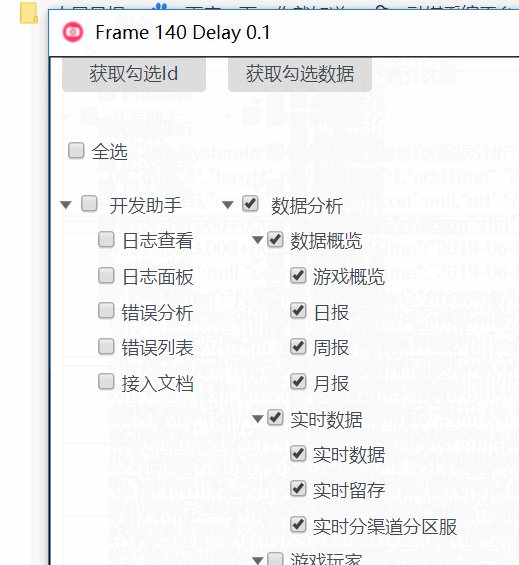
demo图:

我直接封在了jquery上,此外还加了获取勾选数据的一些简单API。
思路:先把一级菜单摘出来,然后批量渲染每一列数据。
核心代码:
1.递归算法
画树必须有递归,回顾一下递归三要素:{a:递归结束条件,b:递归结束后的操作,c:提取公共逻辑}
1 fn.recursive = function(data){ 2 var that = this; 3 var beginStr = '<ul>', oneDataStr = ''; 4 if(data.children.length > 0){ 5 $.each(data.children,function(index,value){ 6 beginStr += '<li id='+value.id+'>'; 7 beginStr += '<input type="hidden" name="data" value='+JSON.stringify(value)+'>'; 8 beginStr += '<input type="checkbox" name="checkOne"/>'; 9 beginStr += '<span>'+value.name+'</span>' 10 beginStr += that.recursive(value); 11 beginStr += '</li>'; 12 }) 13 } 14 return beginStr += '</ul>'; 15 }
通过递归来拼每一列的dom
2.勾选的交互逻辑
a:只要孩子节点选中,他所有的长辈都必须选中,(此处又有递归)
1 fn.setParentIsCheck = function(_this){ 2 if(_this.length == 0){ 3 return false 4 } 5 var targetNode = _this.parent('li').parent('ul').siblings('input[name="checkOne"]'); 6 if(_this.prop('checked')){ 7 targetNode.prop('checked',true); 8 }else if(_this.parent('li').siblings('li').find('input[name="checkOne"]').prop('checked') == false){ 9 targetNode.prop('checked',false); 10 } 11 this.setParentIsCheck(targetNode); 12 }
b:节点选中,所有孩子节点全选中。(此处需要循环遍历)
$('#' + this.treeId).delegate('input[name="checkOne"]','click',function(){
var _this = $(this);
if(_this.prop('checked')){
_this.parent('li').find('input[name="checkOne"]').each(function(index){
$(this).prop('checked',true);
})
_this.children('input[name="checkOne"]').prop('checked',true);
}else{
_this.parent('li').find('input[name="checkOne"]').each(function(index){
$(this).prop('checked',false);
})
}
that.setParentIsCheck(_this);
})
c:注意,取消勾选 当前节点,如果兄弟节点还是选中的话,他们的长辈还是选中状态(易出的bug)
3.使用
html部分:<div id="myTree" class="tree"></div>
js部分: var myTree = $('#myTree').dafeiTree(options)