<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>datapicker</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <style> .modal-dialog { position: absolute; bottom: 0; width: 100%; margin: 0; } .modal-content { position: absolute; left: 0; right: 0; bottom: 0; border-radius: 0; } .modal-body { padding-left: 0; padding-right: 0; overflow-y: scroll; bottom: 0; max-height: 200px; text-align: center; } .modal.fade.modal-dialog { -webkit-transform: translate(0, 25%); -ms-transform: translate(0, 25%); -o-transform: translate(0, 25%); transform: translate(0, 25%); } </style> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <h2>创建模态框(Modal)</h2> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 开始演示模态框 </button> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <!-- <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> × </button> <h4 class="modal-title" id="myModalLabel"> 模态框(Modal)标题 </h4> </div> --> <div class="modal-body"> <a href="#" class="list-group-item active"> 苹果 </a> <a href="#" class="list-group-item">小米</a> <a href="#" class="list-group-item">三星</a> <a href="#" class="list-group-item">OPPO</a> <a href="#" class="list-group-item">华为</a> <a href="#" class="list-group-item">一加</a> <a href="#" class="list-group-item">魅族</a> </div> <!-- <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">关闭 </button> <button type="button" class="btn btn-primary"> 提交更改 </button> </div> --> </div><!-- /.modal-content --> </div><!-- /.modal --> </div> </body> </html>
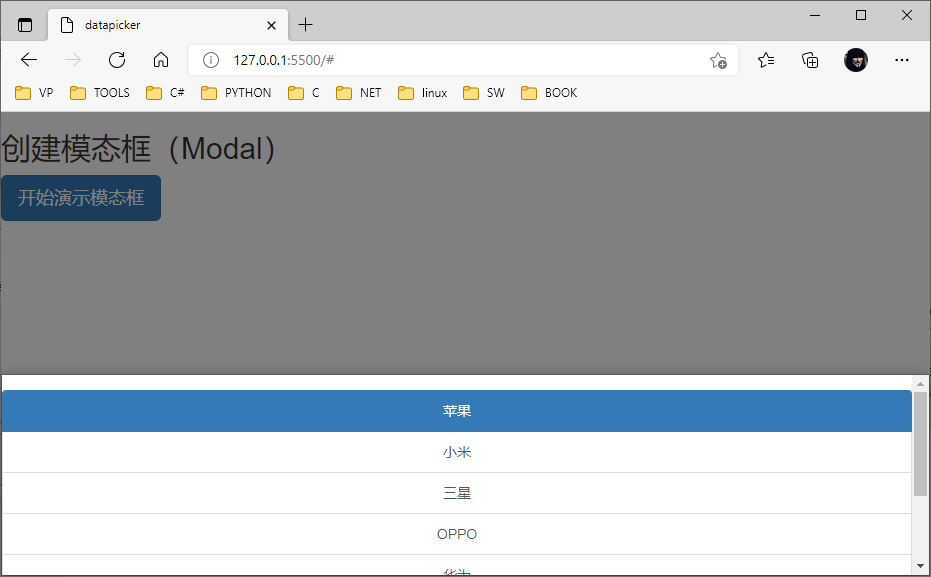
显示效果如下: