Canvas
1.所有的UI元件都需要放在Canvas里
2.UI元件的绘制顺序,与在 Hierarchy的顺序相同,在上面的元素会先被绘制,位于后续绘制元素的下面
3.可以选择3种不同的渲染模式:
Screen Space - Overlay
类似于深度摄像机,会将UI渲染到游戏场景的最前面
Screen Space - Camera
类似于深度摄像机,但是可以选择一个Camera来渲染UI,因此可以调整Camera的相关属性
World Space
把UI看做3D空间中的一个Object来渲染Rect Transform
编辑UI时,一般采用如下的设置:

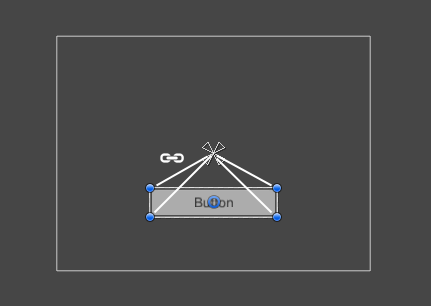
可以调整旋转点Pivot,缩放,平移等:

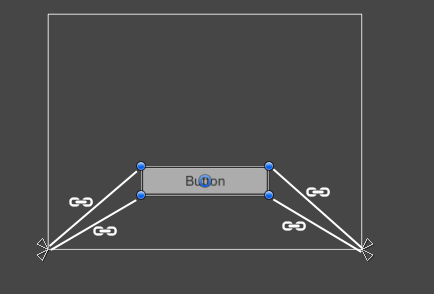
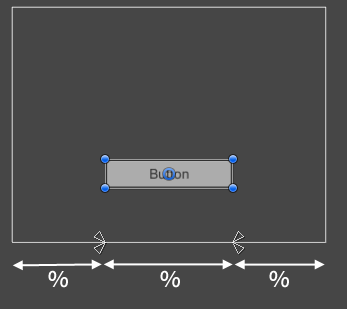
可以调整Anchor点,使得UI跟随窗口改变而改变位置或形态:




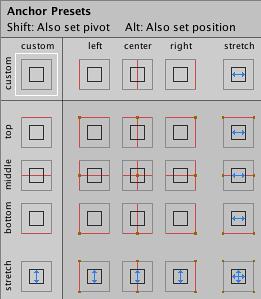
也可以在属性面板中选择常用的Anchor位置: