大家好,我是小拿~
今天来看看“在线实习”吾研项目第三期——付费邀请模块UI同学实习作品的评审。
本期作品大家的完成度比较好,但是有一些小问题,一起来看看。
先来看一下Blue同学的作品
1
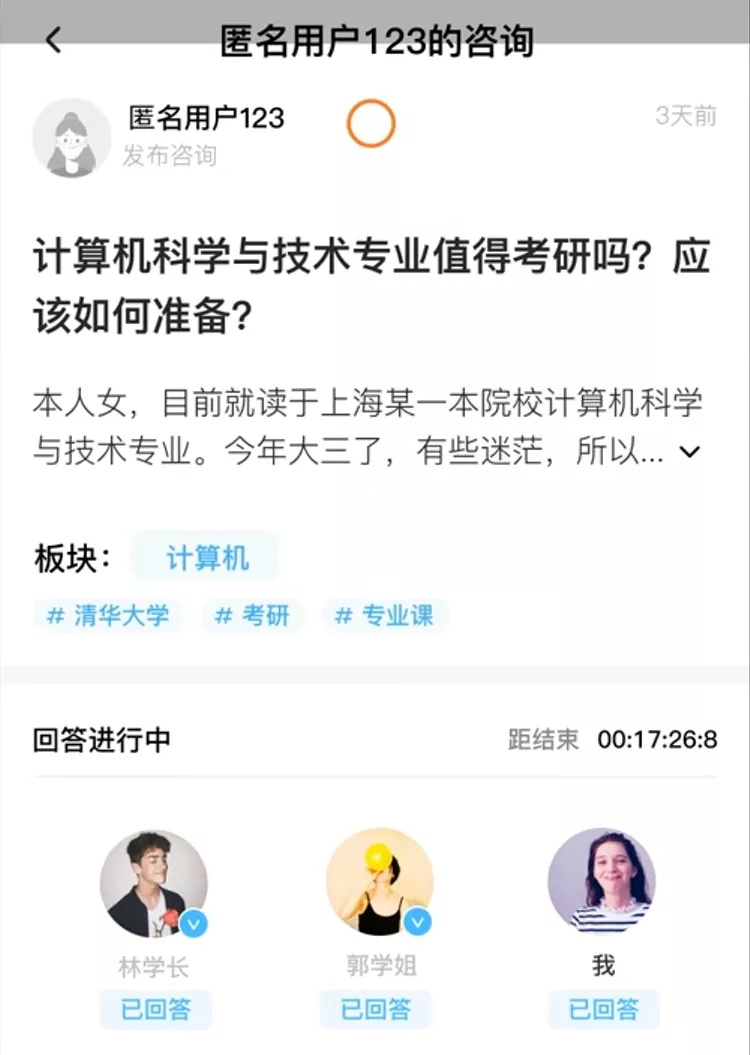
回答进行中

大拿老师点评:
1.这是一个邀请完大V 之后看到的页面,整个页面的样式、布局空间非常的舒服。
2.一般来说标签最长可能会在七、八个字。
3.结束时间就有点过了,我们当时说到秒,不需要到秒之后。
4.“我”做了重点的突出。
5.这位同学的作品我觉得比我们官方内部的实习生做的要好。
2
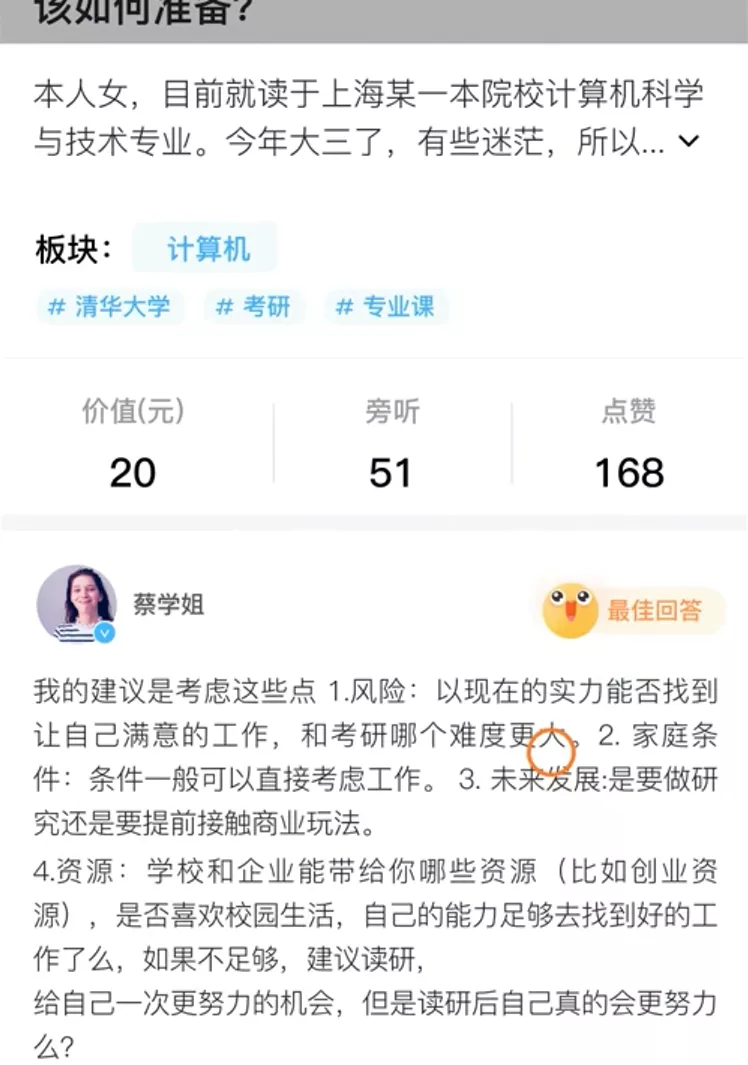
最佳回答

大拿老师点评:
1.这个页面是回答完成,选中最佳回答之后的页面,“最佳回答”小图标的样式做得非常好,起到了增加回答权重的效果。
2.回答正文的字体样式有示范就好,加上行高和段高。
3.最底部有一个“追问”。
3
最佳评选中

大拿老师点评:
1.三个人回答问题之后,由提问者选取最佳回复,然后会把价钱给到这个人。
2.下面的提示有点问题,字体应该偏小了。
3.如果用750的宽,要注意字体大小乘以二,不然发到手机上字体会比较小。在正常14的字号下,有个小边距的话,一般在二十个字左右。
4
分答咨询

大拿老师点评:
1.如果一个比较资深的人怎么看一个页面呢?先看全局,如果觉得忽然难受,那一定是局部块的设计有问题。
2.所以这个同学的作品从设计角度来讲,已经达到了校招工作的技能标准,但是,一定要从产品角度和用户习惯角度再增强一下界面交互,那么就没什么问题了。

大拿老师点评:
1.这个地方就有点难受了,从布局上就发现这两块有点不太搭配,考虑一下全部板块跟下面这些模块怎么去展开,因为现在上面有一栏Tab,导致“全部版块”看起来有点孤零零的,可能要考虑给它加个样式。
2.“1元旁听”这个布局不是很好,不太适合用一个比较大的按钮,尤其按钮的高度已经高出这一行了,可以考虑再小一点,甚至可以换一下效果。
5
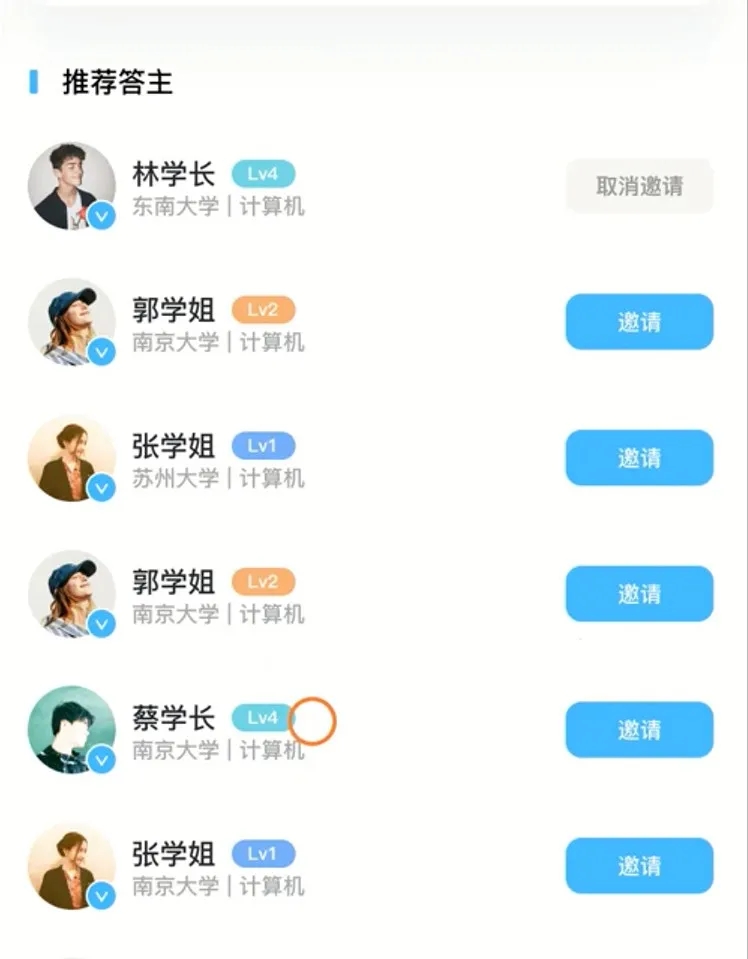
提问邀请环节

大拿老师点评:
1.这么放“邀请”实际上交互上会有个问题,感觉可能会点错,中间的间隔太多,刚才有个咨询完成度,可以考虑把它们关联起来。
2.做完之后发到手机上去看一下,现在这种布局,感觉前后脱离了,可能会混淆,可能要加一个分块儿或者把字体高度改改,可能会改变它。
3.我觉得不是设计、颜色搭配的问题,而是一些交互或者设计原则的问题。

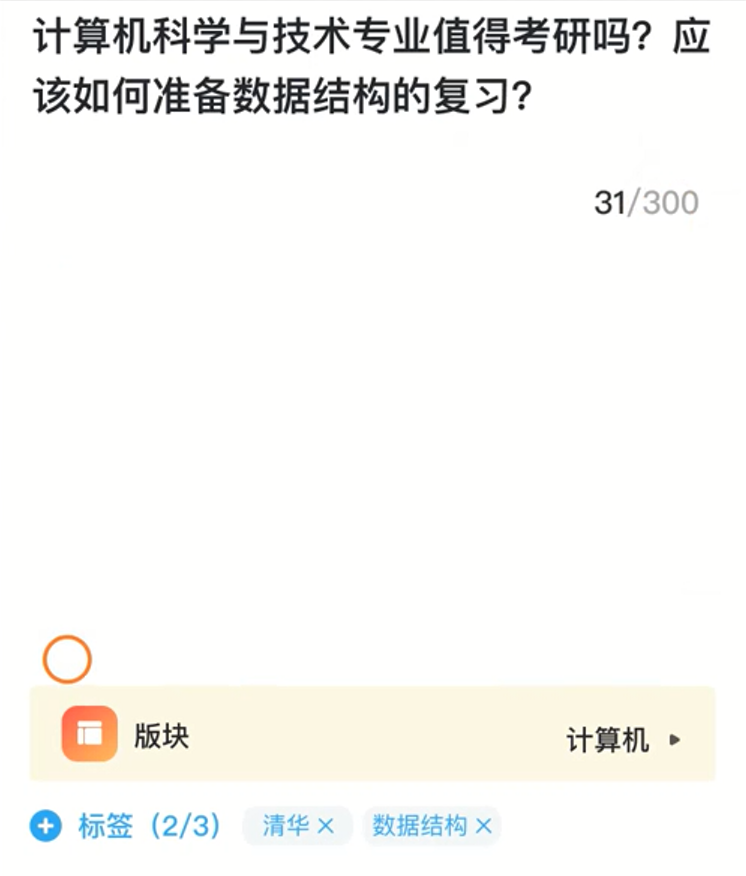
大拿老师点评:
1.最后是一个邀请的页面,上面是一个提问块儿,这个块儿我觉得是有点问题的。大家做的块完全看不到输入框,所以至少加一个焦点,不然前端是不知道怎么去做的。
2.其实这里的板块我觉得就是一个设计点所在,为什么刚才在分答板块的首页不用一个样式去区分呢?这个同学能力没有问题,只要发现问题就可以把它解决掉。
3.下面的标签可能不行,如果字比较多,可能要考虑给第二行的标签,要考虑一下它的长度,基本上一个标签会在七八个字的最大长度,所以最好下面再画一个。

大拿老师点评:
1.一般来说,我们的操作条会在右边,不要打乱我们平时的一个交互规则。
2.支付这里少个价钱,可能原型图没有画,价格是二十块钱。
3.那么这个同学的作品就到这里,整体来看是非常不错的。
4.我觉得可以达到九分,有些小瑕疵,修改的话可以把这个作品作为我们的官方版,基本上是没有任何问题的。
再来看一下曹璐同学的作品
1
回答

大拿老师点评:
1.曹璐同学的作品,整体来看会发现有一些刺眼,这个可能还是一个问题,就是宽在七百五十的时候,字体没有乘以二。
2.因为手机上都是高分屏,二倍图会比较常用。如果用宽度为750的方案,文本就一定要乘以二。这样的话,这个图片放在手机上的布局是OK的。
3.这个不是主要问题,这个页面文本样式、布局的问题不是很大。但这个配色会发现很扎眼睛,特别的亮。你会发现你的注意点都会这些标签上,因为太亮了,重点还是让用户看到问题和答案,颜色的使用要注意一下。
4.“最佳回答”四个字的颜色实际上不应该出现在有深蓝色的页面里面,两个颜色其实并不搭,不属于相反色也不属于相近色,非常扎眼睛。所以这个地方我们最好用样式来突出,而不是通过颜色的变化来突出。
5.一般来说UI的页面跟平面设计不一样,平面设计可能更要突出设计风格。而平面重要的在于用户交互,怎么让用户觉得看着很舒服、重点很突出,可以去参考“知乎”的配色。
6.图片不要放那么小,后面放两张、三张的话,布局就非常别扭,不要做特殊处理。

大拿老师点评:
1.这个追问和回答其实看起来就非常的别扭。
2.这个专业回答没有区别的吗?从产品观上面看不出它的一个交互,没有把产品的区分度做开。他的回答和他的追问回答是不是应该把它隔开,或者做个样式,所以我觉得是一个要考虑的事情。
3.这里面蓝色的块太多,有一个作为主功能是可以的,但是如果到处都是这样的块,其实不是特别好。
2
旁观页面

大拿老师点评:
详情页要注意,旁听在的地方有点奇怪,可以考虑一下是不是可以置底,要不然它的高度可能挺奇怪。这个按钮怎么会出现在一个孤零零的灰色背景上面,布局上出了问题。
3
回答进行中

大拿老师点评:
1.用了同色的时候就发现太同频了,有一点小别扭,因为颜色太深了,再用同样颜色就会觉得单调,“回答进行中”可以考虑橙色之类的颜色,这是一个技巧性问题。
2.你看时间和日期这个地方就“打架”了,上面一个灰的,下面一个灰的,不对齐,看起来就非常别扭。
3.字体的大小要注意,“12:39:12”这个字号我觉得是合理的,因为这个字号应该就是乘以二的字号,但是用户名这里的字就很小了。要么做到整体变,要么整体不变。

大拿老师点评:
这个提示块感觉不完美,孤零零的在这块,至少也应该是不换行,要不然这个标看着就非常难受,有点孤单,最好给它个背景把它给隔开。
4
我的

大拿老师点评:
1.你看这个页面看起来就很难受,你就看不到重点了,这个颜色不搭档,看起来非常花,不协调。
2.所以颜色的选用是设计最基本的一个环节。一般来说相近色用的少, 在有块儿的时候,对比色会更多一点。
好,那么大的事情就是这样,两位同学的完成度都非常的高,花了很多的力气。
官方最佳就给Blue同学,然后我们就以Blue同学的作品作为官方版本。