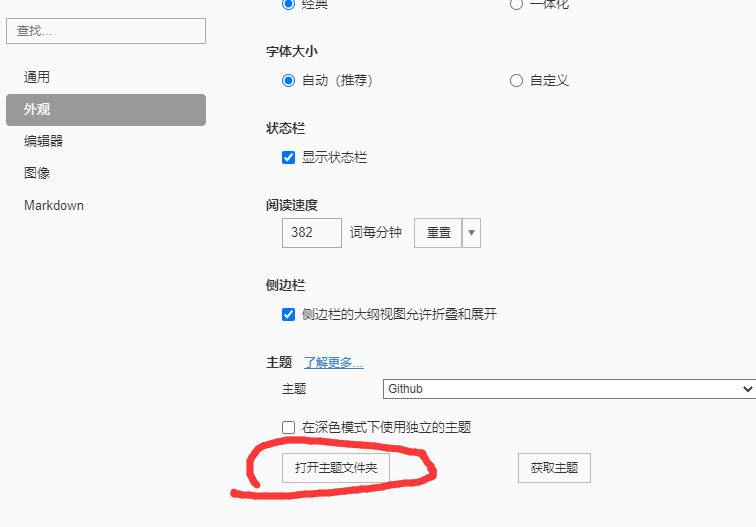
打开偏好设置

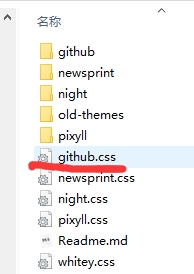
打开主题文件夹

我用的是github主题所以 修改github.css。 按照您使用的样式修改即可
设置高亮字体(颜色 背景 字体大小 内边距 和外边距等)
在最后一行添加
/*==背景高亮==*/ mark { background: #ffffff; color: #db3f1e; font-weight: bold; border-bottom: 0px solid #ffffff; padding: 0.0px; margin: 0 0px; }
打开偏好设置 点击左侧Markdown 可以看见下图所示内容 勾上相应的扩展语法

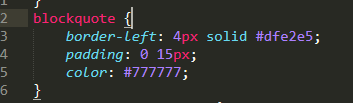
设置引用的样式 blockquote

上图是默认样式 我们可以自定义设置 下面我的样式 不太好看
blockquote { background-color: #fafafa; border-left: 4px solid blue; padding: 8px 15px; color: #555555; }