版权申明:
- 本文原创首发于以下网站:
- 博客园『优梦创客』的空间:https://www.cnblogs.com/raymondking123
- 优梦创客的官方博客:https://91make.top
- 优梦创客的游戏讲堂:https://91make.ke.qq.com
- 『优梦创客』的微信公众号:umaketop
- 您可以自由转载,但必须加入完整的版权声明
目标

- Logo UI界面的制作
- UI界面的淡入
Logo UI界面的制作
-
首先右键创建一个Canvas重命名为UI Root其次在其子节点创建一个Panel重命名为Logo UI并把我们的颜色更改为自己喜欢的颜色即可,例如下图

上面步骤完成后我们在Panel底下继续创建一个空的对象(Gameobject)重命名为Alpha,并添加Canvas Group组件,这个组件到时候用来控制我们的Logo淡入的效果。
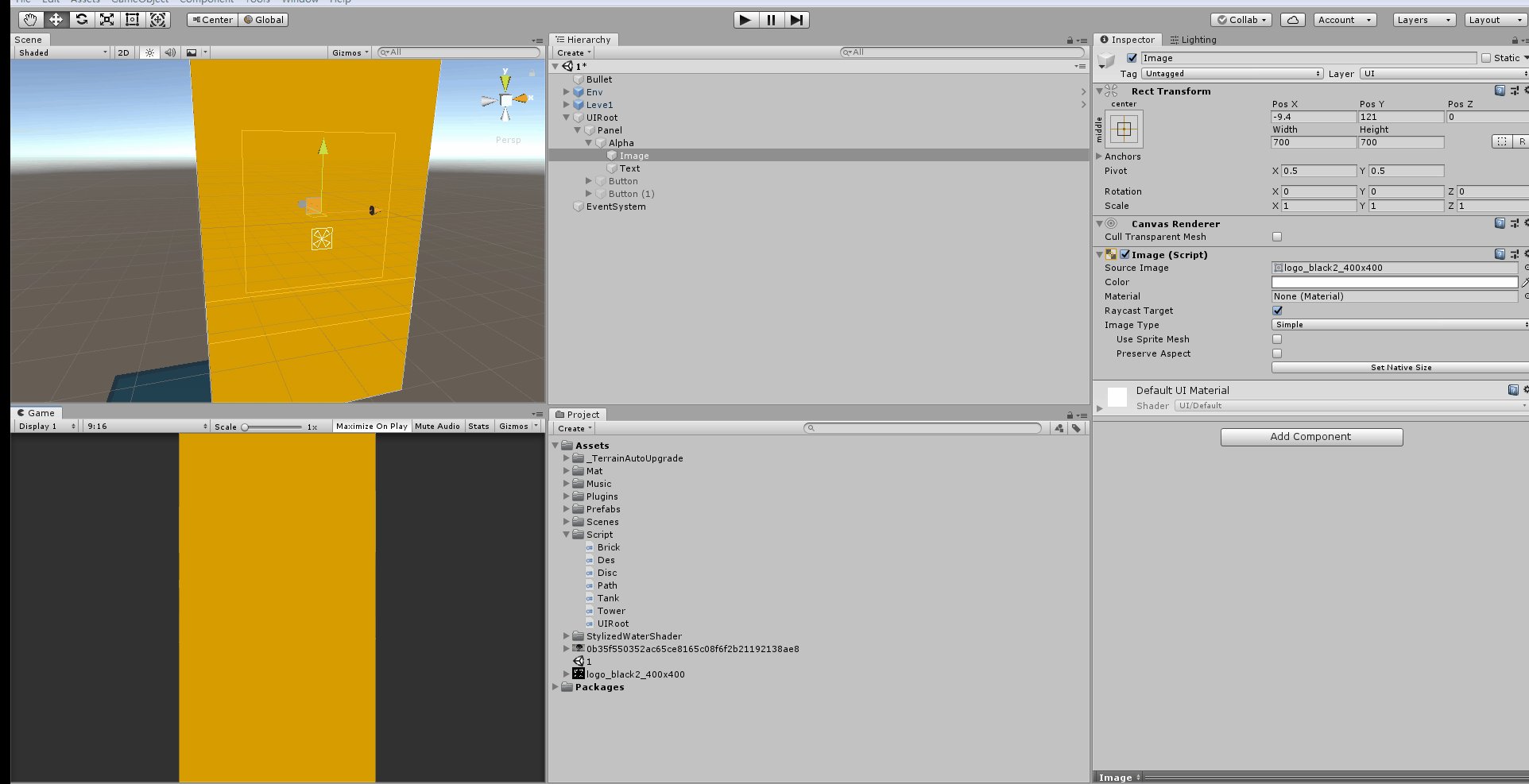
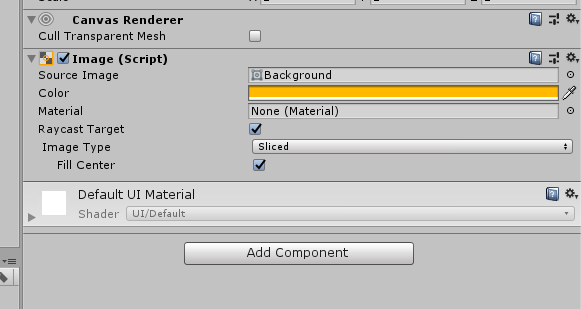
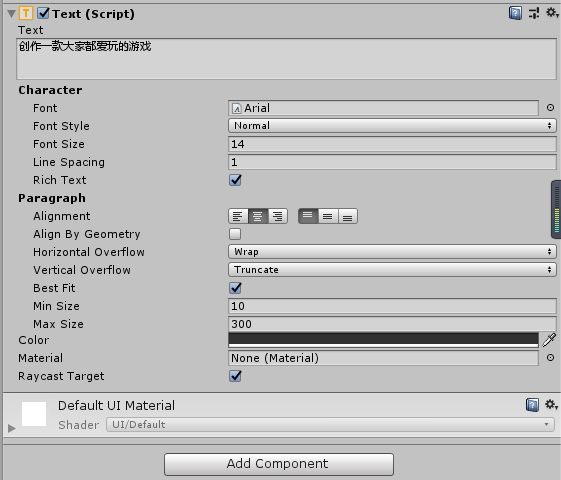
最后我们只需在Alpha的子节点添加一个Image组件和一个Text组件即可,添加完成后,把Image组件选择一张自己喜欢的图片,Text组件写上自己想说的话,然后调整至合适的大小

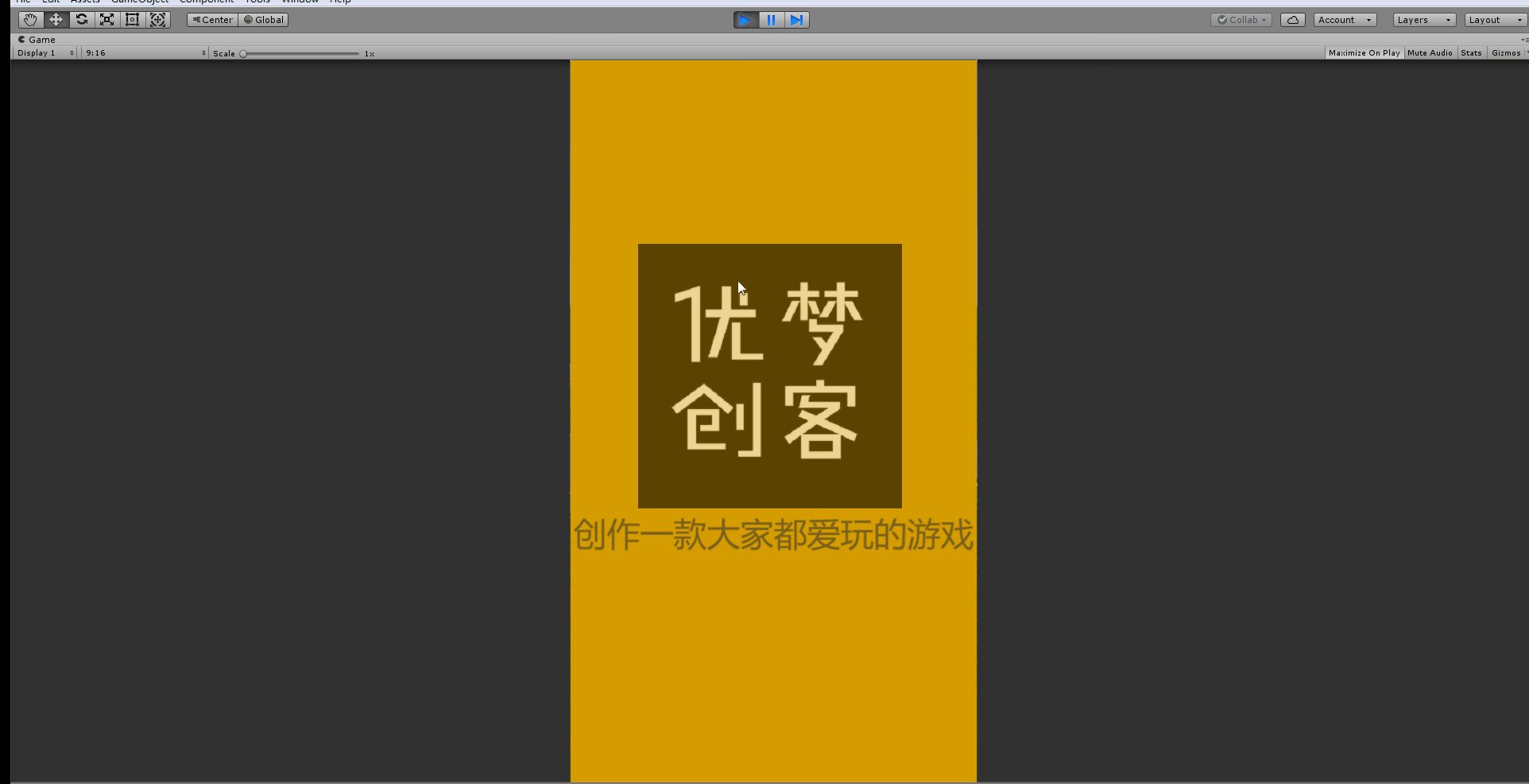
最后回到我们的Alpha组件找到Canvas Group组件把组件底下的Alpha值设置为0即可。 -
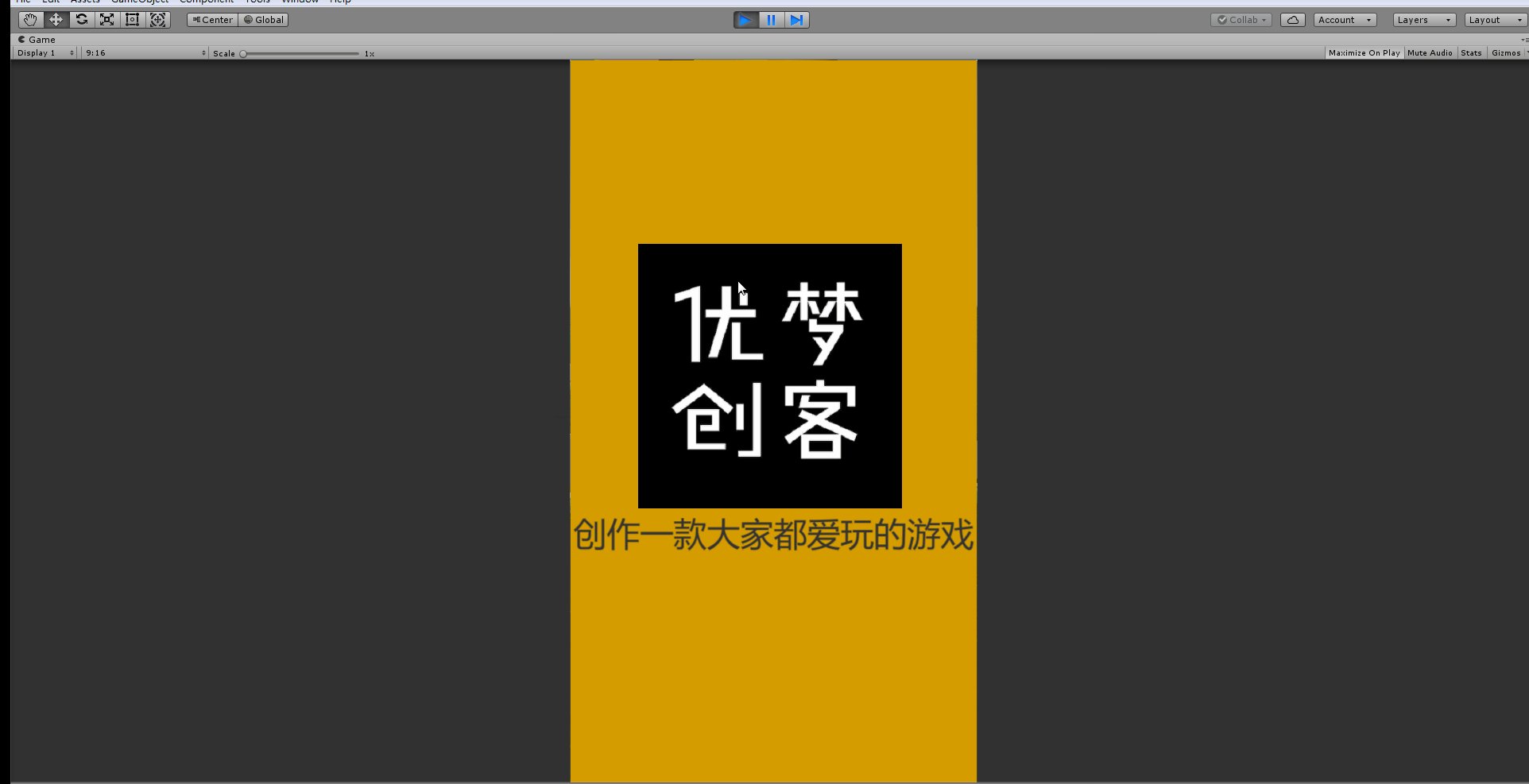
这样我们的UI界面就搭建完成了!
UI界面的淡入
- 在我们的Script脚本底下新建一个名为UI Root的脚本并打开,打开后编写如下代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class UIRoot : MonoBehaviour
{
public RectTransform Logo;//引用LogoUI
// Start is called before the first frame update
void Start()
{
StartCoroutine(ShowLogo());
}
/// <summary>
/// 一个动画,让透明度慢慢的变不透明
/// 这是一个协成
/// </summary>
/// <returns></returns>
IEnumerator ShowLogo()
{
//找到Alpha动画节点
var cg = Logo.Find("Alpha").GetComponent<CanvasGroup>();
//判断Alpha是否小于0.95,是的话,就一直往不透明(1,0)的差值
while (cg.alpha < 0.95)
{
//一直往不透明(1,0)差值
cg.alpha = Mathf.Lerp(cg.alpha, 1, Time.deltaTime);
yield return null;
}
cg.alpha = 1;
yield return new WaitForSeconds(0.5f);
//到这里,Logo的不透明动画就播放完了
//下一步,隐藏Logo画面
Logo.gameObject.SetActive(false);
}
}
- 然后把我们的脚本拖给UI Root组件即可
最后别忘了把LogoUI拖给我们的脚本