1.插入图片标签 <img / >
注意:实际上 <img /> 标签并不是直接在网页中硬生生的插入一张图片,而是从网页上链接图片。它创建的是一个空间,让被引用的图片来占用。
<img alt="这是个美女图片" src="./imgs/girl.jpg" width=50%>
- <img />标签的两个 必要的属性 : alt 属性 src 属性
- alt 即alert(警告)的缩写。 是当图片由于种种原因加载不出来时,显示的文字说明。
eg: 
- src 即source(源路径)的缩写。 是这个图片存储的原路径。
- 有两种写法:1.绝对路径:src="file:///D:/JAVAWORKSPACE/STSWS_CGB2004_WEB/day05-htmlcss/WebContent/imgs/girl.jpg" ----不推荐
2.相对路径:src="./imgs/girl.jpg" ------推荐
- width=50% 意思是 这个图片的宽度为整个浏览器宽度的50%
2.插入超链接的标签 <a > </a>
<a href="http://www.baidu.com" target="_blank">新开百度一下,你知道!</a>
- 最重要的属性:href
- href 即 hypertext reference的缩写 (超文本引用)
- target 是规定在何处打开这个链接的网页 默认是_self 即在原网页的位置上打开 _blank 是在旁边新建一个空白页 打开。
3.表格标签 <table> </table>
一般把它写在body中,用来插入一个表格,在没有css装饰时,是看不到边框的。
eg:插入一个3*3的表格
<table> <!-- 准备在网页中定义一个3*3的表格 --> <tr> < !-- 用来定义表格的一行 table row --> <th> 表头1 </th> <!-- 表头中的文本默认居中,并且加粗 table head --> <th> 表头2 </th> <th> 表头3 </th> </tr> <tr> <td>1a</td> <!-- 定义表格中的单元格 --> <td>1b</td> <td>1c</td> </tr> <tr> <td>2a</td> <td>2b</td> <td>2c</td> </tr> <tr> <td>3a</td> <td>3b</td> <td>3c</td> </tr> </table>

如果想看到边框,需要在<head></head>中加入css技术 来修饰。
<style type="text/css"> th,td{ /* 给表头和单元格够进行以下设置 */ border:2px solid red; /* 边框宽度为2像素 实线 红色 */
padding:10px; } /* 单元格(包括表头)的边框 与 里面内容之间的距离是 10像素 */
</style>
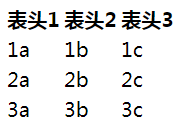
效果:

这样像是一块块砖磊在一起,也不是我们想要的表格的样子,需要把单元格边框之间的距离去掉,修改成如下代码:
<style type="text/css"> th,td{ border:2px solid red; padding:10px; } table{ border-collapse:collapse; /* 去掉单元格与单元格之间边框的距离 */ } </style>
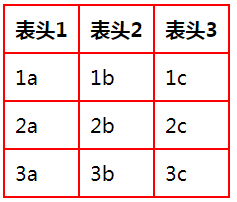
效果:

- html标签的属性
在html标签上可以声明属性。
注意:属性不能独立存在,必须声明在标签上,并且是在开始标签上。
属性和属性之间用 空格 分隔。属性的值可以用" " 或者 ' ' 括起来。
eg: <div id="d1" class="c1" style="color:red;"> </div>
<div id='d2' class='c3' style='color:red;'> <div>
- html的注释
ctrl+alt+/
<! -- 注释的内容 -->
注释内容 虽然 会被浏览器加载上(鼠标右键---查看网页源代码时能看到),但浏览器不会去解析它,自然也就不会把注释的内容显示出来。
4.画一条水平线 <hr/>
<body> <h1>一级标题</h1> <hr/> <!-- 会画一条水平线 --> <h2>二级标题</h2> </body>
效果如下:

5.空格 换行 <br/>
如果只敲(空格,tab,回车),即使敲了很多个 空格,但浏览器依然只会显示为一个空格。(连续的空白字符,浏览器只会显示成一个 空格)
即使敲了回车,浏览器也不会换行,会把内容显示在一行中。
想加多个空格需要敲 需要几个空格就 敲几次 (注: 会自动变成蓝色)
想要换行 就要加 <br/> 标签。
<body> 第一行:ABCD 1234 第二行:ABCD 1234 第三行:ABCD 1234 <br/> 第四行:ABCD 1234 <br/> 第五行:ABCDEFG </body>
效果如下:

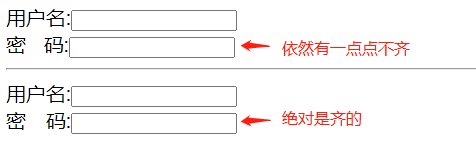
注:加 空格 也有   的用法,1个  就是1个汉字的大小
<body> 用户名:<input/> <br/> 密 码:<input/> <hr/> 用户名:<input/> <br/> 密 码:<input/> </body>