前两篇分别讲了Flexgrid的基本用法和调用数据库使用的方法。很多网友留言问更深入的方法,比如自定义查询,想使用自己的搜索条件来搜索数据。本文将详细地讲一下这个方面。首先应确认你已经完成了教程二中的以下几个步骤:
1、建立针对一个表的存储过程
2、建立一个ASHX文件来检索并提供数据
3、使用一个类来把Dataset转为JSON格式
4、前台页面参数配置
ASP.net 中使用Flexigrid详细教程之一,基本使用
ASP.net 中使用Flexigrid详细教程之二-直接使用数据库数据(有图有真相)
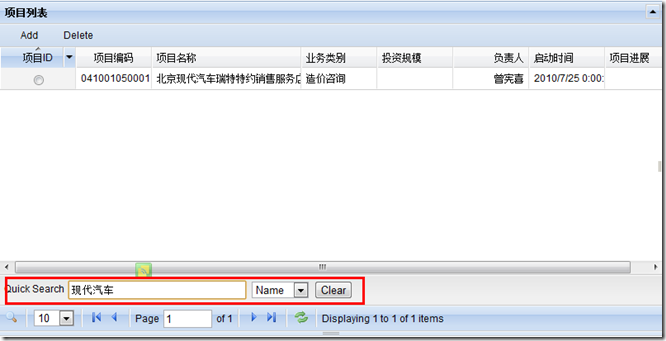
如果上面的已经做好了。我们可以开始了,首先看一下DEMO效果:
要实现这一点,需要在ASHX文件和页面文件中做改动。
首先在页面文件中改成以下的代码:
<script type="text/javascript">
$(document).ready(function () {
$("#fgrdProduct").flexigrid
(
{
url: 'JSON/ProList.ashx',
dataType: 'json',
colModel: [
{ display: '项目ID', name: 'pro_id', sortable: true, 80, align: 'center' },
{ display: '项目编码', name: 'pro_no', sortable: true, 80, align: 'center' },
{ display: '项目名称', name: 'pro_name', sortable: true, 80, align: 'left' },
{ display: '业务类别', name: 'pro_type', sortable: true, 80, align: 'left' },
{ display: '投资规模', name: 'pro_invest', sortable: true, 80, align: 'left' },
{ display: '负责人', name: 'usr_cname', sortable: true, 80, align: 'right' },
{ display: '启动时间', name: 'pro_date', sortable: true, 80, align: 'left' },
{ display: '项目进展', name: 'pro_process', sortable: true, 80, align: 'left' }
],
searchitems: [
{ display: 'Name', name: 'pro_name' }
],
buttons: [
{ name: 'Add', displayname: "新增", bclass: 'Add', onpress: toolbarItem_onclick },
{ name: 'Delete', displayname: "删除", bclass: 'Delete', onpress: toolbarItem_onclick }
],
sortname: 'pro_id',
sortorder: 'asc',
usepager: true,
striped: true,
title: '项目列表',
useRp: true,
rp: 10,
showTableToggleBtn: true,
805,
onSubmit: addFormData,
height: 250,
procmsg: '请等待数据正在加载中 …'
}
);
function toolbarItem_onclick(cmd, grid) {
if (cmd == "Add") {
alert("cmd add is excuted");
}
else if (cmd == "Delete") {
alert("cmd Delete is excuted");
}
}
//This function adds paramaters to the post of flexigrid. You can add a verification as well can
//return false if you don't want flexigrid to submit
function addFormData() {
//passing a form object to serializeArray will get the valid data from all the objects, but, if you pass a non-form object,
//you have to specify the input elements that the data will come from
var dt = $('#sform').serializeArray();
$("#fgrdProduct").flexOptions({ params: dt });
return true;
}
$('#sform').submit
(
function () {
$('#fgrdProduct').flexOptions({ newp: 1 }).flexReload();
return false;
}
);
});
</script>
searchitems: [ { display: 'Name', name: 'pro_name' }]这一条是关键。你可以按这个格式多写几个查询条件,而我这里只有一个。
即按pro_name来搜索。前台显示为Name。
然后在后台的ASHX文件中做以下修改:
public String GetProList()
{
// int intFlag = int.Parse(HttpContext.Current.Session["usrFlag"].ToString());
//int intFlag=int.Parse(Session["usrFlag"])
int page = 1;
if (HttpContext.Current.Request.Form["page"] != null)
{
page = int.Parse(HttpContext.Current.Request.Form["page"].ToString());
}
int rp = 1;
if (HttpContext.Current.Request.Form["rp"] != null)
{
rp = int.Parse(HttpContext.Current.Request.Form["rp"].ToString());
}
string sortname = "pro_id";
if (HttpContext.Current.Request.Form["sortname"] != null)
{
sortname = HttpContext.Current.Request.Form["sortname"].ToString();
}
string whereCondition = "1=1";
if (HttpContext.Current.Request.Form["qtype"] != null && HttpContext.Current.Request.Form["query"] != null && HttpContext.Current.Request.Form["query"].ToString() != string.Empty)
{
whereCondition = BuildWhereCondition(HttpContext.Current.Request.Form["qtype"].ToString(), HttpContext.Current.Request.Form["query"].ToString());
}
string strWhere = "1=1";
if (HttpContext.Current.Request.Form["catID"] != null)
{
strWhere = "cat_id=" + HttpContext.Current.Request.Form["catID"].ToString();
}
if (HttpContext.Current.Request.Form["proName"] != null)
{
strWhere += " and pro_name like '%" + HttpContext.Current.Request.Form["proName"].ToString() + "%'";
}
whereCondition += " and " + strWhere;
string sortorder = "DESC";
if (HttpContext.Current.Request.Form["sortorder"] != null)
{
sortorder = HttpContext.Current.Request.Form["sortorder"].ToString();
}
string sortExp = sortname + "" + sortorder;
int start = ((page - 1) * rp) + 1;
DataSet ds = new DataSet();
int total = 0;
BLL.project bll = new BLL.project();
ds = bll.GetListByPage(whereCondition, sortExp, start, rp - 1, out total);
return JsonForJqgrid(ds.Tables[0], page, total);
}
private string BuildWhereCondition(string columnName, string columnValue)
{
string whereCondition = string.Empty;
PropertyInfo columnInfo = typeof(Model.project).GetProperty(columnName);
if (columnInfo != null)
{
if (columnInfo.PropertyType == typeof(int))
{
whereCondition = columnName + "=" + columnValue;
}
else if (columnInfo.PropertyType == typeof(String))
{
whereCondition = columnName + " LIKE '%" + columnValue + "%'";
}
else if (columnInfo.PropertyType == typeof(DateTime))
{
whereCondition = columnName + "='" + columnValue + "'";
}
}
return whereCondition;
}
即我们在ashx中定义了一个strWhere的变量,用于接受自定义的查询条件。这一点很多网上的文章没有写明,让人走了不少弯路。我试验了很多次,从qtype是取不到的。当然如果你有好的方法,可以告诉我。
今天就讲到这里吧。