1.小程序常用组件
主要包含view text rich-text image navigator icon swiger radio checkbox等
1.1. view标签组件
view代替原来的html中的div标签
1.2 text标签组件
文本标签,只能嵌套text标签,且只有这个标签的文字可以复制,可以对空格 回车进行编码
属性名 类型 默认值 说明
selectable boolean false 文本是否可选 单单加属性名也是可以的
decode boolean false 是否解码
示例
<text selectable='false'>
我爱你中国
</text>
在某些情况下,回车空格字符需要decode进行解码识别,也
就是view标签中不加decode属性 会显示 ;
<text selectable='false' decode>
我爱你中国
 ;
123
</text>
显示为:
<text selectable='false' decode>
我爱你中国
此处显示空格,否则显示为 ;
123
</text>
decode可以解析的有 < > & '    
1.3 image
图片标签指的是image组件,默认宽度是320rpx,高度是240rpx,但是支持懒加载:
lazd-load会自己判断,当图片出现在视口上下三屏高度之内的时候,自己才开始加载图片
其中mode有效值:13中模式其中4中是缩放模式,9种是裁剪模式:
mode 的合法值
值 说明
scaleToFill 缩放模式,不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
aspectFit 缩放模式,保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
aspectFill 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
widthFix 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变,常用
heightFix 缩放模式,高度不变,宽度自动变化,保持原图宽高比不变
top 裁剪模式,不缩放图片,只显示图片的顶部区域
bottom 裁剪模式,不缩放图片,只显示图片的底部区域 ,
类似以前htm里面的backgound-position
center 裁剪模式,不缩放图片,只显示图片的中间区域
left 裁剪模式,不缩放图片,只显示图片的左边区域
right 裁剪模式,不缩放图片,只显示图片的右边区域
top left 裁剪模式,不缩放图片,只显示图片的左上边区域
top right 裁剪模式,不缩放图片,只显示图片的右上边区域
bottom left 裁剪模式,不缩放图片,只显示图片的左下边区域
bottom right 裁剪模式,不缩放图片,只显示图片的右下边区域
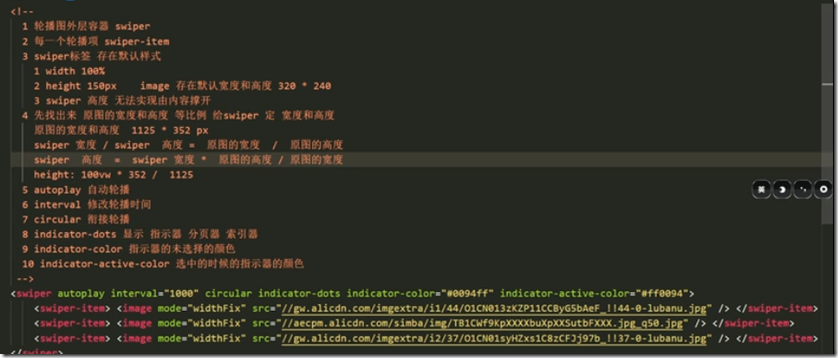
1.4 swiper(轮播图组件)等比例 计算swiper的高度
swiper组件使用需要配合swiper-item一起使用,
可以理解为:
- 外层 swiper包裹
- 内层 swiper-item是轮播项,swiper-item和view一样,宽是一整行,高由内容撑开
swiper默认宽度是100%,默认高度是150rpx,
而image是默认320*240
我们需要找出原图的高度和宽度来,其中1vm相当于视窗的1%
wxml文件内容:
<swiper>
<swiper-item><image mode="widthFix"src="https://aecpm.alicdn.com/simba/img/TB1JNHwKFXXXXafXVXXSutbFXXX.jpg"/></swiper-item>
<swiper-item><image mode="widthFix"src="https://aecpm.alicdn.com/simba/img/TB1JNHwKFXXXXafXVXXSutbFXXX.jpg"/></swiper-item>
<swiper-item><image mode="widthFix" src="https://aecpm.alicdn.com/simba/img/TB1JNHwKFXXXXafXVXXSutbFXXX.jpg"/></swiper-item>
</swiper>
wxss文件内容
swiper{
100%;
height: calc(100vm*280/520);
}
轮播得属性:
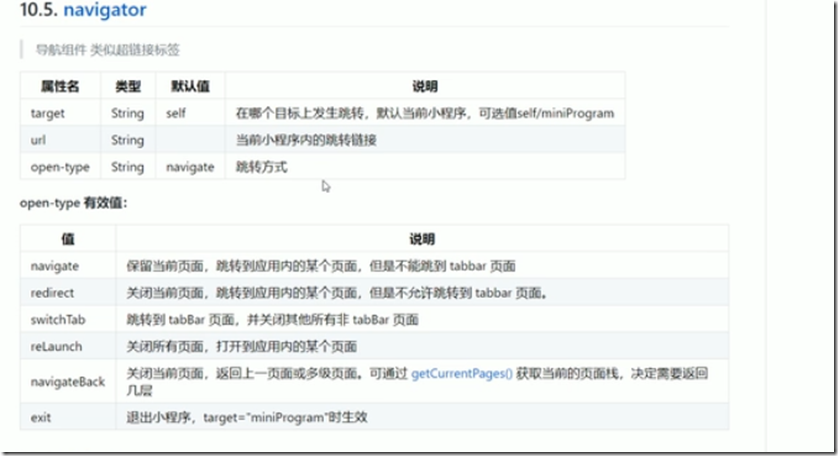
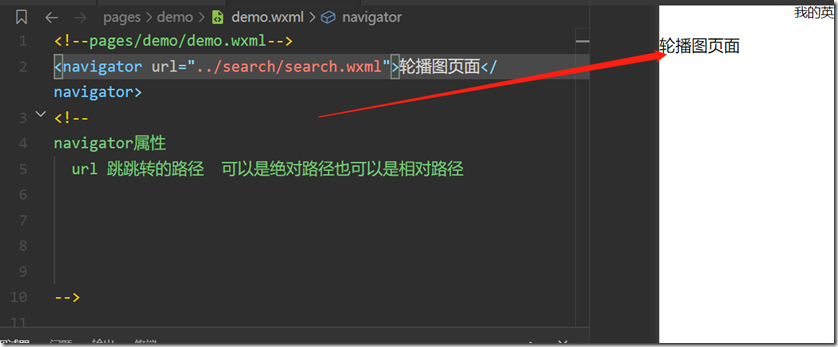
1.5 navigator 导航组件,类似于超链接标签<a>,但有很大不同,比如它会换行,理解为相当于块级元素,可以直接加宽度和高度
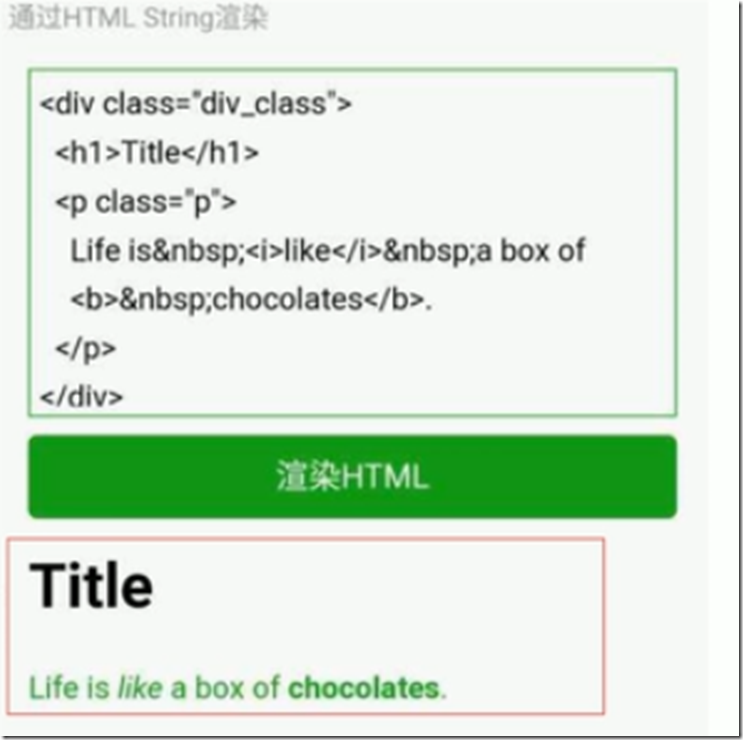
1.6 rich-text 文本标签 富文本标签可以将字符串解析对应标签,类似于vue中 v-html功能
wxml写入:
<!--pages/demo12/demo12.wxml-->
<!--rich -text 富文本标签
1. rich-text富文本标签主要通过nodes属性nodes="{{变量}}"来实现
1.1. 接受标签字符串
1.2. 接受对象数组
-->
<rich-text nodes="{{html(标签字符串)}}"> </rich-text>
<rich-text nodes="{{html2(接受对象数组)}}"> </rich-text>
js文件中写入:
data: {
html:'<div class="sc-bxivhb ALWfo" data-spm-anchor-id="a215s.7406091.0.i1.3cc36770EsZVhx"><div class="sc-ifAKCX iLINIY"><a class="sc-EHOje jXFKFG" href="https://www.tmall.com/wow/z/heybox/heyboxrax/heybox?utparam=%7B%22ranger_buckets_native%22%3A%22tsp2584_31920%22%7D&spm=a2141.1.iconsv5.1&scm=1007.home_icon.tmallxp.d&wh_biz=tm&disableNav=YES"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB1OIxTcLc3T1VjSZLeXXbZsVXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">天猫新品</p></a><a class="sc-EHOje hrPgER" href="https=%7B%22ranger_buckets_native%22%3A%22tsp2584_31920%22%7D&spm=a2141.1.iconsv5.18&scm=1007.home_icon.tuhuo.d&_ariver_appid=17570832"><img class="sc-bZQynM iEnsRn" src="https://gw.alicdn.com/tfs/TB11tFkr7L0gK0jSZFxXXXWHVXa-183-144.png?getAvatar=1"><p class="sc-gzVnrw hKaypx">土货鲜食</p></a></div></div>',
html2:[
{name:"div",
attars:{
class:"my_div",
style:"color:red;"
},
children:[
{
name:'p',
attars:{},
children:[{
type:"text",
text:"hello"}
]
}
]
},
]
},
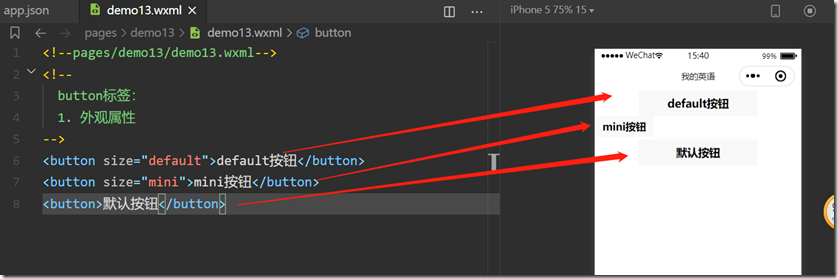
1.7 button标签
button标签在小程序功能变得非常强大,我们按样色 样式和功能几方面进行学习:
1.7.1button标签的颜色和样式:
其中size的合法值:default 默认大小(居中显示)
mini:小尺寸(居左显示)
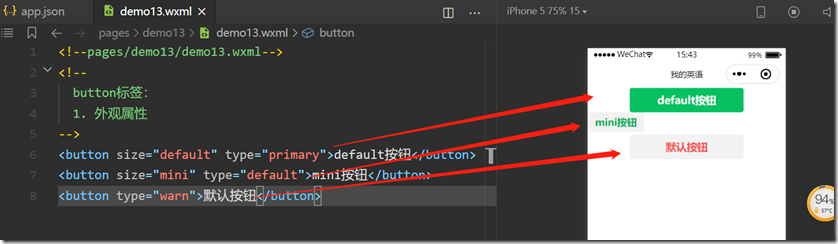
其中 type属性是支持颜色的 primary(银色) 绿地银色字
default(白色) 灰底绿字
warn(红色) 灰底红字
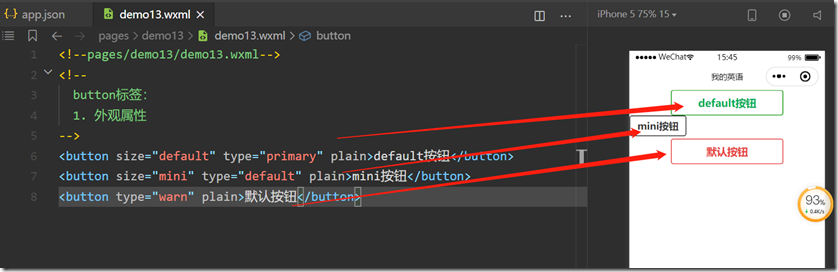
其中 plain是指字体背景是否为镂空,相当于底色全部为白色,
边框仍然存在,边框与字体颜色一致
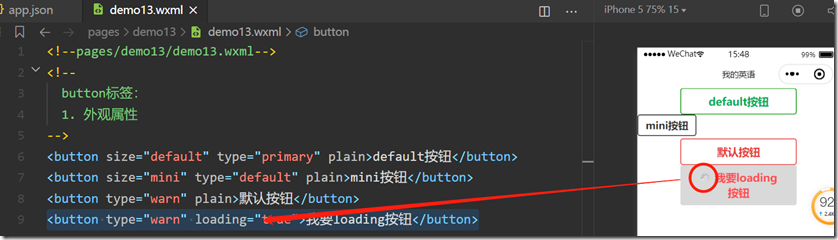
其中loading表示是否在名称前面出现loading转圈图标
1.7.2button标签的开放能力:
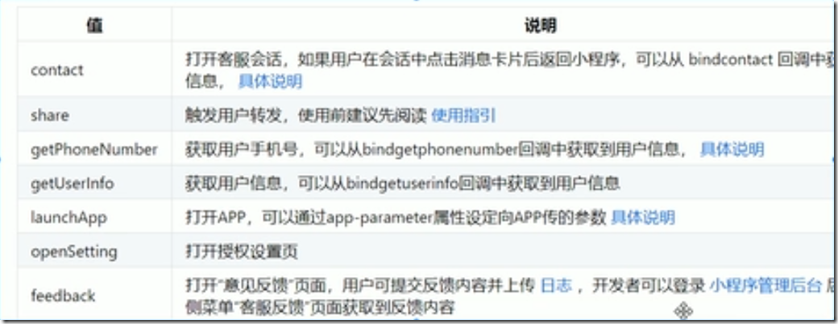
button标签的开放能力指的是:
button中open-type的contact的实现流程:
1.将小程序的appid由测试号改为自己的appid
2.登录微信小程序官网,添加客服-微信
3.为了方便颜色,准备两个账户 平台用户和客户微信
wxml文件中写入:
<button open-type="contact">contact按钮</button>
<button open-type="share">share按钮</button>
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber">getPhoneNumber按钮</button>
<button bindgetuserinfo="getUserInfo" open-type="getUserInfo">getUserInfo按钮</button>
<button open-type="launchApp">launchApp按钮 小程序打开app</button>
<button open-type="openSetting">openSetting按钮</button>
<button open-type="feedback">feedback按钮</button>
js文件中写入:
getPhoneNumber(e){
console.log(e)
},
getUserInfo(e){
console.log(e)
}
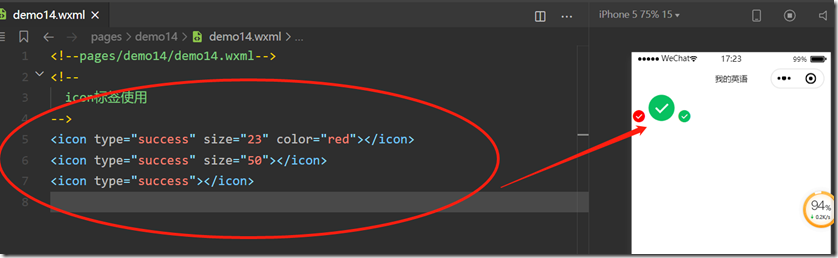
1.8 icon标签 字体标签,小程序已经封装好了一些字体图标供我们使用
属性 类型 默认值 是否必填
type string 是 icon的类型,如success warn wating cancel
size number/string 23 否 icon的大小
color string 否 icon的颜色,与css一致
<!--
icon标签使用
-->
<icon type="success" size="23" color="red"></icon>
<icon type="success" size="50"></icon>
<icon type="success"></icon>
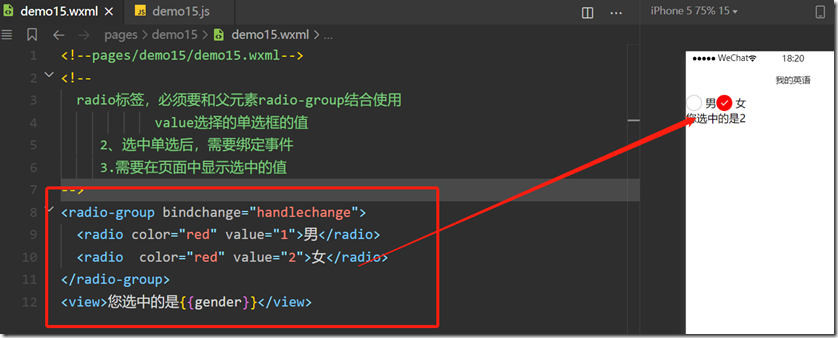
1.9 radio 单选标签
小程序中单选框有很大不同,小程序单选框选中颜色-color和小程序单选框单击事件需要radio-group结合使用。
js中写法:
data: {
gender:" "
},
handlechange(e){
// console.log(e)
// 1.获取单选框的值 let 代表局部变量且是惟一的,不能重新定义
let gender=e.detail.value;
// 把值赋值给date中的数据
this.setData({
gender:gender
})
},
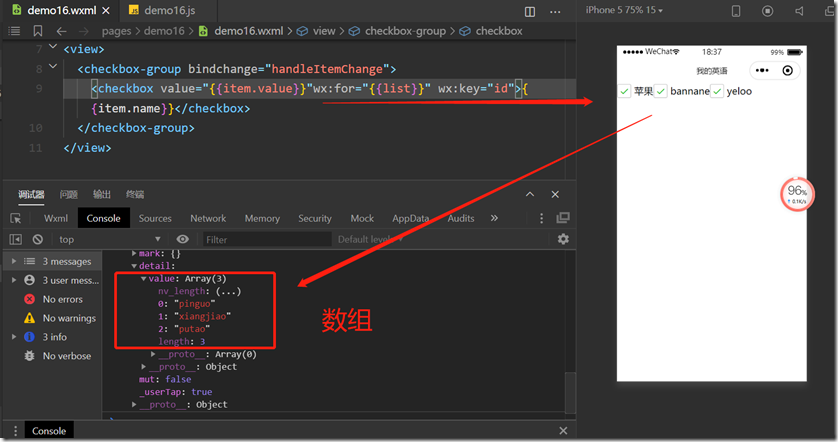
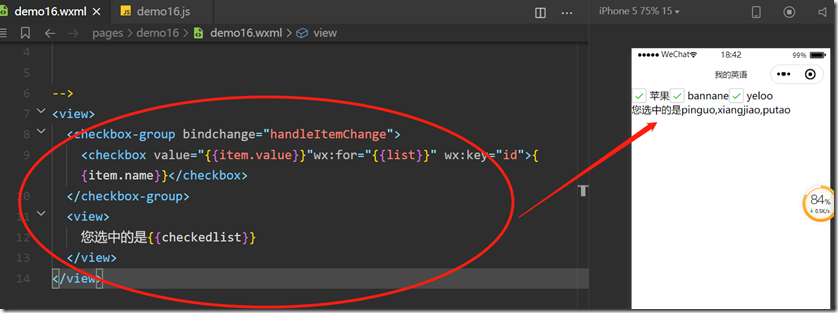
1.10.checkbox 复选标签
checkbox标签与radio标签很类似,都需要color改颜色,也需要与父元素 checkbox-group组合使用
js的文件写法:
data: {
list:[{
id:0,
name:"苹果",
value:"pinguo"
},
{
id:1,
name:"bannane",
value:"xiangjiao"
},
{
id:2,
name:"yeloo",
value:"putao"
}
],
checkedlist:[
]
},
//复选框的选中事件
handleItemChange(e){
//console.log(e)
//获取复选框的值
const checkedlist=e.detail.value;
// 进行复选框赋值
this.setData({
checkedlist
})
},













![C1W(C9J7V@C39V]ZT67$`{K C1W(C9J7V@C39V]ZT67$`{K](https://img2020.cnblogs.com/blog/1447473/202010/1447473-20201022184330713-2045349156.png)