1. 小程序模板语法
wxml(weixin markup language)是框架设计的一套标记语言,结合基础组件,事件系统,可以构建出页面系统。小程序正式因为拥有模板语法,才能让我们快速的页面渲和动态功能,主要分为 数据绑定 运算 列表渲染 条件渲染
1.1 数据绑定
数据绑定分为两个方面进行讲解:数据指的是呈现在页面pages各个页面的数据(在js中data书写),而绑定指的是在何处绑定(在wxm{{数据名词}})进行绑定
其中:
类似::
-------------------------------------
data: {
msg:'hello two', 字符串用引号
num:10000, 数字不用
isGirl:false, boolean类型不用
person:{ 此处是新建对象,对象用大括号扩朱
age:74, 数字不用
height:145, 数字不用
weight:200, 数字不用
name:"富婆" 字符串用引号
}
-----------------------------------------
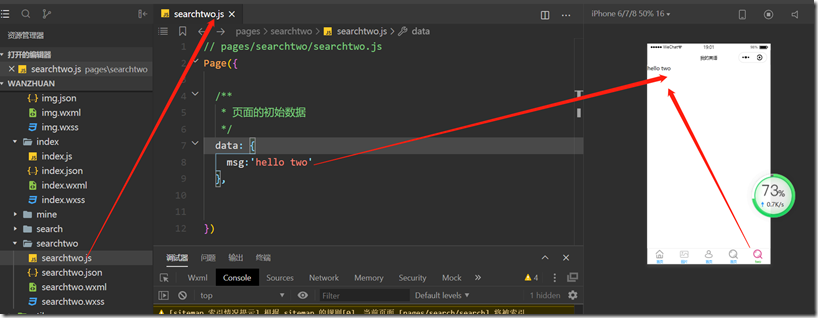
例如:我们在pages下面searchtwo文件夹下的searchtwo.js的page{}输入:
Page({
/**
* 页面的初始数据
*/
data: {
msg:'hello two'
},
})
从而在wxml中以加括号方式渲染数据
那么同时界面two显示为 hello two
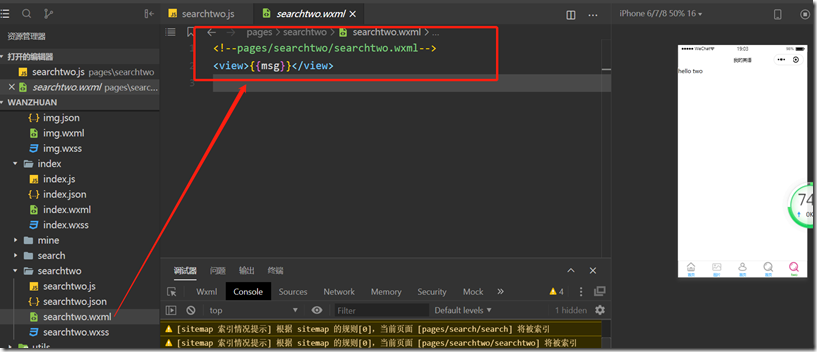
<!--pages/searchtwo/searchtwo.wxml-->
<text>pages/searchtwo/searchtwo.wxml</text>
其中 text相当于以前web中的span标签,行内元素,不会换行,也就是多个也不换行
<view></view>相当于web中的div标签块级元素 会换行
<checkbox> 相当于以前复选框标签 不换行
补充:
searchtwo.js中输入:
Page({
/**
* 页面的初始数据
*/
data: {
msg:'hello two',
num:10000,
isGirl:false,
person:{ 此处是新建对象
age:74,
height:145,
weight:200,
name:"富婆"
}
},
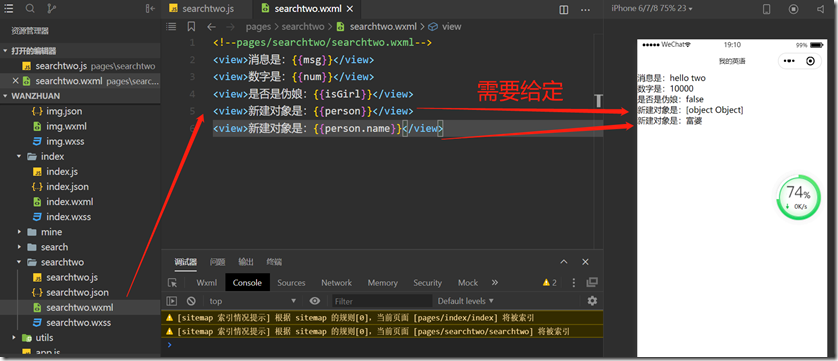
searchtwo.wxml中输入:
<!--pages/searchtwo/searchtwo.wxml-->
字符串
<view>消息是:{{msg}}</view>
数字
<view>数字是:{{num}}</view>
布尔类型
<view>是否是伪娘:{{isGirl}}</view>
对象
<view>新建对象是:{{person}}</view> 显示为【object object】
<view>新建对象是:{{person.name}}</view>
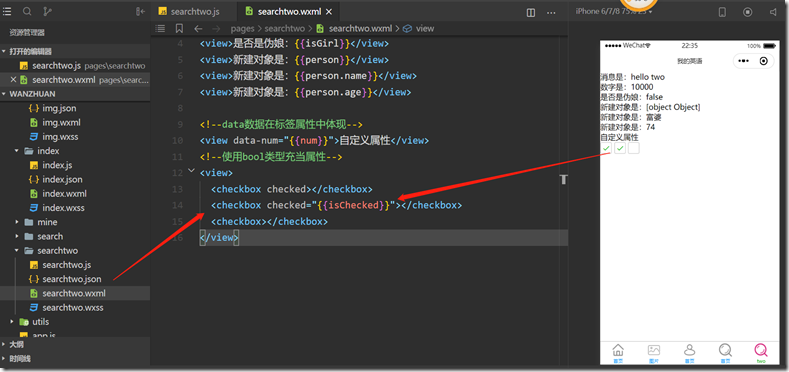
显示效果如下:
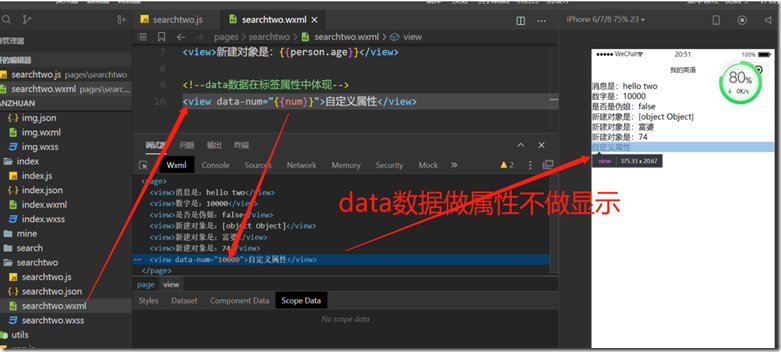
当然 data数据不仅仅可以当做文本来显示出在页面中,也可以作为标签属性,例如:
使用布尔值作为标签属性:
<view>
<checkbox checked></checkbox> checkbox标签就是复选框 checked默认是选中 不加checked就是不选
<checkbox checked="{{isChecked}}"></checkbox>
<checkbox></checkbox>
</view>
1.2运算(表达式 也就是 {{表达式/语句}}) 三元运算 算数运算 逻辑判断 字符串运算
可以理解为在花括号也就是大括号中加入表达式---语句, 比方说
简单的
- 数字的运算
- 字符串拼接
- 逻辑运算
复杂的
- if else
- switch
- do while
- for
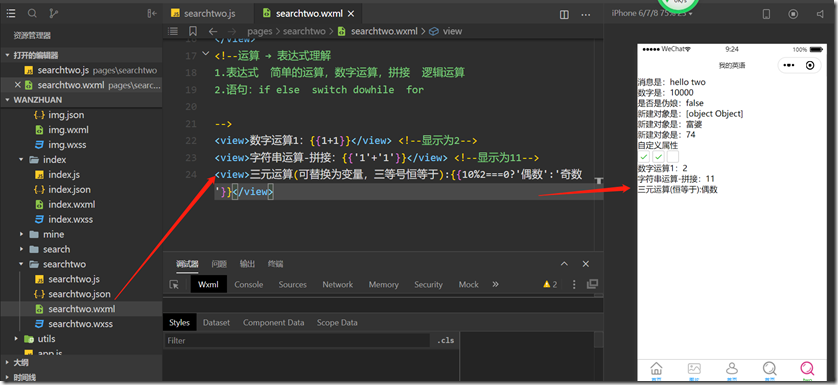
<!--运算 → 表达式理解
1.表达式 简单的运算,数字运算,拼接 逻辑运算
2.语句:if else switch dowhile for
-->
<view>数字运算1:{{1+1}}</view> <!--显示为2-->
<view>字符串运算-拼接:{{'1'+'1'}}</view> <!--显示为11-->
<view>三元运算(可替换为变量,三等号恒等于):{{10%2===0?'偶数':'奇数'}}</view>
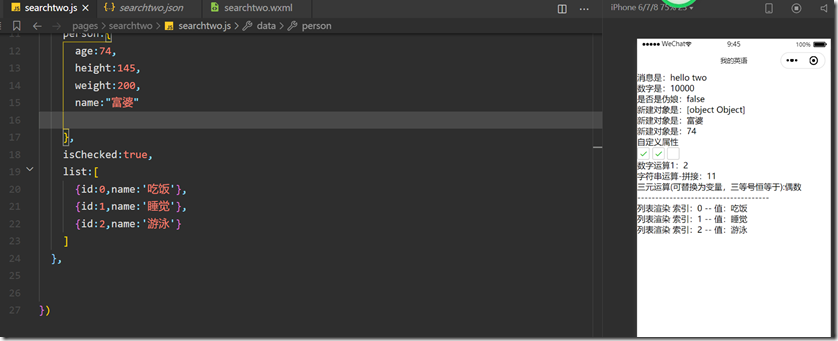
1.3 列表渲染
1.3.1 列表渲染指的是js文件中data中添加list数据,然后wxml文件中添加渲染条件
比较突出的列表渲染讲的是 wx:for
项的变量名默认为item wx:for-item 可以指定数组当前元素的变量名
下标变量名默认为index wx:for-index 可以指定数组当前下标的变量名
1.3.2.wx:key 用来提高数组渲染的性能,因此wx:key绑定的值有以下两种选择:
Now you can provide attr `wx:key` for a `wx:for` to improve performance.
- string 类型,表示循环项中的唯一属性,如:
list:[ {id:0,name:'炒饭'},{id:1,name:'炒蛋'}]
wx:key='id' 此处id唯一
- 保留字*this,它意思是item本身,*this代表的必须是唯一的字符串和数组,仅用于普通数组(没有冒号那种),如下:
list:[1,2,3,4]
wx:key='*this'
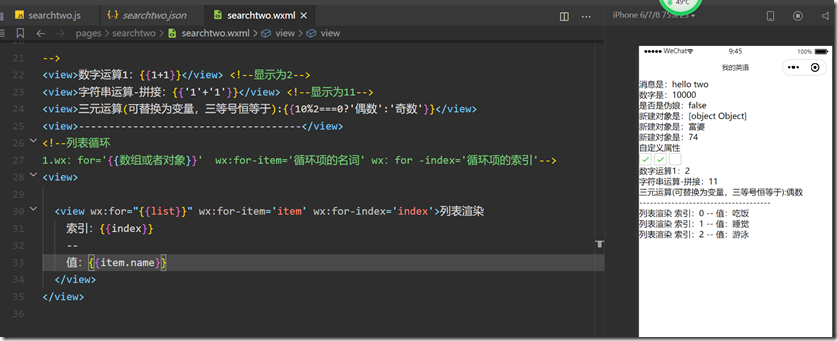
案例:
wxml:
<view wx:for="{{list}}"
wx:for-item='item'
wx:for-index='index'
wx:key='id'>列表渲染
索引:{{index}}
--
值:{{item.name}}
</view>
1.3.3.当我们使用数组嵌套循环的时候,绑定项名称(就是item/index)重名问题,要考虑
1.3.4 当我们使用数组无嵌套循环,则 wx:for-item='item' wx:for-index='index'不写也可
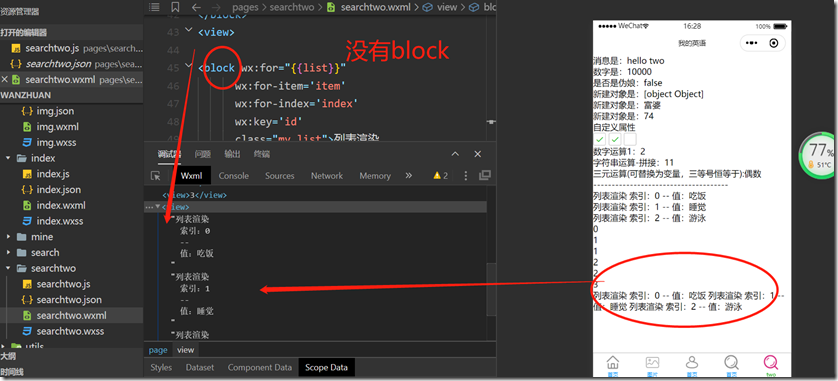
1.3.5 block标签
block标签代码中是存在的,页面显示中是移除掉的,渲染一个包含多节点的结构块block最终不会变成真正的dom元素
也就是在编译后,传送的没有block标签,相当于占位符,且数据不会分行显示
1.4 条件渲染
条件渲染分为wx:if和wx:hidden两个功能,频繁切换用hidden 不常使用用wx:if
- 在框架中,使用wx:if=''{{condition}}''来判断是否需要渲染该代码块
- 在框架中,使用 hidden=“{{condition}}”来判断是否需要渲染该代码块(两种方式)
<!--
条件渲染
1. wx:if='{{true/false}}'
后期可把里面的值设置为变量,动态显示
-->
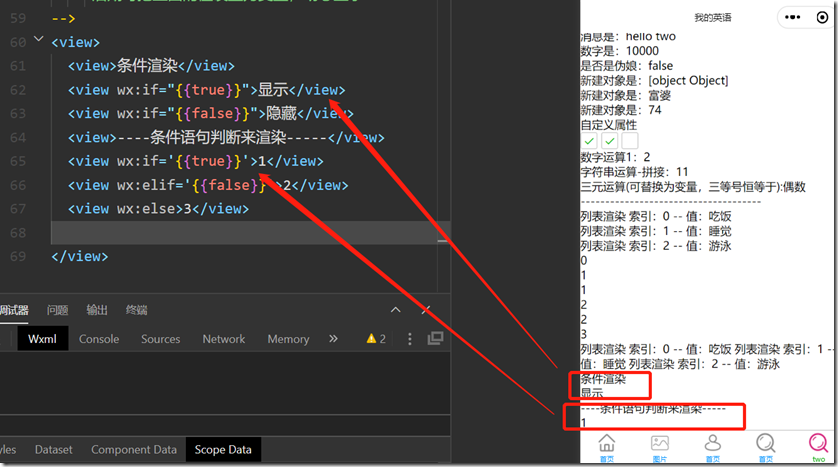
<view>
<view>条件渲染</view>
<view wx:if="{{true}}">显示</view>
<view wx:if="{{false}}">隐藏</view>
</view>

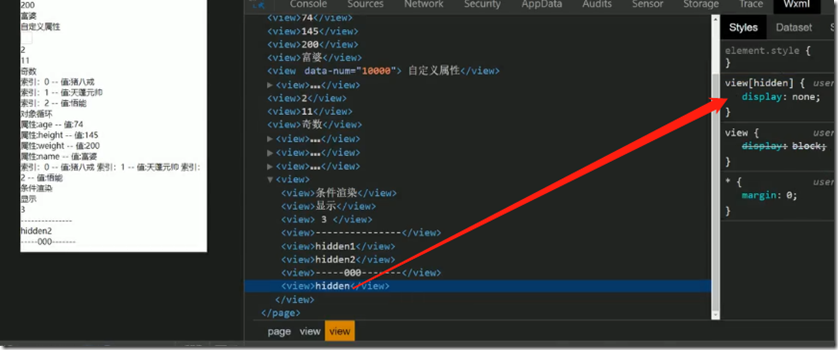
框架中,使用 hidden=“{{condition}}”来判断是否需要渲染该代码块(两种方式)
a)在标签上直接加入属性 hidden 如 <view hidden>哈哈哈</view>则哈哈哈 不会显示
b)在标签中直接加属性赋值,true隐藏,false显示<view hidden='{{true}}'>哈哈哈</view>
总结
当页面标签不是频繁的切换显示,则优先使用wx:if,反之用hidden
切换的运行过程:wx:if是直接把标签从页面结构给移除掉,而hidden是通过样式控制显示和隐藏,较为节约系统资源
其中hidden是通过添加样式来约束切换显示,因为在下面可见其是在display中是none,所以hidden不要和样式一起使用,会被display样式覆盖而显示。而wx:if是直接把标签从页面结构给移除掉
2.事件绑定
小程序中绑定事件,通过bind关键字来实现,例如bindtap bindinput bindchange
不同的组件来支持不同的事件,具体看组件的说明
2.1 wxml
< input bindinput='handleInput'> P18-P19
1.给input标签绑定input事件
绑定关键字 bindinput
2. 如何获取输入框的值 可以通过事件源对象获取即可 也就是e
e.detail.value
3. 把输入的值赋值到data当中,不能是this.data.num=e.detail.value
正确写法:
this.setData({
num:e.detail.value
})
4.加法与减法的按钮 button设置后,绑定单击事件
以前使用 bindclick,现在小程序用bindtap即可,也就是不能直接用
<button bindtap="handletap(1)">+</button>
只能用 通过自定义属性的方式来传递参数
然后在 事件源中获取自定义属性即可
wxml内容
<input type="text" bindinput="handleInput" />
<button bindtap="handletap" data-operation="{{1}}">+</button>
<button bindtap="handletap" data-operation="{{-1}}">-</button>
<view>
{{num}}
</view>
JS内容
/**
* 页面的初始数据
*/
data: {
num:0
},
/**
*输入框的input事件的执行逻辑
*/
handleInput(e){
//console.log(e.detail.value)
this.setData({
num:e.detail.value
})
},
/**
* 加减的按钮事件
*/
handletap(e){
//console.log(e);
//1.获取自定义属性operation
const operation= e.currentTarget.dataset.operation;
//2.赋值给num,你获取data中的值 要用this.data来获取
this.setData({
num:this.data.num+operation
})
},
2.2 page
page({
//绑定事件
handleInput: function(e){
console.log(e);
console.log("值被改变了');
}
})