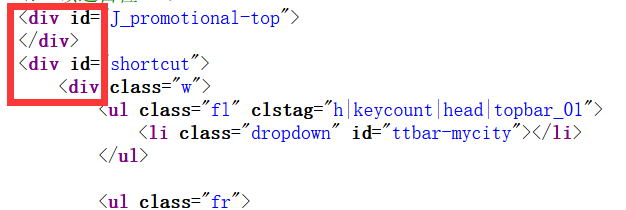
语义化标签
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <title>Document</title> </head> <body> <!-- 布局标签(结构化语义标签) --> <!-- header 表示网页的头部 main 表示网页的主体部分 footer 表示网页的底部 nav 表示网页中的导航 aside 和主体相关的其他内容(侧边栏) article 表示一个独立的文章 section 表示一个独立的区块,上边的标签都不能表示时使用section div 没有语义,就用来表示一个区块,目前来讲div还是我们主要的布局元素 span 行内元素,没有语义,一般用于网页中选中文字 --> <header></header> <main></main> <footer></footer> <nav></nav> <aside></aside> <section></section> <div></div> <span></span> </body> </html>

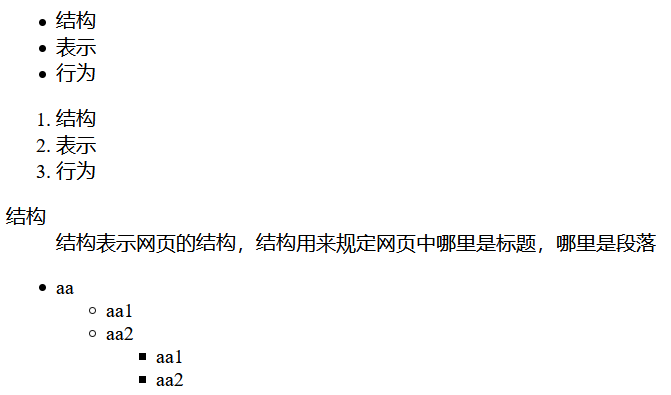
列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 列表(list) 1.铅笔 2.尺子 3.橡皮 在html中也可以创建列表,html列表一共有三种 1.有序列表 2.无序列表 3.定义列表 无序列表,使用ul标签来创建无序列表(用的最多) 使用li表示列表项 有序列表,使用ol标签来创建有序列表 使用li表示列表项 定义列表,使用dl标签来创建一个定义列表 使用dt来表示定义的内容 使用dd来对内容进行解释说明 --> <ul> <li>结构</li> <li>表示</li> <li>行为</li> </ul> <ol> <li>结构</li> <li>表示</li> <li>行为</li> </ol> <dl> <dt>结构</dt> <dd>结构表示网页的结构,结构用来规定网页中哪里是标题,哪里是段落</dd> </dl> <ul> <li> aa <ul> <li>aa1</li> <li> aa2 <ul> <li>aa1</li> <li>aa2</li> <!-- 可以互相嵌套 --> </ul> </li> </ul> </li> </ul> </body> </html>