一、基本用法
模态框的弹窗组件需要三层 div 容器元素(一般用于登录和注册)
<!-- 模态框声明 --> <div class="modal fade" id="myModal" tabindex="-1"> <!-- 窗口声明 --> <div class="modal-dialog modal-lg"> <!-- 内容声明 --> <div class="modal-content"> <div class="modal-header"> <button class="close" data-dismiss="modal"><span>×</span></button> <h4 class="modal-title">会员登录</h4> </div> <div class="modal-body"> <p>暂时无法使用</p> <!-- 流体的删格系统 --> <div class="container-fluid"> <div class="row"> <div class="col-md-4">1</div> <div class="col-md-4">2</div> <div class="col-md-4">3</div> </div> </div> </div> <div class="modal-footer"> <button class="btn btn-default">注册</button> <button class="btn btn-primary">登录</button> </div> </div> </div> </div> <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal">点我弹窗</button>
主体部分可以使用删格系统中的流体
.modal // 模态声明层
.modal-dialog // 窗口声明层
.modal-content // 内容层
.modal-header // 内容头部层
.modal-body // 内容主体层
.modal-footer // 内容注脚层
.modal-title // 内容标题,去掉边距
// 弹窗从大到小(modal-dialog 同级)
.modal-lg // 大
默认
.modal-sm // 小
// 弹窗的状态
.show // 表示显示,默认是隐藏,与 modal 同级
button.close // 关闭按钮
.fade // 淡入淡出(modal 同级)
tabindex="-1" // 取消焦点, tabIndex 属性可以设置键盘中的TAB键在控件中的移动顺序,即焦点的顺序,若把tabIndex属性设为一个负值(如tabIndex="-1"),那么这个链接将被排除在TAB键的序列之外
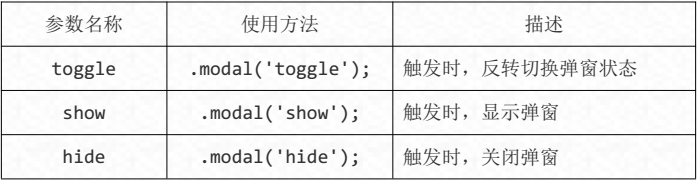
// JS 命令
data-dismiss // 关闭按钮的动作
data-toggle="modal" // 声明触发类型(这里是 一个模态框的弹出)
data-target="#myModal" // 声明触发节点(这里是 #myModal )
如果不是使用 <button> 而是 <a> ,其中 data-target 可使用 href="#myModal" 替换。建议使用 data-target。
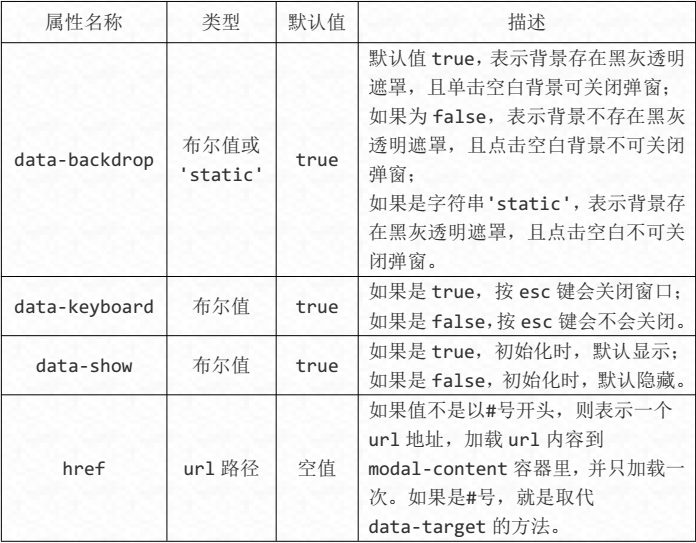
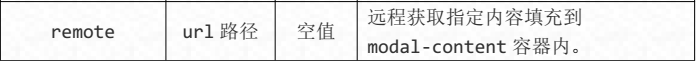
二、其他参数:

data-backdrop="false" // 空白背景且点击不关闭
data-keyboard="false" // 按下 esc 不关闭
data-show="false" // 初始化隐藏,如果是按钮点击触发,第一次点击则无法显示,第二次显示
href="index.html" // 加载一次 index.html 到容器内
href 新加载一个远程的 html 文件,替换内容为 modal-content 里的内容,可以把 modal-header 、 modal-body 、modal-footer 三个主体内容放于新的 html 中。




<button class="btn btn-primary btn-lg" id="btn">点我弹窗</button> <script type="text/javascript"> $("#btn").on("click",function(){ $("#myModal").modal("show"); }); $("#myModal").modal({ show:false, remote:'content.html', }); $("#myModal").on("show.bs.modal",function(){ alert("当调用show方法时立即触发!"); }); $("#myModal").on("shown.bs.modal",function(){ alert("当弹窗完全出现再触发!"); }); $("#myModal").on("hide.bs.modal",function(){ alert("当调用hide方法时立即触发!"); }); $("#myModal").on("hidden.bs.modal",function(){ alert("当弹窗完全关闭后再触发!"); }); $("#myModal").on("loaded.bs.modal",function(){ alert("当远程加载后再触发!"); }); </script>
参考资料:李炎恢Bootstrap讲义笔记。