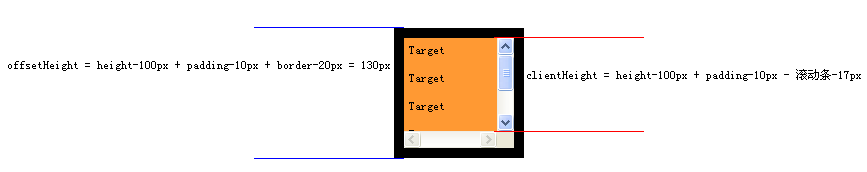
1、clientWidth clientHeight
元素的可视部分的宽度和高度(也就是CSS的width加padding)。它们不把边框和滚动条计算在内,也不包括任何可能的滚动。
若CSS中没有指定元素的高度和宽度(即自适应),则IE中显示0,而非IE浏览器则显示实际的值
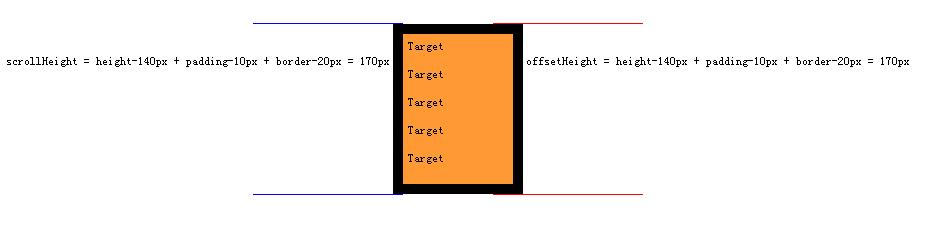
2、 offsetWidth offsetHeight
元素在页面中占据的宽度和高度的总计。它们和前一对属性的区别在于它们把元素的边框和滚动条计算在内。
若CSS中没有指定元素的高度和宽度(即自适应),所有浏览器都会显示实际的值包括width + padding + border
3、 scrollWidth scrollHeight
给出设置了overflow:visible的元素总的宽度和高度。如果这个宽度和高度大于clientWidth和clientHeight,该元素就需要滚动条。
width + padding + border
overflow:hidden/scroll 时 ,所有浏览器都会返回该元素的全部显示时的值
overflow:visible 时,google chrome、Safari、IE会显示元素全部显示时的值,而FF、Opera会显示应当显示的区域的值
该属性有很多的Bug,所以在具体应用时,用处很少。
4、 scrollTop 和 scrollLeft
scrollTop和scrollLeft属性给出元素已经滚动的距离(像素值)。当你设置这些属性的时候,页面滚动到新的坐标。
5、 图