当你使用clear(left & both & right)清理一个浮动元素时,该元素的margin-top会被重置为0。所以为了创建浮动列,并使用footer进行浮动清理时,必须对浮动列(sidebar && content)都指定margin-bottom,最好margin-bottom相同。(Firefox会将margin-top重置0,而IE不重置footer的margin-top)。

例如:
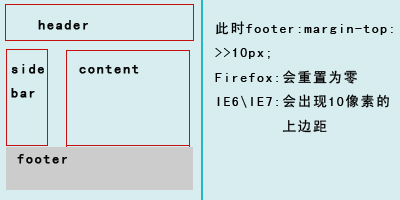
分别在Firefox和IE中运行一下代码,仔细读者会发现页脚(footer)的margin-top在火狐中并没有显示,而在IE中却出现了10像素的上边距。 HTML代码
 <body>
<body>
 <div id="wrapper">
<div id="wrapper"> <div id="masthead">
<div id="masthead"> masthead content goes here
masthead content goes here
 </div>
</div> <div id="sidebar">
<div id="sidebar"> sidebar content goes here
sidebar content goes here
 </div>
</div> <div id="content">
<div id="content"> main content goes here
main content goes here <br/>
<br/> main content goes here
main content goes here </div>
</div> <div id="footer">
<div id="footer"> footer
footer </div>
</div> </div>
</div>
 </body>
</body> body {
body { margin:0; padding:0;
margin:0; padding:0; background-color:#FFFFCC;
background-color:#FFFFCC; }
} #wrapper {
#wrapper { width:800px;
width:800px; margin:0 auto;
margin:0 auto; }
} /*Masthead*/
/*Masthead*/ #masthead {
#masthead { padding:10px;
padding:10px; background:#FFCC33;
background:#FFCC33; margin-bottom:10px;
margin-bottom:10px; }
} /*Content*/
/*Content*/ #content {
#content { float:left;
float:left; width:60%;
width:60%; background:#CCCCCC;
background:#CCCCCC; }
} /*Sidebar*/
/*Sidebar*/ #sidebar {
#sidebar { float:right;
float:right; width:36%;
width:36%; background:#999999;
background:#999999; }
} /*Footer*/
/*Footer*/ #footer {
#footer { clear:both;
clear:both; padding:10px;
padding:10px; background:#FFCC33;
background:#FFCC33; }
}