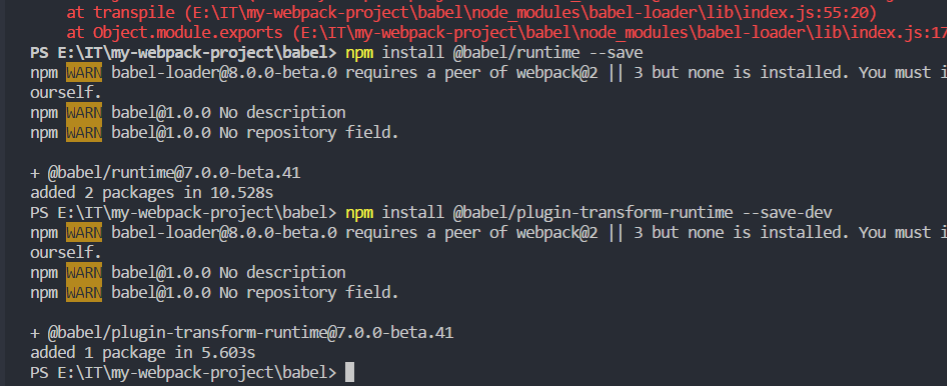
最新版安装与普通安装


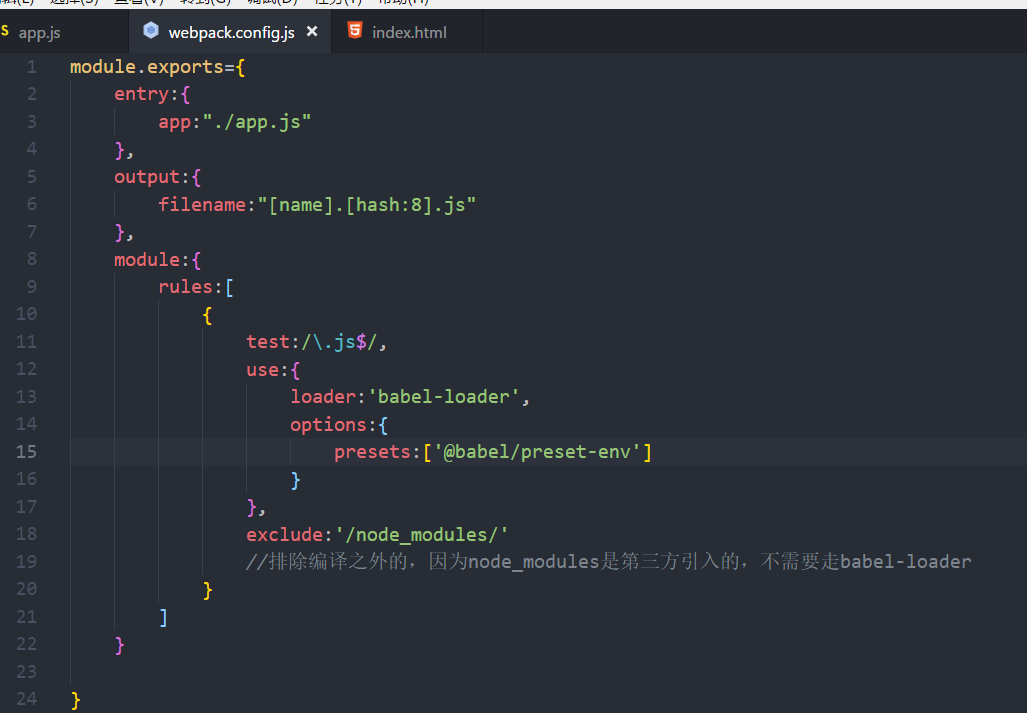
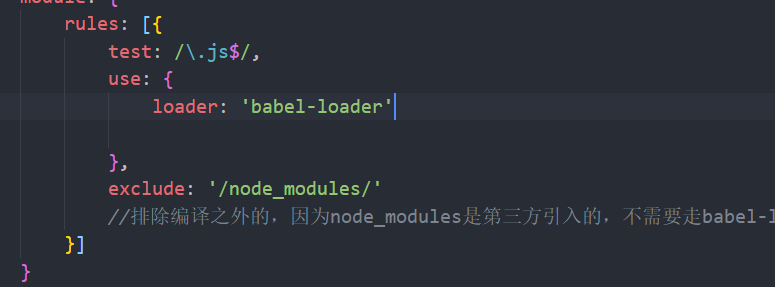
使用babel-loader编译ES6,需要遵循规范,安装babel-presets
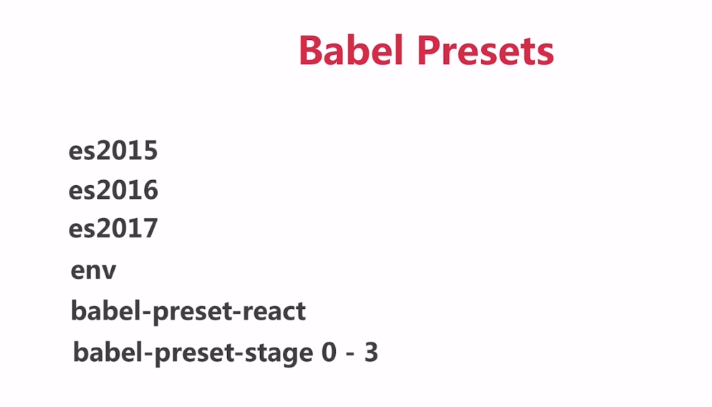
规范列表

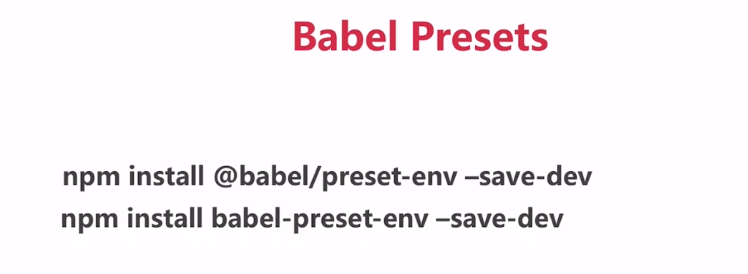
对应babel-loader,babel-preset安装最新版和普通版:

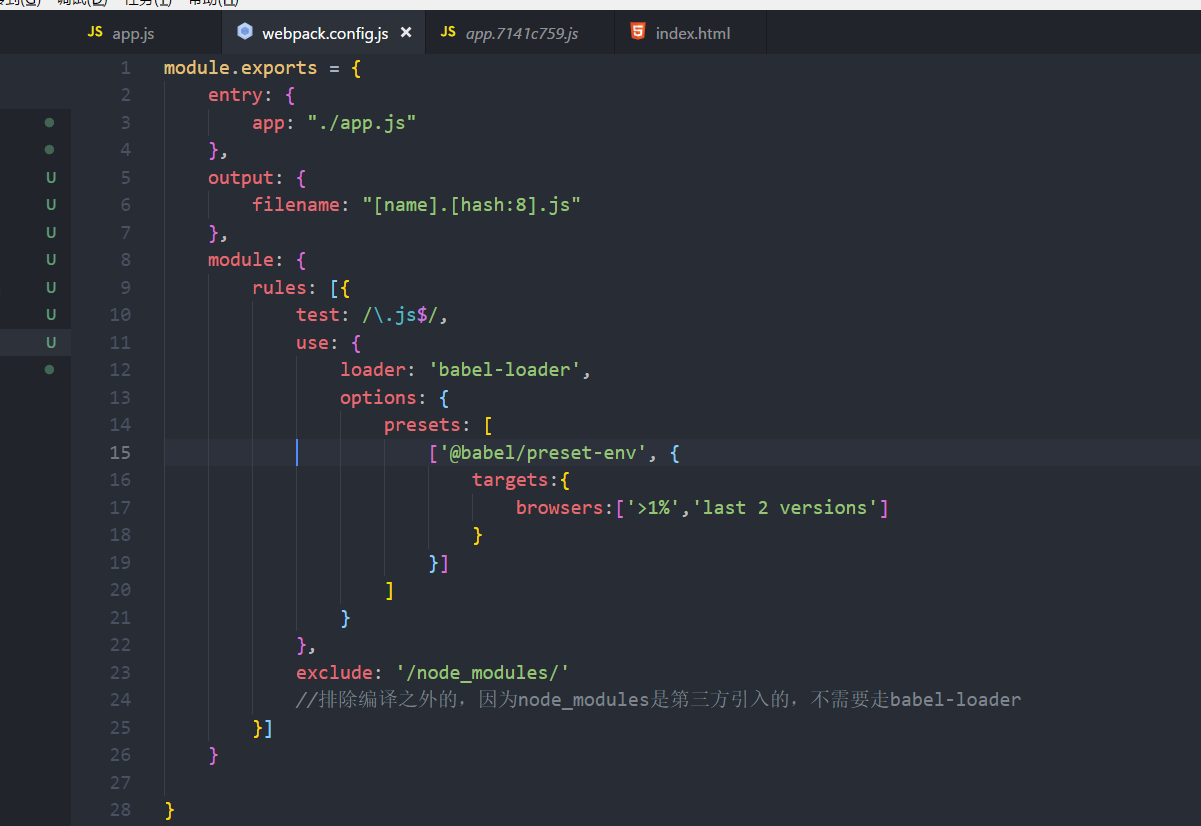
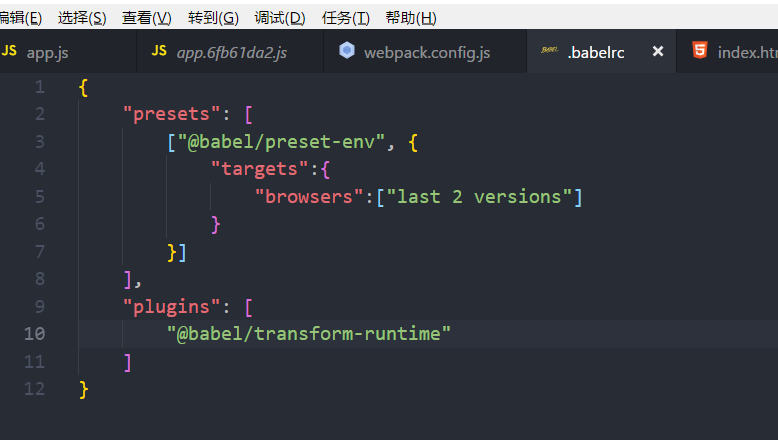
presets算是loader的参数,如何指定参数?

babel-presets也有一个参数就是targets,这个参数告诉babel当你编译时,根据你指定的targets选择哪些语法编译,哪些语法不编译

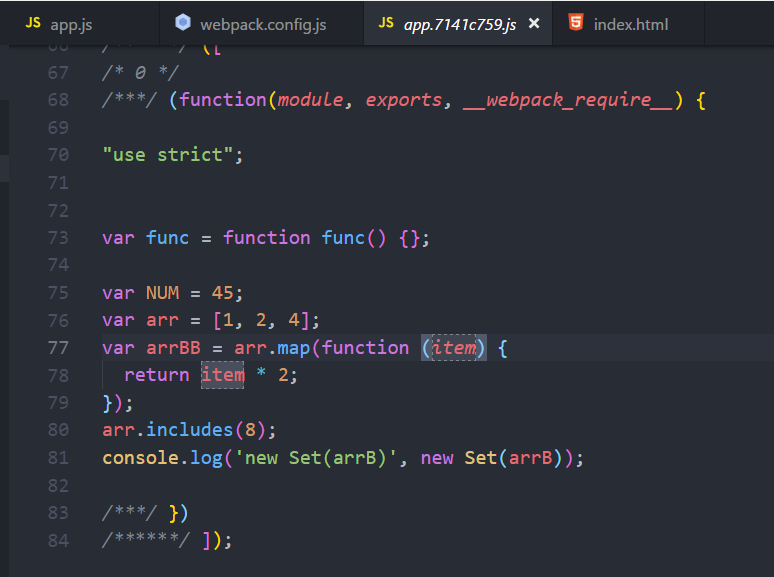
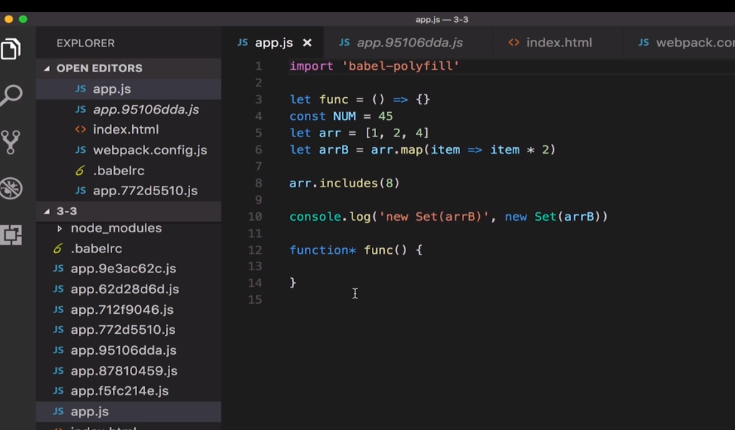
可以看出下图的includes方法和set都没有编译,这是因为一些低版本浏览器中不存在

babel-presets针对编译的是语法,要想使得这些函数与方法也被编译,就要用到babel的两个插件

1.babel ployfilll


2.babel runtime transform

局部垫片使用,新建.babelrc文件:
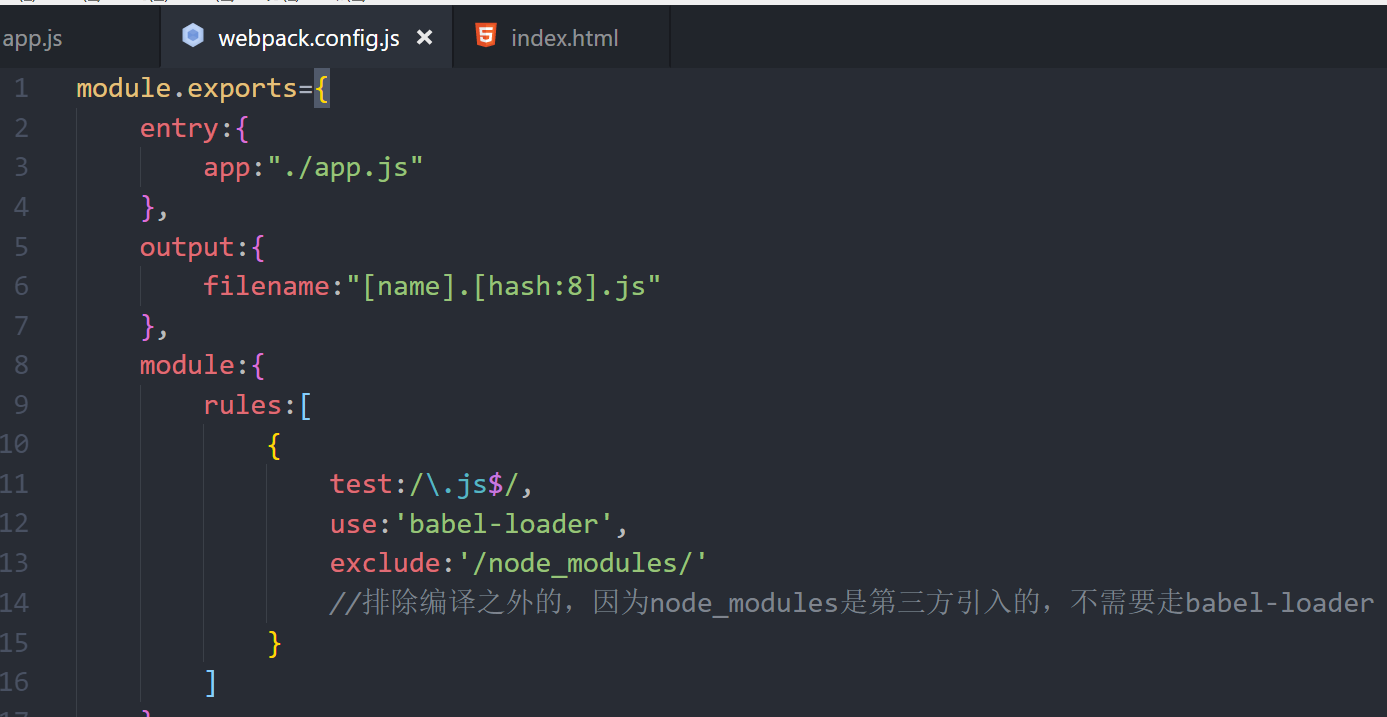
webpack.config.js改成:



由于babel-runtime不是最新版本重新安装