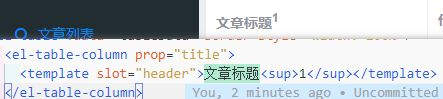
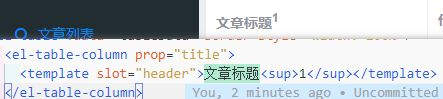
自定义表头
需求:之前在做一个项目的时候,原型图要求表头文字需要额外解释就会在文字后面标注 1,2作为上标
html中提供了<sup></sup>和<sub><sub>等来处理文字的上标和下标的问题,table的表头可以使用label标签,但是在label只支持字符串,
开始我的想法只是局限于如何处理label能实现文字上标的效果,但是并不能起作用
最后发现table表格有自定义列表的功能,可以使用插槽实现表头的自定义的功能最终实现该功能

需求:之前在做一个项目的时候,原型图要求表头文字需要额外解释就会在文字后面标注 1,2作为上标
html中提供了<sup></sup>和<sub><sub>等来处理文字的上标和下标的问题,table的表头可以使用label标签,但是在label只支持字符串,
开始我的想法只是局限于如何处理label能实现文字上标的效果,但是并不能起作用
最后发现table表格有自定义列表的功能,可以使用插槽实现表头的自定义的功能最终实现该功能