picker 使用
这次开发picker使用了默认的样式,在定义的数组var arr = [ 'aa','bb',' ', 'cc'];中有一个值是空字符串时,需要让picker里包含的text/view的高度等于父级高度,这样才可以点击picker从下方弹出,如果不给text/view设置高度,点击picker是没有任何反应的。
request请求
GET:

POST:

弹出框
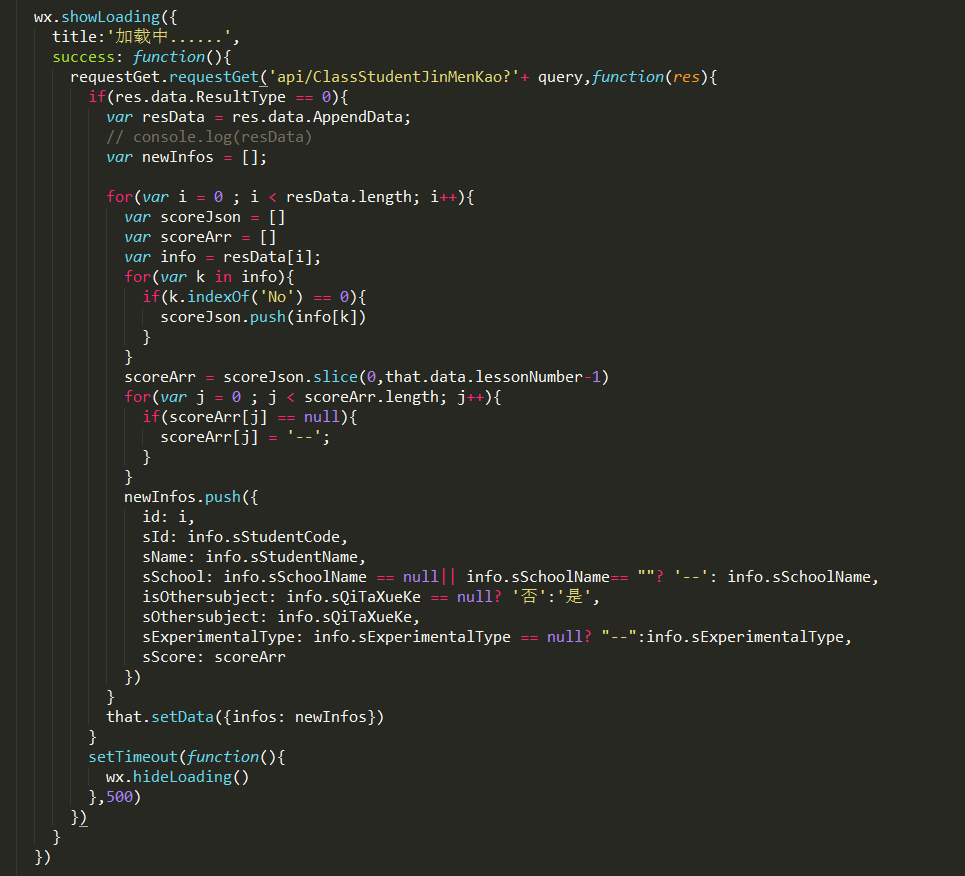
如果使用request请求,要在请求开始的时候加一个loading的图标体验会好一些,在数据加载完成后再隐藏loading,操作如下图:

关于ios顶部下拉刷新的解决
小程序中默认是关闭下拉刷新的,但是ios还是有下拉的效果,所以要解决这个方法就把bindtouchstart改成catchtouchstart;这个解决办法使用的前提是,在move事件的事件源内不能有其他的事件,如果还绑定其他事件,那么绑定的其他事件将不会触发,必须改回bindtouchstart才会触发。
关于表单提交的问题
在小程序中表单提交用form,button的formType必须为submit,如下图

真机测试问题
在真机上测试,必须开启调试模式才能得到request的数据,关闭的情况下,request数据是都不能获取的。
在开发过程中要把下图最后一个勾选上,不然会报错。

报错信息:

在上传时取消勾选,并需要管理员配置服务器设置,否则也会请求不到数据。
保存图片到系统相册
要把图片保存到本地,在打开小程序的时候需要用户授权:

保存图片到相册:

图片的尺寸
image组件中 mode可以设置图片的缩放和显示,但是image有默认的尺寸 300*225,要想根据图片的大小设置图片的显示尺寸,需要进行一些计算:
例如下面图片宽度等于手机屏幕宽度,那么高度就需要根据比例计算一下:
获取图片的宽高:
<image style="{{windowWidth}}px;height:{{imageH*windowWidth/imageW}}px" mode="aspectFit" src="{{src}}" bindlongtap="saveImg" bindload="loadImg"></image>
loadImg: function(e){
console.log(e.detail.width+' ---- '+e.detail.height)
this.setData({imageW: e.detail.width,imageH: e.detail.height})
},
用 new Date()获取时间的参数问题
在安卓上支持2017-9-10 13:00:00这种形式,但是这个格式在ios上不能获取到时间,需要采用2017/9/10 13:00:00才可以,所以为了考虑兼容性,可采用2017/9/10 13:00:00的形式。
关于时间戳的问题
今天在项目中遇到个问题,别人的手机都能进行request请求,就一台手机不可以,经过测试,是时间戳出现了问题。
在发送request请求的时候,时间戳是其中的一个参数,前台发送时间戳,后台也要进行相应的验证。如果手机上的时间和当前的时间不一致(时钟调快活调慢),就会出现请求不到数据的情况,所以,在像这样的请求中,一定要保证用户手机的时钟是和当前时间一致才可以。