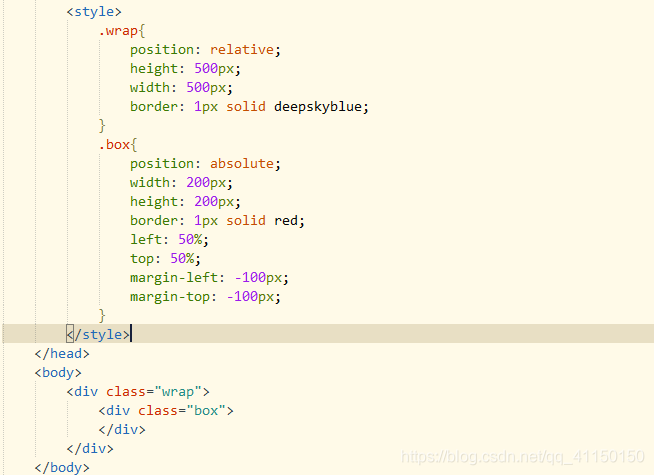
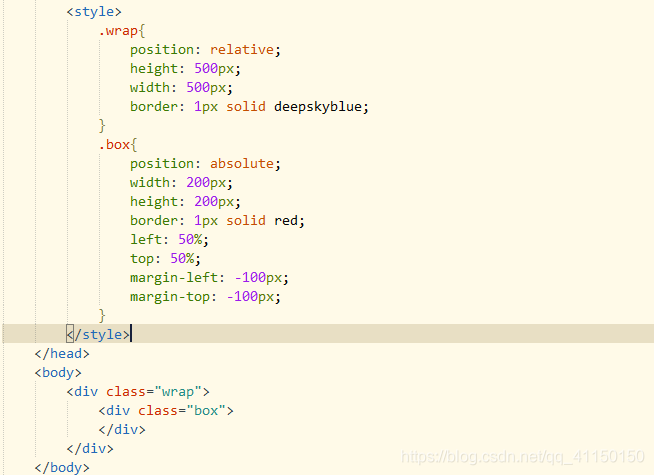
1、子级设置absolute+ left:50%;top:50%;
margin-left:减去此元素宽度的一半;margin-top:减去此元素高度的一半

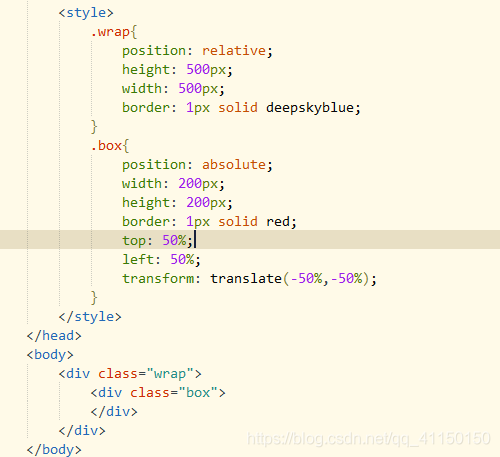
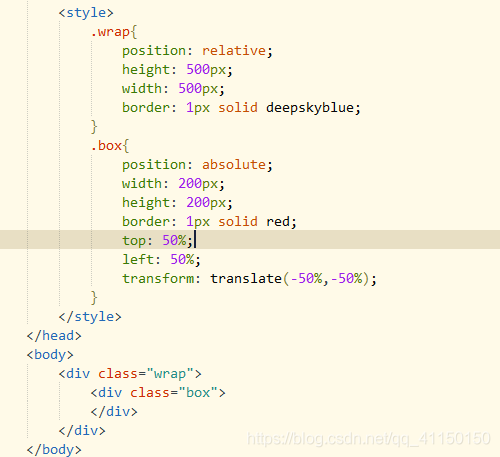
2、子级 absolute+ left:50%;top:50%;再使用transfrom:translate(-50%,-50%)

3、flex布局(建议使用)

摘自:https://blog.csdn.net/qq_41150150/article/details/84991074



摘自:https://blog.csdn.net/qq_41150150/article/details/84991074