wx.getSystemInfoSync().windowWidth // 获取当前窗口的宽度 wx.getSystemInfoSync().windowHeight // 获取当前窗口的高度 wx.getSystemInfoSync().model // 获取当前采用的设备 wx.getSystemInfoSync().pixelRatio wx.getSystemInfoSync().language // 获取当前所采用的的语言 wx.getSystemInfoSync().version // 获取当前设备的版本
微信小程序怎么动态获取view的高度?
1、首先给你的xml对象一个id:
<view style="height:213px;" id='myText'/>
2、然后在js里,用一个SelectorQuery来选择对应id的节点(注意id前面要加一个#号),就可以获取对应节点的属性,包括高度。
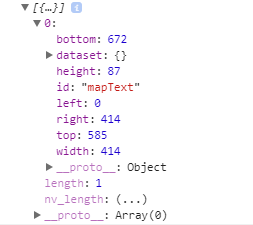
//创建节点选择器 var query = wx.createSelectorQuery(); //选择id query.select('#myText').boundingClientRect() query.exec(function (res) { //res就是 所有标签为myText的元素的信息 的数组 console.log(res); //取高度 console.log(res[0].height); })
这样,就可以看到取到的高度和其他信息