p标签样式添加text-align:justify;
那么就会左右对齐。
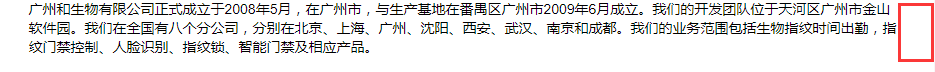
使用前:

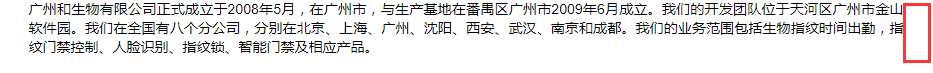
使用后:

CSS文字两端对齐
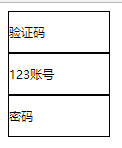
使用前:

代码:
<style> div{ width:100px; height:40px; line-height:40px; border:1px solid black; } </style> <div>验证码</div> <div>123账号</div> <div>密码</div>
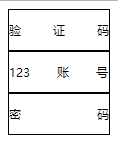
使用之后:

代码:
<style> div{ width:100px; height:40px; line-height:40px; border:1px solid black; text-align:justify; } i{ display:inline-block; /*100%;*/ padding-left:100%; /*padding-left: 100%和100%都可以达到效果,选用其一即可*/ } </style> <div>验证码<i></i></div> <div>123账号<i></i></div> <div>密码<i></i></div>
[注]加冒号会出现问题