 html:
html:
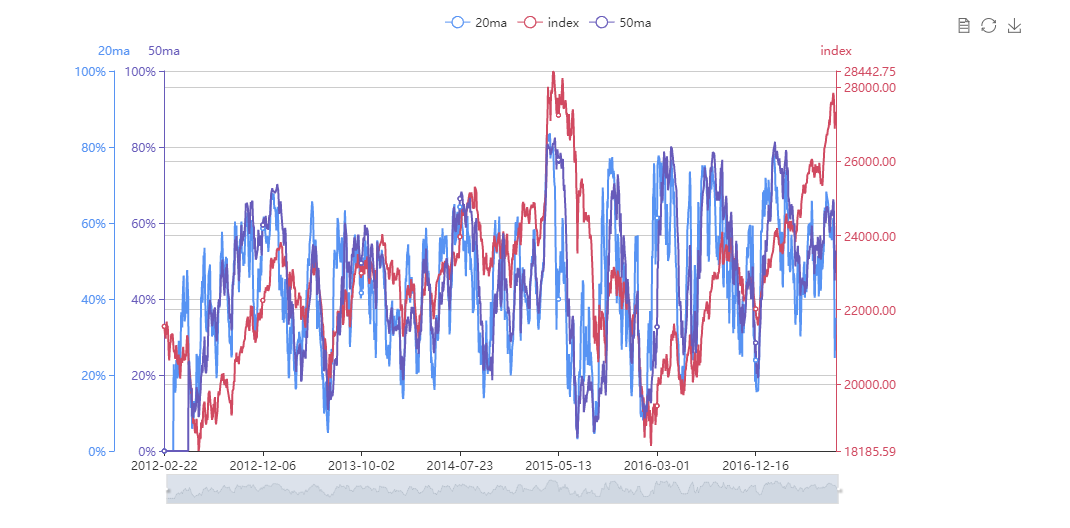
<div id="sentimentMain1" style="960px;height:500px;margin:20px auto;"></div>
js:
var myChart1 = echarts.init(document.getElementById('sentimentMain1')); var colors = ['#5793f3','#d14a61', '#675bba'];var selectOne='20ma' var selectTwo='50ma' var option1={ color: colors, tooltip: { trigger: 'axis', axisPointer: { type: 'cross' } }, legend: { data:['','index',''] }, grid: { right: '20%' }, toolbox: { feature: { dataView: {show: true, readOnly: false}, restore: {show: true}, saveAsImage: {show: true} } },//右上角功能键去掉:option里在toolbox:{。。。}里,不要的图标删掉。如果一个图标都不用,就把整个toolbox删掉。 xAxis: { type: 'category', axisTick: { alignWithLabel: true }, data:[] , }, yAxis: [ { type: 'value', name: '', position: 'left', offset:50, axisLine: { lineStyle: { color: colors[0] } }, axisLabel: { formatter: function (value, index) { return value+"%"; } } }, { type: 'value', name: 'index', position: 'right', min:0, max:0, axisLine: { lineStyle: { color: colors[1] } }, axisLabel: { formatter: function (value, index) { return value.toFixed(2); } } }, { type: 'value', name: '', position: 'left', axisLine: { lineStyle: { color: colors[2] } }, axisLabel: { formatter: function (value, index) { return value+"%"; } } } ], dataZoom: [{ type: 'inside', start: 0, end: 100 }, { start: 98, end: 100, handleIcon: 'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z', handleSize: '10%', handleStyle: { color: '#fff', shadowBlur: 3, shadowColor: 'rgba(0, 0, 0, 0.6)', shadowOffsetX: 2, shadowOffsetY: 2 } }], series: [ { name:'', type:'line', data: [] }, { name:'index', type:'line', yAxisIndex: 1, data: [] }, { name:'', type:'line', yAxisIndex: 2, data: [] } ] } function myChart1_chart(myChart1,selectOne,selectTwo,option){
var data1=[];
var data2=[];
var data3=[];
var date = [];
var index_min;
var index_max;
var url="stock/indexApi"; $.post(url,{},function(msg){ msg = JSON.parse(msg); if (msg.code == '000') { //success for (var i = 0; i < msg.data.length; i++) { data1.push(parseFloat(msg.data[i].price).toFixed(2)); date.push(msg.data[i].date); } //取最大值和最小值 index_min=parseFloat(data1[0]); index_max=parseFloat(data1[0]); for(var k=0;k<data1.length;k++){ if(parseFloat(data1[k])>index_max){ index_max=parseFloat(data1[k]); } if(parseFloat(data1[k])<index_min){ index_min=parseFloat(data1[k]); } } myChart1.setOption({ legend: { data:[selectOne,'index',selectTwo] }, xAxis: { data: date, }, yAxis: [ { name: selectOne, }, { name: 'index', min:index_min, max:index_max, }, { name: selectTwo, } ], series: [ { name:selectOne, data: data2 }, { name:'index', data: data1 }, { name:selectTwo, data: data3 } ] }) } else { //error } }); var url="stock/maApi"; $.post(url,{ma_type:selectOne,data_type:0},function(msg){ msg = JSON.parse(msg); if (msg.code == '000') { for (var i = 0; i < msg.data.length; i++) { data2.push(msg.data[i].perc); } // myChart1.hideLoading(); myChart1.setOption({ legend: { data:[selectOne,'index',selectTwo] }, xAxis: { data: date, }, yAxis: [ { name: selectOne }, { name: 'index', min:index_min, max:index_max }, { name: selectTwo } ], series: [ { name:selectOne, data: data2 }, { name:'index', data: data1 }, { name:selectTwo, data: data3 } ] }) } else { //error } }); var url="stock/maApi"; $.post(url,{ma_type:selectTwo,data_type:0},function(msg){ msg = JSON.parse(msg); if (msg.code == '000') { //success for (var i = 0; i < msg.data.length; i++) { data3.push(parseFloat(msg.data[i].perc).toFixed(2)); } myChart1.setOption({ legend: { data:[selectOne,'index',selectTwo] }, xAxis: { data: date, }, yAxis: [ { name: selectOne, }, { name: 'index', min:index_min, max:index_max }, { name: selectTwo, } ], series: [ { name:selectOne, data: data2 }, { name:'index', data: data1 }, { name:selectTwo, data: data3 } ] }) } else { //error } }); myChart1.setOption(option1); } myChart1_chart(myChart1,selectOne,selectTwo,option1);