1、前序:
引入antd ui库,并配置config.js,npm start
npm i antd -S
npm i umi-plugin-react -D
// config/config.js export default { //插件配置 plugins: [ [ "umi-plugin-react", { antd: true } ] ] }
2、报错
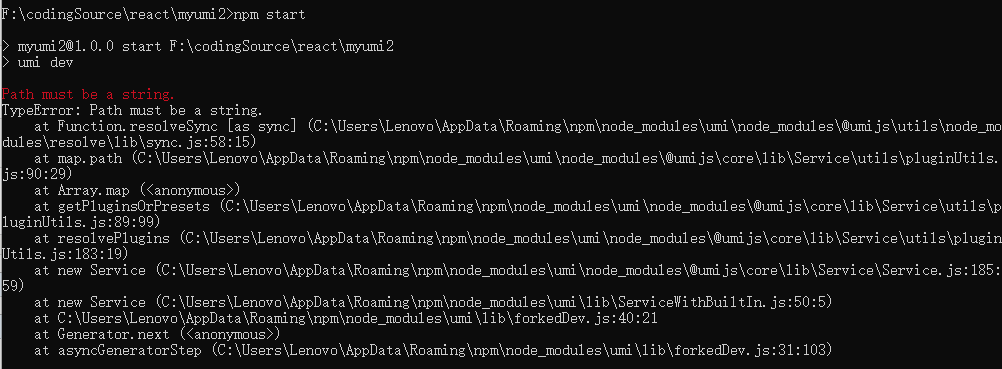
在启动项目的时候,出现了以下报错:

3、原因
package.json依赖的插件版本与现在umi版本发生冲突,具体如下所示:
{ "name": "myumi2", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start": "umi dev", "build": "umi build" }, "author": "", "license": "ISC", "dependencies": { "antd": "^4.7.3", "umi": "^3.2.24" }, "devDependencies": { "umi-plugin-react": "^1.4.2" } }
而Umi3中发生了以下修改:

4、解决
(1)卸载依赖 umi-plugin-react
npm uninstall umi-plugin-react
(2)安装依赖 @umijs/preset-react
npm i @umijs/preset-react -D
(3)修改 config.js
修改前
export default{ plugins: [ [ "umi-plugin-react", { antd: true } ] ] }
修改后
export default { antd: {} }