今天的实训内容应该是web攻防,但由于天气原因没能去成科学院,加之我之前的攻防基础还是有的,至少实训安排上的我都掌握了,所以我今天学了点其他内容的东西。详细记录如下:
Git的简单用法及Github与VSCode同步
Git是目前世界上最先进的分布式版本控制系统(没有之一)。
他可以有效、高速地处理从很小到非常大的项目版本管理。当然了,处理你自己写的代码也不在话下。
<h2> 什么是Github?
全球最大的同性交友平台
GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名GitHub。利用它我们可以很方便的在云端免费托管我们的代码以及团队合作来完成一个开源项目。
什么是VSCode?
一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。其拥有丰富的插件生态系统,可通过安装插件来支持C++、C#、Python、PHP等语言。VS Code不仅仅是一个代码编辑器,其集成了Git功能,支持基本的Git命令,开发人员可以使用VS Code来编辑和管理源代码。
那么当三者碰到一起又能蹭出怎样的火花呢
这里以我的c++课设为例来演示三者的联动:
首先,安装一个git在你的电脑上
这里我推荐直接下cmder,它里面集成了git命令,而且可以美化终端,一举两得。

他的git集成在cmder安装目录->vendor->git-for-windows下,我们首先将其添加到环境变量下。

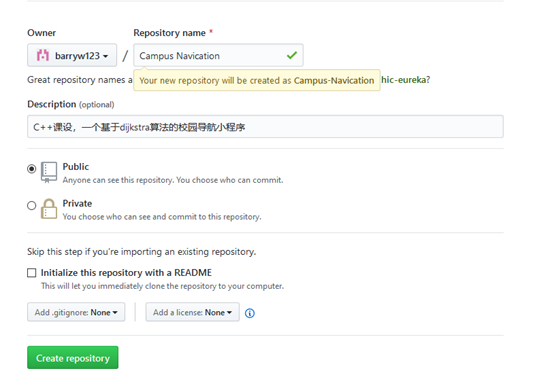
在girhub上创建一个新的Repository

建好后会出现这个,我们等会要用到红框部分的命令

我们在本地建一个目录,路径中最好不要出现中文,避免出现不可预知的错误。比如我这个

右键在此处打开cmder,或者git bash
依次输入刚刚红框里的命令
echo "# Campus-Navication" >> README.md //建立一个README.md文件
git init //建立本地仓库
git add README.md //将README.md加入到commit文件队列
git commit -m "first commit" //确认将文件加入仓库并留一条内容为first commit的消息
git remote add origin https://github.com/barryw123/Campus-Navication.git //关联本地和远程仓库,并且需要登入到git,输入用户名邮箱之类的
git push -u origin master //上传代码到github

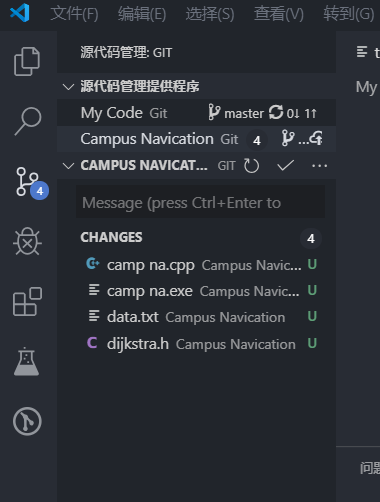
只要在VScode中打开相应文件夹的工作区就能在源代码管理框中看到我们的代码了,点对号可以很方便的push我们的代码到github对应仓库。当然了,我们也可以下一些插件来使我们更方便的使用git