- 父组件向子组件传递参数通过【:参数名=“参数”】来传递参数给子组件;
- 子组件接收父组件的参数通过【props:[参数名]】,但是这边要注意的是,父组件传给子组件的参数名带有【-】的话,在子组件里面要写成驼峰式的;
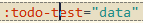
- 比如:


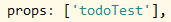
- 比如:
- 子组件向父组件派发事件:通过this.emit("事件名");
- 父组件接收子组件派发的事件: 通过【:事件名=“事件方法”】
比如:
父组件:

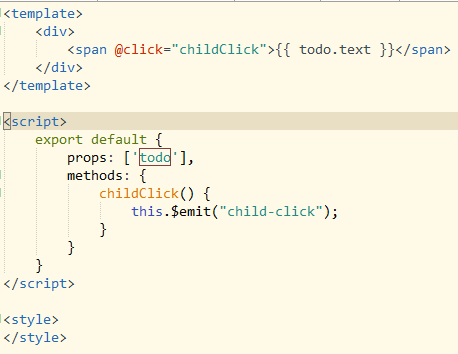
子组件:



比如:
父组件:

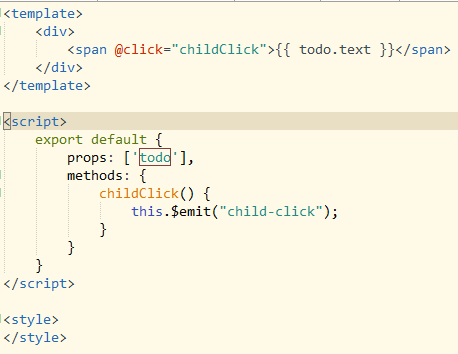
子组件: