1.为什么浮动?
默认块级元素是独占一行的,而浮动就是让块级元素共处一行;那么为什么不设置成行内块级元素呢,因为它会有空隙。


浮动 行内快
行内元素浮动起来就会自动变成块元素;
float:left/right
2.清除浮动
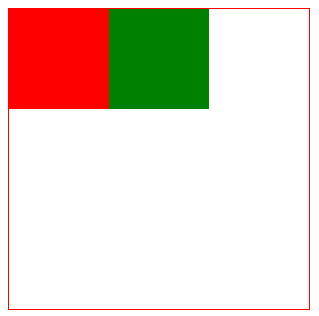
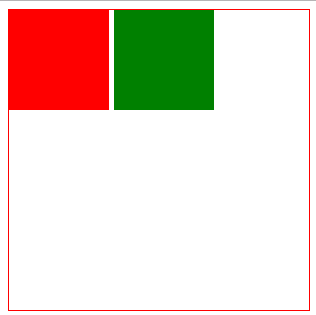
为什么要清除浮动呢?在未给父元素设置固定高度的时候,浮动元素使其父元素高度塌陷;假设给父元素设置了边框,当其子元素设置浮动后,浮动元素将无法撑开父元素边框


未浮动 浮动后
这是因为当“元素设置浮动后,会自动脱离文档流”,也就是元素浮动后,就不在整个文档流的管辖范围内,那么它之前存在父元素内的高度就会随着浮动不存在了,而此时父元素会默认自己里面没有内容。
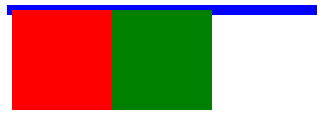
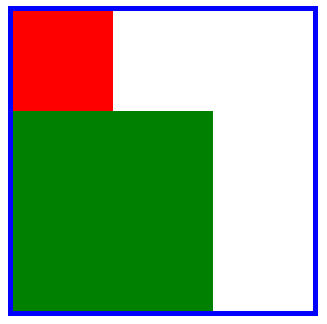
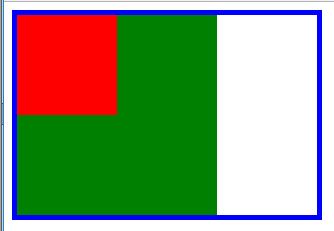
当其中一个子元素设置浮动,而后面元素没有设置浮动,浮动元素会脱离文档流不在占据位置,后面未浮动的元素会占据它的位置。


未浮动 红色浮动绿色未浮动
3.解决方法
1.给父元素一个固定高度,此方法适用于子元素高度已知并且固定的情况
2.在浮动元素后面添加一个空的div,并给此元素设置clear:both,这样无疑是增加了无意义的标签,这种标签太多不好。
3.overflow:hidden;
●隐藏溢出,当内容超过其父元素时,该属性可以将溢出的部分裁减掉,使页面更加美观。
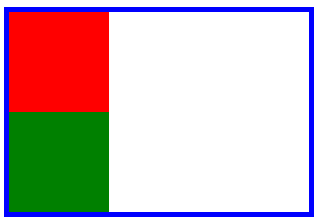
●清除浮动,当子元素浮动时,给父元素加overflow:hidden,按照它的第一个特性,应该将子元素超出的部分裁减掉,但是子元素有浮动,无法裁剪,所以只能由父元素增加高度去包裹住子元素,使得父元素拥有了高度,而这个高度是跟随子元素自适应的高度,这样就把浮动的子元素包含在父元素内了。
4.:after 伪类
利用伪类来清除浮动,其效果跟创建一个空的div并设置其为clear:both;是一样的,只不过这里的伪类代替了空的div元素。
.clraefix{
zoom:1;/*解决低级IE的问题*/
}
.clearfix:after{
content:"";/*加一个空内容*/
clear:both;/*清除浮动*/
display:block;/*确保该元素是一个块级元素*/
}
<div class="div clearfix ">
<div class="div1">我是浮动元素1</div>
<div class="div2">我是浮动元素2</div>
</div>