Vue学习笔记
组件 Vue.component( )
组件就是模板,为了复用 "格式"(类似自己造轮子)

组件有两个部分:props相当于f(x)中的x,用于和div中对接;template相当于f(x)中的f(),用于提供样式
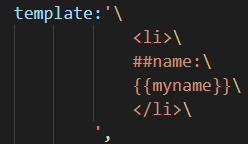
1)template样式:这个是核心,可以写很复杂的样式

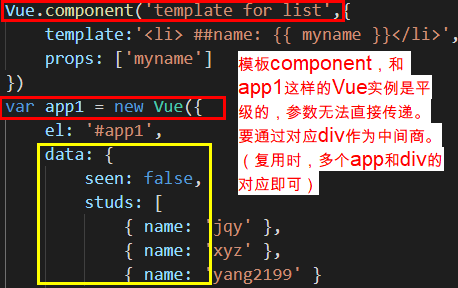
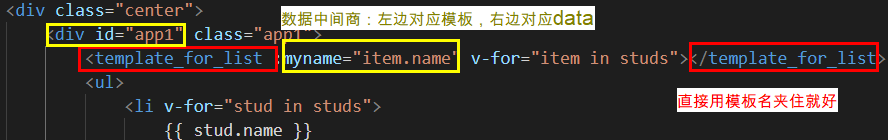
2)props参数:div从普通Vue实例中获取data,然后匹配component的接口,传参数给component(模板)
![]()
组件的整个参数流是这样的:
var app=new Vue中的data数据 => 对应挂载el的div => Vue.component( )模板中





slot 插槽
插槽中可以动态替换组件component,
此时component组件嵌套

自定义事件内容分发
this.$emit('自定义事件名',参数)
组件methods调用Vue实例中的方法(经过div中转)(如果有父级组件,先传到父级组件)
父级组件,用 $event 监听子组件
is attribute
(待完善。。)
响应数据的变化:
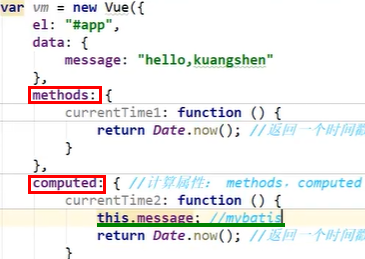
Computed 计算属性
和methods方法的区别是:方法有括号,计算属性没有括号
将计算结果 缓存:再次调用时,不用重新计算(直到函数里的值变化后:缓存失效、重新计算)
各个用户的内存空间,换取服务器的计算时间。有效提高并发性能

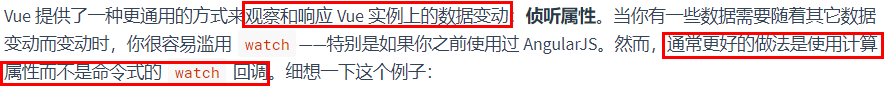
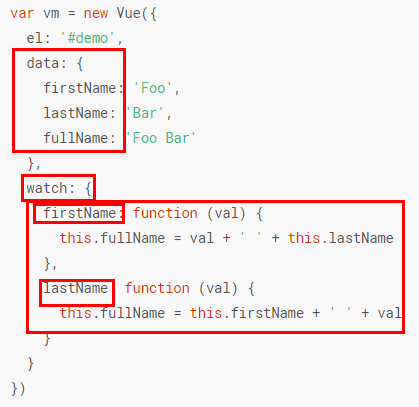
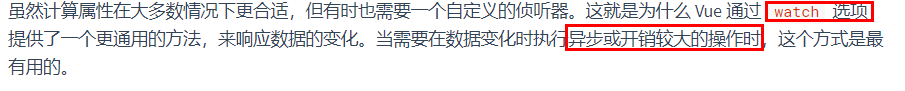
Watch 侦听属性
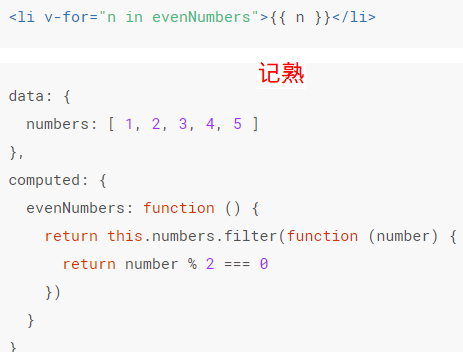
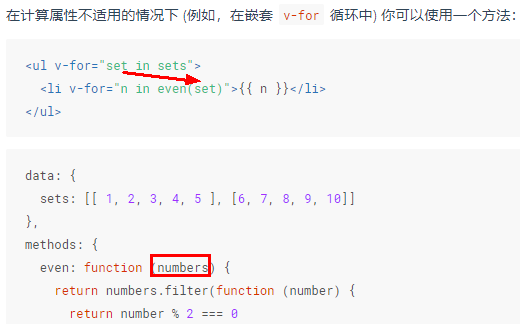
1)

watch都是操纵data里面的数据:

computed直接return返回数据:

2)

VUE 基础
![]()

freeze()
![]()


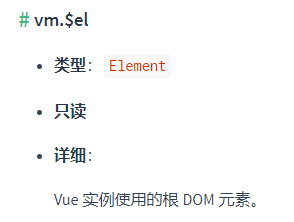
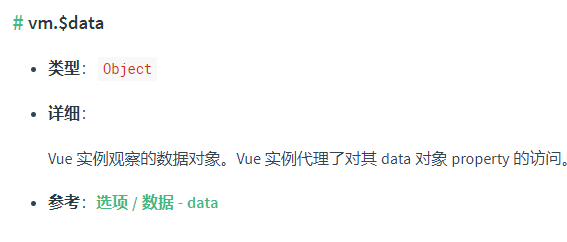
![]() 这些都是官方定义好的API,为了和自己写的区分开来,就加上了$
这些都是官方定义好的API,为了和自己写的区分开来,就加上了$









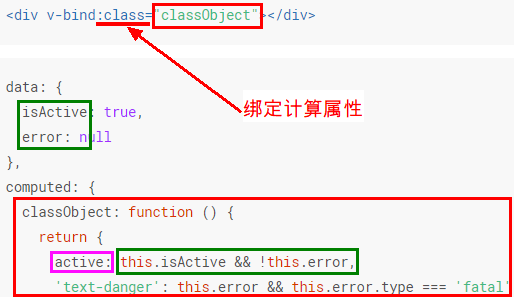
上面是绑定数据,下面是绑定计算属性:

绑定style:
![]()
多个style,就用数组表示:
![]()





![]()
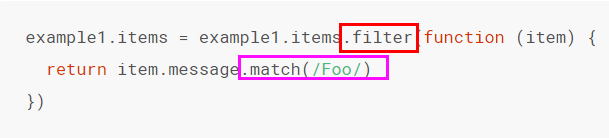
1)

shift() / unshift() 都是从头部???
splice()
todos.splice(index, 1) //从第index个开始删除1个
2)




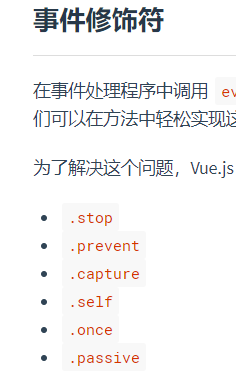
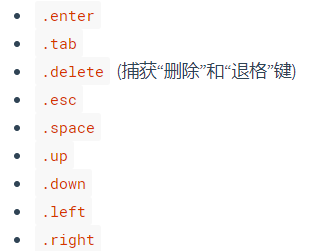
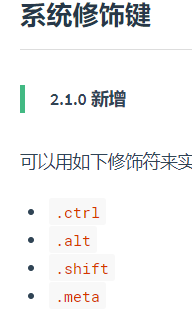
事件处理

stop:阻止继续传播
prevent:不再重载页面

capture:事件捕获(监听器)???
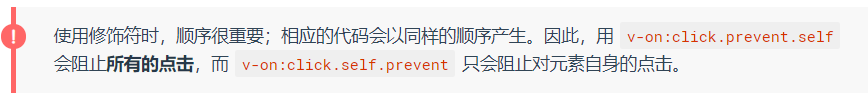
self:自身触发处理???
 ???
???
once:点击只触发一次
passive:默认行为保持不中断
![]()
![]()
![]()




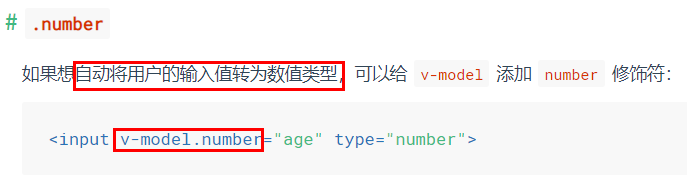
v-model 修饰符



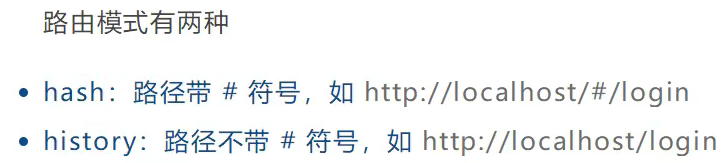
Vue-router 路由
router/index.js
path:对应网页url
name:(用于备注的名称)
component:对应前端代码文件路径
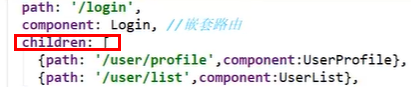
嵌套路由:

![]()

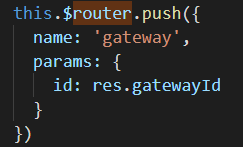
id参数传递到url:
Main.vue ![]()
index.js ![]()
展示: ![]()
页面跳转:![]()

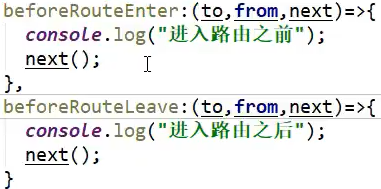
进入、离开路由的操作:

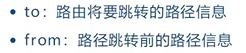
参数说明:


例子(工程实践):

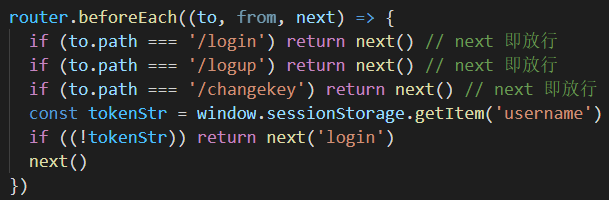
router的一些实例(工程实践):
![]()

![]()
![]()
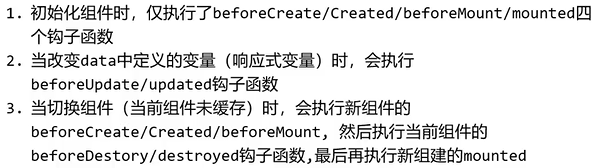
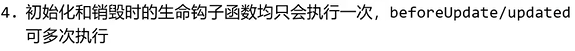
Vue生命周期(钩子函数)

beforeCreate()
// 用于初始化非响应式变量
没有data、method、watch、computed
初始化this,可以往this上加一些属性,但不能访问
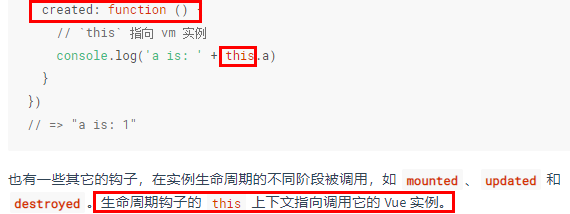
created() 获取数据
使用场景:请求后端数据、数据处理
可以访问 this,和data、method、watch、computed
没有this.$el //data有了,但没有挂载
beforeMounted()
mounted()
此时,vue实例已经挂载到页面中,可以获取到el中的DOM元素,进行DOM操作
使用场景:获取元素位置尺寸
beforeUpdated()
updated()
说明:DOM更新 (影响DOM页面展示的数据 ),所以你现在可以执行依赖于 DOM 的操作
// 适合访问更新前的DOM,手动移除已添加的事件监听器
beforeDestroy()
组件子组件销毁
使用场景:销毁前清理 定时器、全局事件
destroyed()
销毁实例
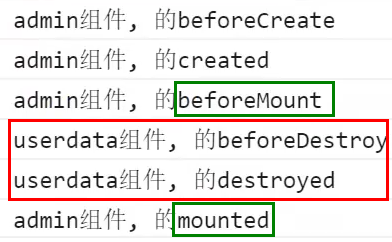
两个组件切换:
在上一个destroyed之前,会将新的created并beforeMount准备好
这样就不会有空窗期,形成页面的空白

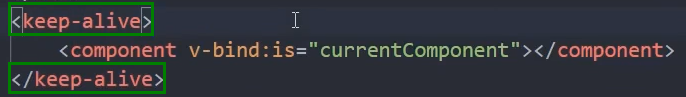
在组件外面包上<keep-alive></keep-alive>,则组件在切换的时候不会被销毁:

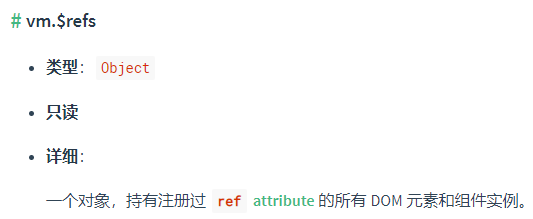
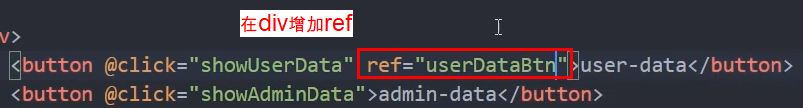
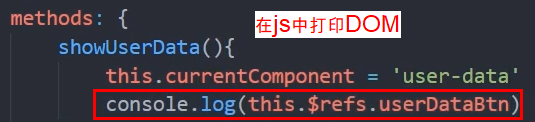
访问页面上的DOM元素:

this.$refs. 具体ref名

这样js就可以直接访问DOM元素,而不是通过函数传参获取存储在json中的数据


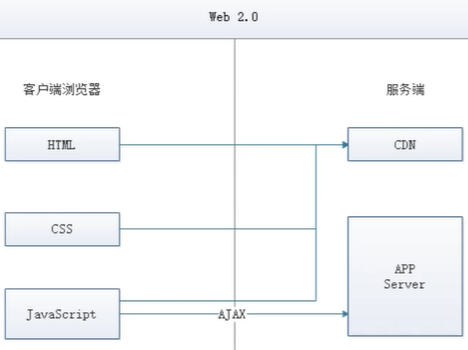
前端发展史
1)JSP(前后端不分离)、PHP是Web1.0时代,旧技术
2)

3)

4)大前端时代(Vue.js)
MVC(同步通信为主)Model、View、Controller
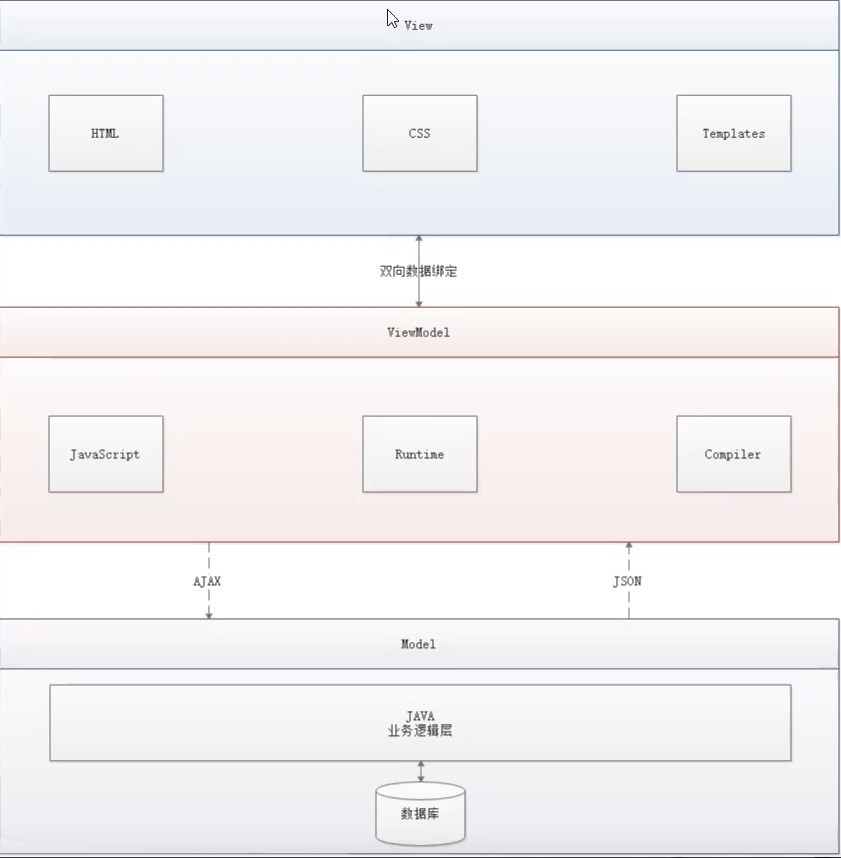
MVVM(异步通信为主)Model、View、ViewModel
Model 模型(JS)、View 视图(html+CSS)、
ViewModel 连接视图和数据的中间件(Vue.js)


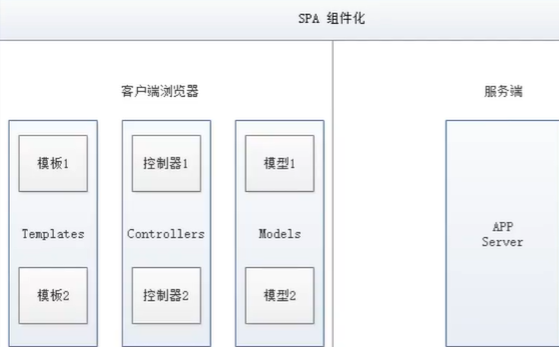
按类型分层,比如 Templates、Controllers、Models ,然后再在层内切分



NodeJS出现后,可以进行初级的后端开发;但是 高并发还需要Java
——————— element-UI的基本元素 ———————
## 基础组件
layout 布局(横向条条)
container布局容器(布局区域)
border边框(内外的线装边框)
icon图标(小形状图标)
button
link文字链接
## 表单组件form
radio单选框(N选1)
checkbox多选框(N选1~N)
input输入框
inputnumber数字调节+-
select选择器(下拉选择选项)
cascader 级联选择器(多级下拉选项)
switch开关(胶囊状,只有开/关2种)
slider滑块(左右/上下滑动调整值)
timepicker时间选择器;datepicker;colorpicker;
upload上传
rate评分
transfer穿梭框(可以将选项内容,在左右两个框之间挪动)
form表单【将上述各个元素进行组合,形成一张表单】
ps:如果单行里面多个按钮的话,就要放在一个el-form-item里面
## 数据类data
table表格(二维表格,有点Excel的感觉)
tag标签(可以多个)
progress进度条(线形、环形)
tree树形控件(点开的树状多级目录、还可以选择;类似于IDE左边的目录结构)
pagination分页(底部的页码,可选择每页的条数)
badge标记(新消息数量)
avatar头像
## 通知类notice
alert(顶部的提示:失败red、成功green、消息gray、警告yellow)
message顶部消息提示(类似alert但是一般只有3秒时间)
notification页脚的提示(类似上面的)
loading加载(转圈圈)
messageBox(锁屏+中央弹框)
## 导航菜单navigation(网站首页的导航菜单)
tabs标签页(类似于Chrome顶部页面的选择)
breadcrumb显示当前页面的层级路径...>...>...>...
pageheader页头(<—返回+页头标题)
dropdown下拉菜单(似乎是单层)
steps步骤条(步骤1/2/3条)
## 其他组件
dialog对话框(锁屏+弹窗,类似于messageBox)
tooltip文字提示(鼠标放在上面不点,显示提示信息)
popover弹出框(不锁屏、点击处的提示框)
popconfirm(类似popover)
card(将信息聚合在卡片容器中)
carousel走马灯( 图片大屏切屏,适合首页图片展示)
collapse折叠面板(可以折叠成一行,点击可展开/闭合)
timeline时间线(有时间线和小卡片说明)
divider分割线(纵向、横向都有)
calendar日历
image
backtop回到顶部
infiniteScroll无限滚动(向下滚动的时候会自动生成新的信息块)
drawer抽屉(点击按钮打开抽屉,上下左右都可选;点击锁屏黑处则回退)
## 一些用到过的内容
span
align 对齐
pagination 底部页码
cursor 光标
slot 槽位
trigger 触发
typography 字体
————————— VUE基础 —————————
Vue具有:Angular(MVVM模块化)+React(虚拟DOM)的双重优点
v-text v-html v-model v-show v-if v-for v-bind v-on
v-bind【单向绑定:js=>el】
v-model【双向绑定】
v-on简写为@
【el元素部分】
:model :rules 这些用冒号开头的都是在script里面的data里面去找;
v-bind简写为 冒号:
v-bind作用是:el模块中一些名称,调用script的data中的具体数值【单向绑定:js=>el】
@click="$router.push('/logup')" //进入不同的页面,用push改变路由
@back="$router.go(-1)"
<span v-if="scope.row.project=='Regulatory requirements'||item.prop=='project'">{{$t(`brakePerformance.${scope.row[item.prop]}`)}}</span>
- v-if 是真正的条件渲染;
- v-show总会被渲染(初始切换开销高,但适合频繁切换)
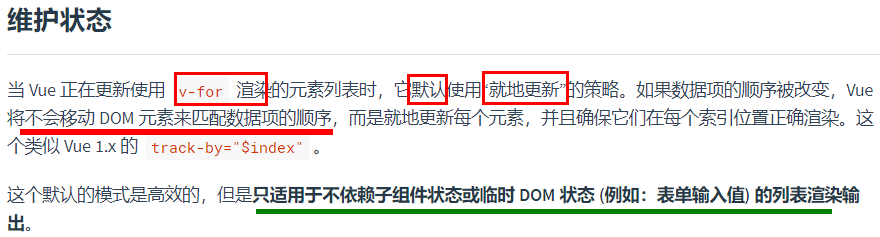
v-for: item in items (item,index) in items
for遍历键值对 name:value
//??? item.name item.value item.index ???
使用v-for的时候,key是必须的
v-if
v-if v-else-if v-else
v-on 事件绑定:
@click @change @blur @submit

(.then 回调函数)破坏性修改this.data前,最好新建that=this,然后改that就好了(此时this不会被破坏)
webpack 打包: 将ES6打包成ES5来适应浏览器
js一级元素:
- name:本vue文件的名称
- props : 一般规定一些变量的 类型+ default值
data() { return { json } }
- methods: { 方法 }
- computed: { 计算属性 }
- watch: { 监听属性 }
created() { }
mounted() { }
beforedestroyed() { }
Axios 异步通信
https://www.bilibili.com/video/BV1LE411T78Z (70min)
https://www.bilibili.com/video/BV1QA411b7TR (140min)