一、背景
最近项目采用的HTTP协议传输,我从未涉及过HTTP的基础理论知识,因此在网上找到一本也很意思的《图解HTTP》,它的图文并茂生动形象解释了HTTP的基础知识,不会一味的枯燥无味,对我们这种小白喜欢看书犯困来说,非常的友好,《图解HTTP》共分为11章,以下内容分享读书笔记。
二、图解HTTP
第1章 了解Web及网络基础
本章概述了Web是建立在何种技术之上,以及HTTP协议是如何诞生并发在的。
Web 和HTTP的诞生
1989年3月,为知识共享而规划Web,随着Web的诞生,HTTP协议也就诞生了,只是那时候还不成熟,并且在这之后的很久都不成熟,直到1996年5月发展正式标准版本HTTP/1.0,1997年1月公布HTTP/1.1是目前主流的HTTP协议版本。
网络基础TCP/IP
1. TCP/IP协议族,包括IEEE 802.3 、ICMP 、IP、PPPoE、DNS、UDP、SNMP、FTP、HTTP、FDDI、TCP等协议。
2. TCP/IP协议族的按层次分4层:应用层(FTP、DNS、HTTP)、传输层(TCP、UDP)、网络层(IP)和数据链路层(NIC(Network Interface Card)网卡,光纤等物理设备)。
3. TCP/IP协议族各层的作用:
l 应用层决定了向用户提供应用服务时通信的活动。
l 传输层对上层应用层,提供处于网络连接中的两台计算机之间的数据传输。
l 网络层(又名网络互连层)用来处理在网络上流动的数据包。
l 链路层(又名数据链路层,网络接口层)用来处理连接网络的硬件部分。
4. TCP/IP通信传输流

如图所示,利用TCP/IP协议族进行网络通信时,会通过分层顺序与对方进行通信。发送端从应用层往下走,接收端则往应用层往上走。
5. 与HTTP关系密切的协议:IP、TCP和DNS
①负责传输的IP协议
a. IP协议的作用是把各种数据包传送给对方。
b. 使用ARP协议凭借MAC地址进行通信
② TCP协议采用了三次握手(three-way handshaking)策略(三次握手四次挥手)
③负责域名解析的DNS服务
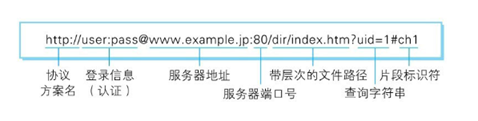
6. URl(Uniform Resource Identifier,统一资源标识符)和URLUniform Resource Locator,统一资源定位符)
URL格式:

7. 专业词全称:TCP(Transmission Control Protocol,传输控制协议)和UDP(User Data Protocol,用户数据报协议)
第2章 简单HTTP协议
本章针对HTTP协议结构讲解,主要使用HTTP1.1,理解HTTP协议的基础了。
HTTP协议用于客户端和服务器端之间的通信
1. 客户端发送request请求,服务端回应respons;
a. 请求访问文本或图像等资源的一端称为客户端,而提供资源响应的一端称为服务器端。
b. HTTP通信过程包括从客户端发往服务器端的请求(Request)及从服务器端返回客户端的响应(Response)。
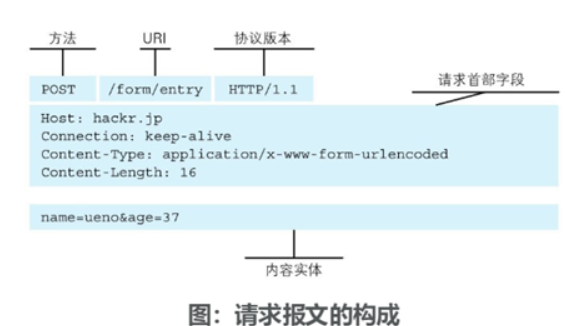
2. 请求报文构成和响应报文构成


3. HTTP是不保存状态的协议,Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端的状态。
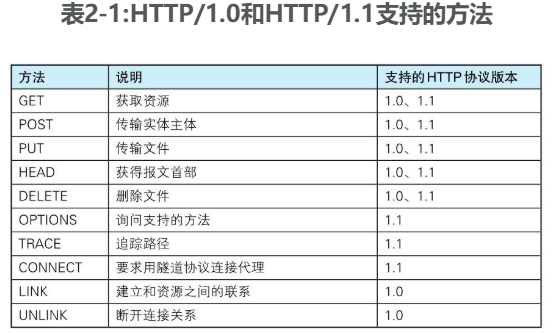
4. HTTP的客户端请求方法,包括:GET、POST、PUT、HEAD、DELETE和不常用的OPTIONS、TRACE、CONNECT

5. 持久连接指的是,为了解决TCP的三次握手和四次挥手耗时问题,即在第一次建立好连接后,在没有断开参数的情况下,HTTP请求仍在第一次创建的连接里面发送消息;
第3章 HTTP报文内的HTTP信息
本章主要了解一下请求和响应是怎么运作的以及HTTP报文是什么样的。
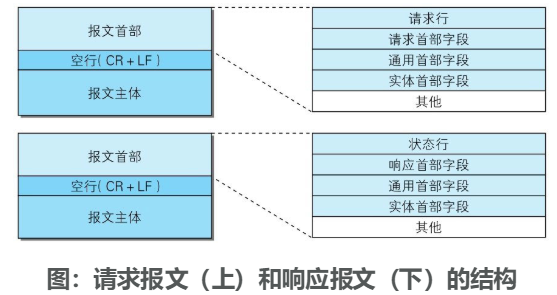
1. HTTP报文:用于HTTP协议交互的信息。请求端(客户端)的HTTP报文叫做请求报文,响应端(服务器)的叫做响应报应。
2. 请求报文和响应报文的结构以及实例:


3. HTTP报文的主体用于传输请求或响应的实体主体。
4. 编码提升传输速率;
除此之外,还可以把数据包分为多个部分传输,在报文首部中加以区分,以及不同浏览器,相应不同的返回报文;
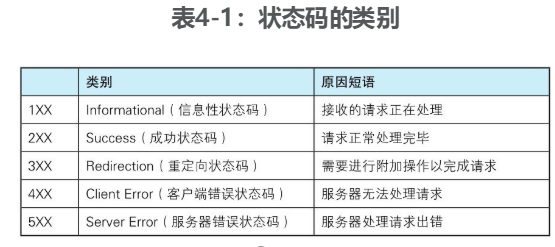
第4章 返回结果的HTTP状态码
1. HTTP状态码负责表示客户端HTTP请求的返回结果、标记服务器端的处理是否正常、通知出现的错误等工作。

2. 2XX成功
l 200 OK(请求正常处理)
l 204 No Content(请求处理成功,没有资源可返回)
l 206 Partial Content(范围请求)
3. 3XX重定向
l 301 Moved Permanently(永久性重定向)
l 302 Found(临时性重定向)
l 303 See Other
l 304 Not Modified
l 307 Temporary Redirect(临时重定向)
4. 4XX客户端错误
l 400 Bad Request(请求报文中存在语法错误)
l 401 Unauthorized(发送的请求需要有通过HTTP认证)
l 403 Forbidden(请求资源的访问被服务器拒绝)
l 404 Not Found(服务器上无法找到请求的资源)
5. 5XX服务器错误
l 500 Internal Server Error(服务器端在执行请求时发生了错误)
l 503 Service Unavailable(服务器暂时处于超负载或正在进行停机维护,现在无法处理请求。)
第5章 与HTTP协作的Web服务器
1. 一台Web服务器可搭建多个独立域名的Web网站,也可作为通信路径上的中转服务器提升传输效率。
2. HTTP通信时,除客户端和服务器以外,还有一些用于通信数据转发的应用程序,例如代理、网关和隧道。
第6章 HTTP首部
在第三章简单介绍了HTTP的报文信息,也简单介绍HTTP首部,本章详细讲解HTTP首部的结构,以及首部中各字段的用法。
这章可以当做手册使用,当遇到需要时具体查询。
第7章 确保Web安全的HTTPS
HTTP为什么不安全
通过前面几章学习,知道了HTTP的优势,第七章说说HTTP的缺点以及如何解决这些缺点。
1. 通信使用明文(不加密),内容可能会被窃听;
2. 不验证通信方的身份,因此有可能遭遇伪装;
3. 无法证明报文的完整性,所以有可能已遭篡改;
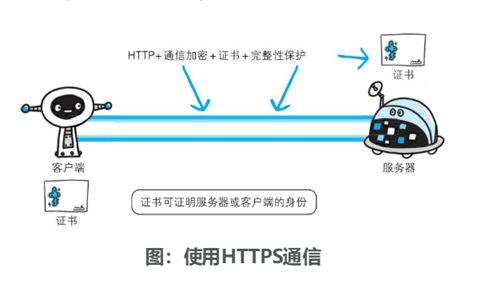
HTTPS是什么
HTTP+加密+认证+完整性保护=HTTPS

HTTPS如何保证安全
1. 服务端在数字证书认证机构把自己的公钥通过认证机构的私钥加密获得服务器自己的公钥证书;
2. 客户端拿到第1步服务器的公钥证书后,使用认证机构提供的公钥,向认证机构验证公钥证书上的数字签名,以确认服务器的公开密钥的真实性;
3. 客户端使用服务端的公开密钥对报文加密发送;
4. 服务端用私有密钥对报文解密;
第8章 确认访问用户身份的认证
Web页面只想特定的人浏览,需要加入权限认证功能,本章讲解HTTP使用4种的认证方式。
BASIC认证(基本认证)
1. 客户端请求;
2. 服务端返回401状态码;
3. 客户端用Base64编码发送用户ID和密码;
4. 服务端认证成功返回200;

DIGEST认证(摘要认证)
1. 客户端发送请求
2. 服务端返回401+质询码(通常为随机数,实际依赖服务端实现)
3. 客户端在请求首部Authorization信息中加入用户名密码等信息,以及通过质询码计算出的响应码(计算方法比较复杂,具体详见RFC2617)
4. 服务端认证成功返回200;

SSL客户端认证
结合第七章HTTPS的安全性来讲,SSL需要购买证书。
SSL的认证是保证通讯过程的安全,防止通过form表单提交的密码等信息被监听。
FormBase认证(基于表单认证)
这是我们最常用的,就是用户名密码登录认证;
1. 客户端发送用户名密码;
2. 服务端验证通过,在服务端保存的sessionID,用于表示是哪个客户端,并将sessionID发送给客户端;
3. 客户端收到sessionID保存到cookie中,下次请求直接发送cookie中的sessionID,而不用在输入密码了。(如果别人知道你的sessionID,也就可以通过该sessionID获取你的信息了,所以,sessionID大多都有过期时间)。
第9章 基于HTTP的功能追加协议
HTTP协议自HTTP/1.1之后,这么多年一直都在用1.1版本,第九章主要讲在HTTP协议基础之上的改进。
SPDY
Google在2010年发布了SPDY,解决HTTP的性能瓶颈,缩短Web页面的加载时间(50%)。
HTTP的瓶颈在于每次请求,页面都要整体刷新一遍,有时仅仅在于只改动一点点。基于此,有了Ajax技术。
Ajax(Asynchronous JavaScript and XML,异步JS和XML),本质值客户端局部请求服务端,从而局部刷新页面,提高使用体验。
Comet,与Ajax相反,Comet是服务端向客户端发送变化的数据。
SPDY是在会话层的网络协议,HTTP是在应用层。具体对协议做了一些改动从而提高性能。
使用浏览器进行全双工通信的WebSocket
WebSocket主要能够实现Web浏览器和Web服务器之间的全双通通信,支持推送功能,减少通信量。
HTTP/2.0
HTTP/2.0的目标改善用户在使用Web时的速度体验。
在HTTP/1.1的基础上,新添加或修改了一些网络协议。
第10章 构建Web内容的技术
HTML,CSS,JavaScript渲染页面,Java Servlet或者PHP做Web后台应用。
第11章 Web的攻击技术
本章简单介绍了攻击Web服务器的技术手段,以及攻击造成的影响。
1. 1. 攻击服务器,通过SQL注入,或者OS命令注入,获取服务器数据。
2. 2. 攻击客户端,给用户发送诱导陷阱的邮件或者网页,从而获取用户的cookie(结合第八章,基于表单的验证,就知道cookie被别人知道有多可怕)。
具体的攻击方法详细说明查看书。