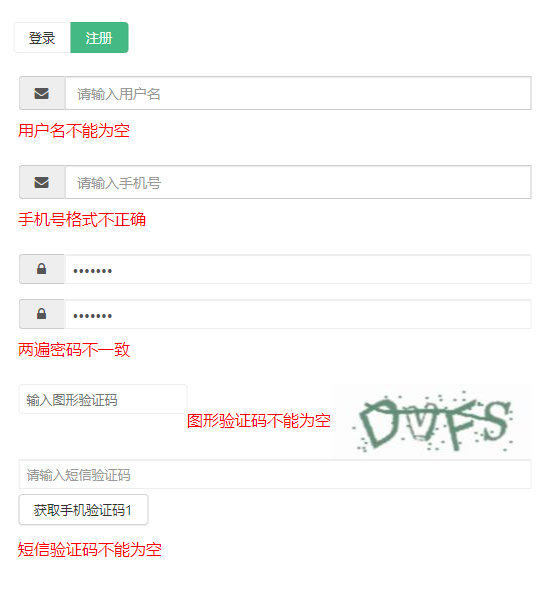
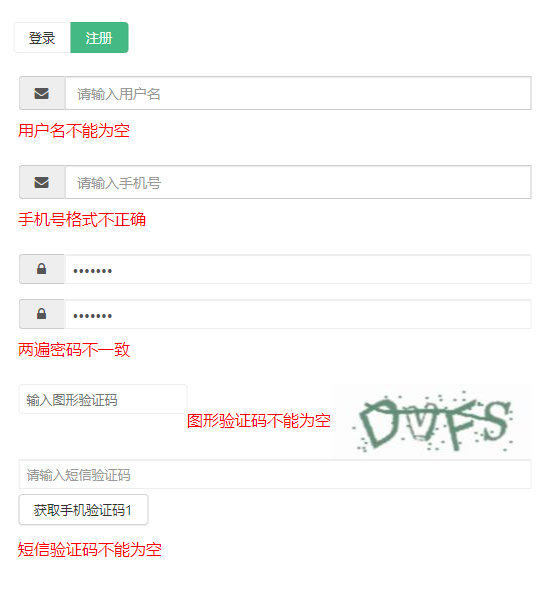
注册验证功能
- 检查用户名功能
- 检查手机号功能
- 检查密码功能
- 检查短信验证码功能
- 检查图片验证码功能
<script>
methods:{
// 检查用户名 是否使用(存在)
check_username() {
// return true // 注释检查用户名功能
console.log('判断用户名')
console.log(this.username == '')
var reg = new RegExp(/^[a-zA-Z0-9_-]{3,16}$/); //字符串正则表达式 4到14位(字母,数字,下划线,减号)
if (this.username == '') {
this.username_message = '用户名不能为空'
this.username_error = true
return false
}
if (!reg.test(this.username)) {
this.username_message = '用户名格式不正确'
this.username_error = true
return false
} else {
// 去后端检查用户名使用数量
// 当count > 0 用户已存在 当count = 0 用户不存在
user_count({ type: 'username', data: this.username }).then((res) => {
console.log(res)
if (res.data.count > 0) {
this.username_message = '用户名已存在'
this.username_error = true
} else {
this.username_message = ''
this.username_error = false
}
})
}
},
// 检查手机号是否使用
check_phone() {
// return true // 注释检查手机号功能
console.log('检查手机号')
var reg = new RegExp(/^[1]([3-9])[0-9]{9}$/)
if (this.phone == '') {
this.phone_message = '手机号不能为空'
this.phone_error = true
}
if (!reg.test(this.phone)) {
this.phone_message = '手机号格式不正确'
this.phone_error = true
return false
} else {
// 去后端查用户数量
user_count({ type: 'phone', data: this.phone }).then((res) => {
console.log(res)
// 当count > 0 手机号已存在 当count = 0 手机号不存在
if (res.data.count > 0) {
this.phone_message = '手机号已存在'
this.phone_error = true
} else {
this.phone_message = ''
this.phone_error = false
}
})
}
},
// 检查密码是否正确
check_password() {
console.log('检查两遍密码')
// debugger
if (this.password == '') {
this.password_message = '密码不能为空'
this.password_error = true
return false
}
if (this.password != this.password2) {
this.password_message = '两遍密码不一致'
this.password_error = true
return false
}
if (this.password.length < 6) {
this.password_message = '密码长度不能小于6位'
this.password_error = true
return false
}
this.password_message = ''
this.password_error = false
},
// 检查短信验证码
check_msgcode() {
if (this.code == '') {
this.msgcode_message = '短信验证码不能为空'
this.msgcode_error = true
return false
}
if (this.code.length != 6) {
this.msgcode_message = '短信验证码为6位'
this.msgcode_error = true
return false
}
this.msgcode_message = ''
this.msgcode_error = false
},
// 检查图形验证码
check_imgcode() {
// debugger
if (this.imgCode == '') {
this.imgCode_message = '图形验证码不能为空'
this.imgCode_error = true
return false
}
if (this.imgCode.length != 4) {
this.imgCode_message = '图形验证码为4位'
this.imgCode_error = true
return false
}
this.imgCode_message = ''
this.imgCode_error = false
},
}
</script>
实例