获取元素范围大小顺序依次为: $(#one).siblings("div")>$("#one~div")>$("#one +div") 或是 $(#one).siblings("div")>$(#one).nextAll("div")>$(#one).next("div")

remove()就是删除所有匹配的元素

元素的显示和隐藏可以通过jquery对象的show和hide方法来实现,也可以通过操作dom对象的display样式表属性来实现。

获取a标签的title值,直接可以通过attr(“属性名”)来获取

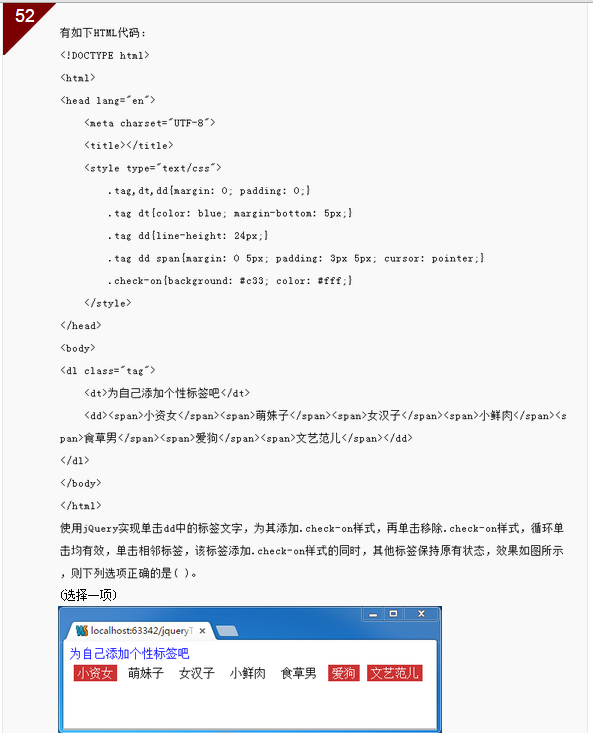
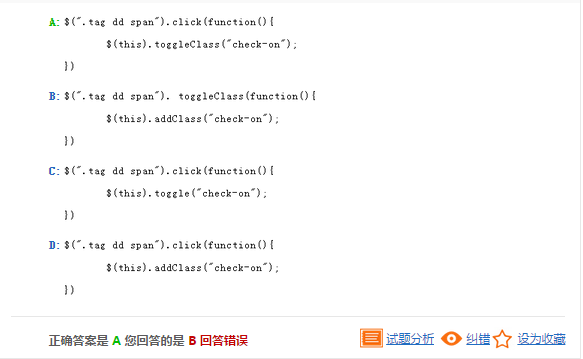
该题考查的是如何获取相关元素以及如何对相关元素增加、删除class。 此题需要先对所有的li删除class,然后再对悬浮的li添加class,只要C正确

此题目考查的是jQuery中fadeIn()方法的基本语法。 A中fadeIn()中的参数法fast必须要用双引号或者单引号引起来, B控制元素淡入,且语法正确,因此选B,C能控制元素淡出,D 控制元素显示。

此题目考查的是在jQuery中使用bind()为同一元素绑定多个事件。 使用bind()为同一元素绑定多个事件的正确语法是$(selector).bind({事件1:fn1,事件2:fn2,...,事件n:fnN}),因此选D。

此题目考查的是jQuery中animate()的应用。 A中设置透明度的alpha:"50%"属性及语法都不对,在w3c标准的CSS中,设置透明度的属性为opacity,其值为小数,取值期间0~1,为0时全透明,为1时不透明, C错在opacity属性赋值方式不正确,D中使用animate()同时设置多个动画效果时,需要用“{}”将所有值包裹起来,因此选B。

没有length()方法和size属性

此题考查的是jquery随滚动条上下移动特效,此题代码是先获取滚动条离页面顶部和左边的距离,再将这两个距离赋值给id为editinfo的div,从而实现div随滚动条上下移动,答案选择a

b错误,元素获得焦点时将触发focus事件,失去焦点时将触发blur事件


该题考查下拉框联动特效下拉隐藏和显示的顺序。 应该使所有城市下拉隐藏,最后使id=guangdong的下拉显示,正确答案只有C

他的固定值是毫秒,但不一定只能是毫秒.

javascript数组是动态的,根据需要它们会增长或缩减,并且在创建数组是无须声明一个固定大小或者在数组大小变化时无须重新分配空间

form中有专门的提交事件submit()

d选项虽然不规范,但定义时是没有问题的

用$()都是jQuery对象,所以value压根用不了

用get(index)的方法来转换DOM对象再用DOM对象的属性就没问题了


if-else条件控制语句不一定必须成对出现


toggleClass()方法是进行切换样式表

只能重复两次,没有三个点


分析一下正确答案吧.
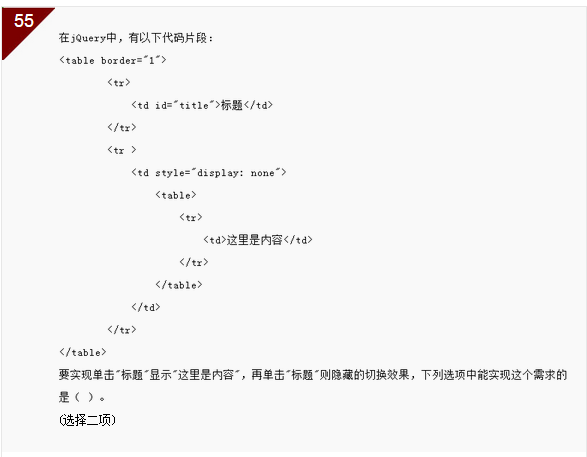
先定位到#title然后由parent()定位到它的父节点的(next)下一个节点,(find)找到td的第一个(td:first),然后就展示出来,这种是没问题的.
先定位到#title然后由parent()定位到它的父节点的(next)的下一个(children(td))找到了td,然后就展示出来