Jquery实现树桩导航
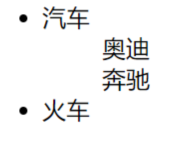
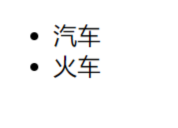
展示一下效果?


当我鼠标点击的是时候展开下级菜单例如:我点击汽车 就会显示奥迪与奔驰再次点击就会闭合
实现思路
1. 实现Ul的搭建,并建立样式实现隐藏相对应的样式
2 找到要操作的的对象并添加函数
3找到要操作的对象添加对应的功能
方法的讲解
children()指的是子元素 .stop()是停止的意思 .slideToggle() 滑动开关
e.stopPropagation 停止冒泡
笔者在这里写了一个关于鼠标点击的树桩导航效果
Jquery树桩导航
<title>Document</title>
<style>
ul li ul{
display:none;
list-style:none;
}
</style>
</head>
<body>
<ul>
<li>汽车
<ul>
<li>奥迪
<ul>
<li>奥迪4</li>
<li>奥迪6</li>
</ul>
</li>
<li>奔驰</li>
</ul>
</li>
<li>火车</li>
</ul>
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script>
$("li").click(function(e){
$(this).children().stop().slideToggle();
e.stopPropagation();
});
</script>
</body>
</html>