提升页面性能的方法有哪些?
1. 资源压缩合并,减少 HTTP 请求
2. 非核心代码异步加载
异步加载的方法
1)、 动态脚本加载: 利用 document.createElement() 方法,就是说用 js创建一个标签,把这个标签添加到 body 或者 header 上去,总之加到文档中,实现加载,就是创建动态节点
2)、defer:异步加载方式,在后面加上 defer, 多个按需加载,执行顺序按加载顺序
3)、async:异步加载方式, 在后面加上 async, 执行顺序与加载顺序无关
异步加载的区别
1)、defer是在 HTML 解析完成之后才会执行,如果是多个,按照加载顺序依次执行
2)、async是在加载完之后立刻执行,如果是多个,执行顺序和加载顺序无关
3. 利用浏览器缓存:缓存指资源文件在浏览器中存在着备份也可以理解为叫副本,把资源文件放到本地文件上,存到电脑磁盘上
缓存的分类:
1)、 强缓存: 在一定时间内,不与服务器端通信,直接从浏览器副本拿出来用
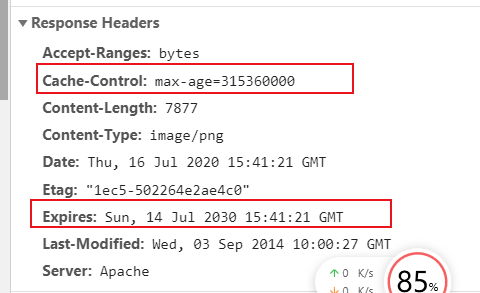
利用 http 响应头中的 Expires 和 Cache-Control实现
浏览器第一次请求一个资源时,服务器在返回该资源的同时,会把上面这两个属性放在response header中。

注意:这两个response header属性可以只启用一个,也可以同时启用。当response header中,Expires和Cache-Control同时存在时,Cache-Control的优先级高于Expires。
Expires:表示绝对时间,是较老的强缓存管理 response header。浏览器再次请求这个资源时,先从缓存中寻找,找到这个资源后,拿出它的Expires跟当前的请求时间比较,如果请求时间在Expires的时间之前,就能命中缓存,否则就不行。
如果缓存没有命中,浏览器直接从服务器请求资源时,Expires Header在重新请求的时候会被更新。
存在的问题是:服务器的事件和客户端的事件可能不一致。在服务器时间与客户端时间相差较大时,缓存管理容易出现问题,比如随意修改客户端时间,就能影响缓存命中的结果。所以,在http1.1中,提出了一个新的response header,就是Cache-Control。
Cache-Control: 相对时间, 单位是秒
http1.1中新增的 response header。浏览器第一次请求资源之后,在接下来的相对时间之内,都可以利用本地缓存。超出这个时间之后,则不能命中缓存。重新请求时,Cache-Control会被更新
2)、 协商缓存:浏览器发现有副本但是不确定用不用它,向服务器问一下要不要用,和服务器协商一下
当浏览器对某个资源的请求没有命中强缓存(也就是说超出时间了),就会发一个请求到服务器,验证协商缓存是否命中。
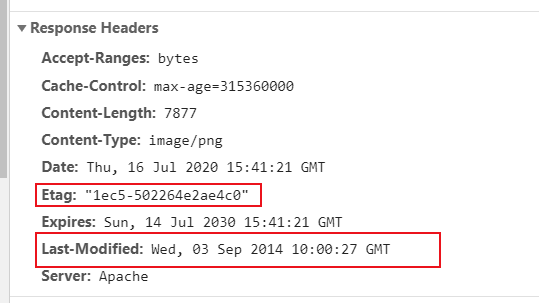
协商缓存是利用的是两对Header:
一、Last-Modified (上次修改时间), If-Modified-Since
二、 Etag, If-None-Match

4. 使用 CDN
怎么最快地让用户请求资源。一方面是让资源在传输的过程中变小,另外就是CDN。
要注意,浏览器第一次打开页面的时候,浏览器缓存是起不了作任何用的,使用CDN,效果就很明显。
5. 预解析 DNS
<meta http-equiv="x-dns-prefetch-control" content="on"> 在一些高级浏览器中,页面中所有的超链接(<a>标签),默认打开了DNS预解析。但是页面是 https 协议开头的很多浏览器是默认关闭 超链接 dns 预解析的,通过http-equiv="x-dns-prefetch-control" 这句话强制打开 dns 预解析
<link rel="dns-prefetch" href="//host_name_to_prefetch.com"> 当我们从某个 URL 请求一个资源时,用rel="dns-prefetch" 做到 dns 预解析,就不再需要等待 DNS 解析的过程。