- 检测Internet Explorer版本
- 当涉及到CSS设计时,对开发者和设计者而言Internet Explorer一直是个问题。尽管IE6的黑暗时代已经过去,IE也越来越不流行,它始终是一个能够容易检测的好东西。当然了,下面的代码也能用于检测别的浏览器。

- 平稳滑动到页面顶部
- 这是一个最广泛使用的jQuery效果:对一个链接点击下会平稳地将页面移动到顶部。这里没什么新的内容,但是每个开发者必须要会偶尔编写一下类似函数

- 固定在顶部
- 非常有用的代码片段,它允许一个元素固定在顶部。对导航按钮、工具栏或重要信息框是超级有用的。

- 用其他内容取代ht
ml标志
- jQuery使得用另外一个东西取代html标志很简单。可以利用的余地无穷无尽。

- 检测视窗宽度
- 现在移动设备比过时的电脑更普遍,能够方便去检测一个更小的视窗宽度会很有帮助。幸运的是,用jQuery来做超级简单。

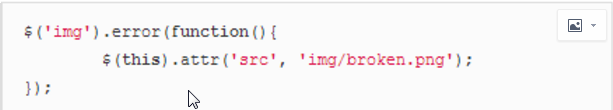
- 自动定位并修复损坏图片
- 如果你的站点比较大而且已经在线运行了好多年,你或多或少会遇到界面上某个地方有损坏的图片。这个有用的函数能够帮助检测损坏图片并用你中意的图片替换它,并会将此问题通知给访客。

- 检测复制、粘贴和剪切的操作
- 使用jQuery可以很容易去根据你的要求去检测复制、粘贴和剪切的操作。

- 遇到外部链接自动添加target=”blank”的属性
- 当链接到外部站点时,你可能使用target=”blank”的属性去在新界面中打开站点。问题在于target=”blank”属性并不是W3C有效的属性。让我们用jQuery来补救:下面这段代码将会检测是否链接是外链,如果是,会自动添加一个target=”blank”属性。

- 在图片上停留时逐渐增强或减弱的透明效果
- 另一个“经典的”代码,它要放到你的工具箱里,因为你会不时地要实现它。

- 在文本或密码输入时禁止空格键
- 在很多表格领域都不需要空格键,例如,电子邮件,用户名,密码等等等。这里是一个简单的技巧可以用于在选定输入中禁止空格键。
