新手:
1.首先完成你写的静态页面(不多说)
2.npm run build 项目到指定静态目录下面
(项目出口output里面的 path: path.resolve(__dirname, '.public'),.public是静态文件放的位置,一般为disk)
3.把完成的项目git push到gittee上面(不多说,包括build后的静态页面)
4.到此时,我们所有的文件便都上传到了gitee仓库中
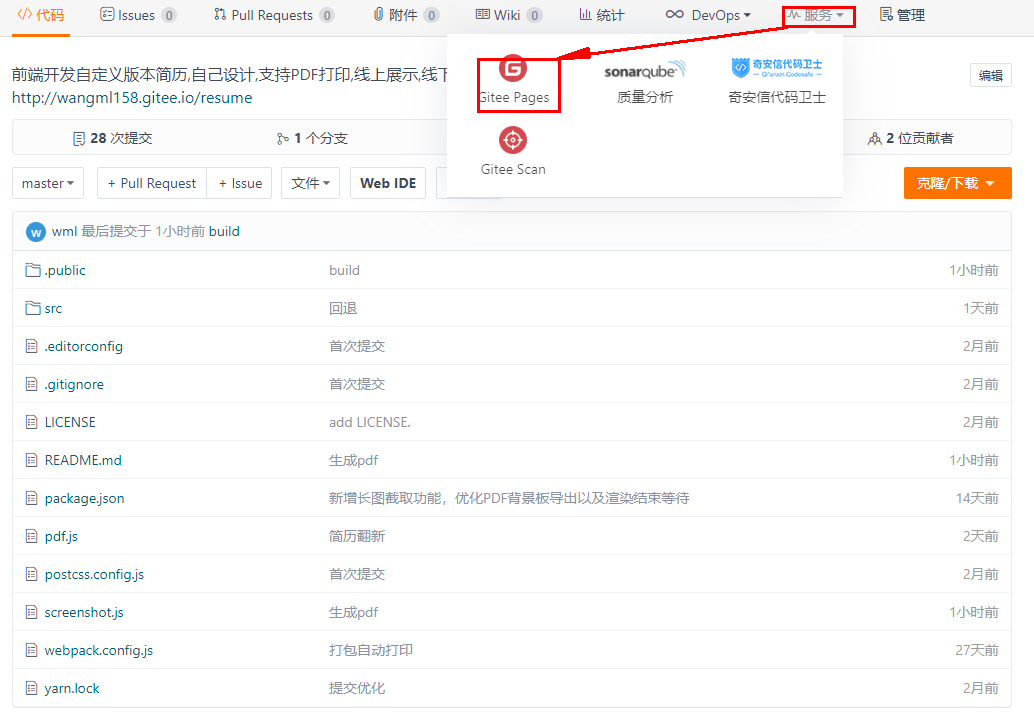
刷新当前页面,点击 "服务"按钮,选择 "Gitee Pages"

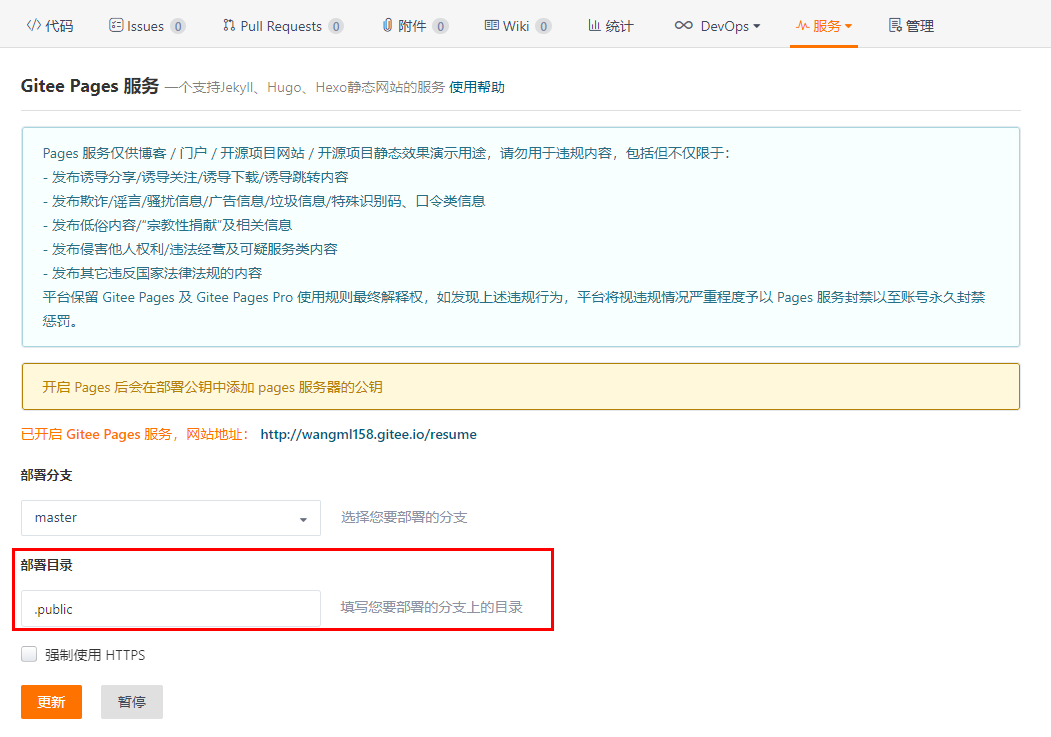
5.点击 "启动" 按钮(由于我之前发布过,所以此时为更新按钮),等待网站部署之后,在网站地址处(如下图)会显示当前主页网址,点击即可进行访问。
部署目录就是build后,静态文件存放的目录(一般是disk,目录),如果build的文件都在根目录,可以为空

最后 贴上本人个人主页: http://wangml158.gitee.io/resume