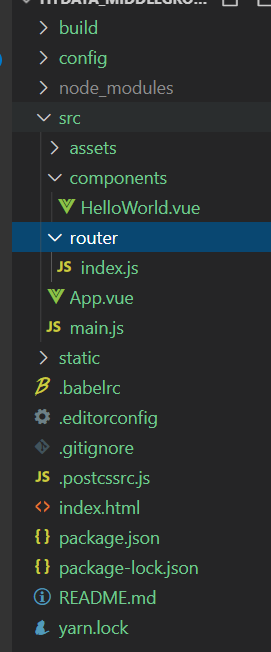
一、vue项目结构图

1、build目录是一些webpack的文件,包括运行开发环境,项目打包等配置文件
2、config是vue项目的基本配置文件,webpack和node基础,开发、线上环境的配置
3、dist是webpack打包后生成的静态文件目录
4、node_modules是项目依赖的JS包
5、src项目根目录,源码文件夹,基本上文件都应该放在这里。
6、assets 资源文件夹,里面放一些静态资源
7、components项目开发的Vue组件
8、App.vue Vue项目的根组件
9、main.js Vue项目入口文件
10、static生成好的文件会放在这个目录下,原始文件,已弃用
11、.babelrc babel编译参数,vue开发需要babel编译
12、.editorconfig vscode相关配置
13、.gitignore 用来过滤一些版本控制的文件,比如node_modules文件夹
14、index.html 主页
15、package.json 项目文件,记载着一些命令和依赖还有简要的项目描述信息
16、README.md 介绍自己这个项目的,想怎么写怎么写。
二、详细介绍几个文件
1、package.json
package.json文件是项目配置文件,除了项目的一些基本信息外,注意一下三点:
(1)dependencies:项目发布时的依赖
(2)devDependencies:项目开发时的依赖
(3)scripts:编译项目的一些命令

{ "name": "hydata_middleground", "version": "1.0.0", "description": "汉仪数据中台", "author": "qiuxianhu <2269667628@qq.com>", "private": true, "scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "build": "node build/build.js" }, "dependencies": { "vue": "^2.5.2", "vue-router": "^3.0.1" }, "devDependencies": { "autoprefixer": "^7.1.2", "babel-core": "^6.22.1", "babel-helper-vue-jsx-merge-props": "^2.0.3", "babel-loader": "^7.1.1", "babel-plugin-syntax-jsx": "^6.18.0", "babel-plugin-transform-runtime": "^6.22.0", "babel-plugin-transform-vue-jsx": "^3.5.0", "babel-preset-env": "^1.3.2", "babel-preset-stage-2": "^6.22.0", "chalk": "^2.0.1", "copy-webpack-plugin": "^4.0.1", "css-loader": "^0.28.0", "extract-text-webpack-plugin": "^3.0.0", "file-loader": "^1.1.4", "friendly-errors-webpack-plugin": "^1.6.1", "html-webpack-plugin": "^2.30.1", "node-notifier": "^5.1.2", "optimize-css-assets-webpack-plugin": "^3.2.0", "ora": "^1.2.0", "portfinder": "^1.0.13", "postcss-import": "^11.0.0", "postcss-loader": "^2.0.8", "postcss-url": "^7.2.1", "rimraf": "^2.6.0", "semver": "^5.3.0", "shelljs": "^0.7.6", "uglifyjs-webpack-plugin": "^1.1.1", "url-loader": "^0.5.8", "vue-loader": "^13.3.0", "vue-style-loader": "^3.0.1", "vue-template-compiler": "^2.5.2", "webpack": "^3.6.0", "webpack-bundle-analyzer": "^2.9.0", "webpack-dev-server": "^2.9.1", "webpack-merge": "^4.1.0" }, "engines": { "node": ">= 6.0.0", "npm": ">= 3.0.0" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ] }
2.index.html
主页我们可以像平时普通的html文件一样引入文件和书写基本信息,添加meta标签等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>hydata_middleground</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
3.main.js
这里是入口文件,可以引入一些插件或静态资源,当然引入之前要先安装了该插件,在package.json文件中有记录。
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })
4.App.vue
这是一个标准的vue组件,包含三个部分,一个是模板,一个是script,一个是样式,这里需要了解vue的基础。
<template> <div id="app"> <img src="./assets/logo.png"> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
