原文地址:https://www.cnblogs.com/huanghuali/p/6643645.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> *{margin:0; padding:0;} body{font-size: 14px; font-family: "Microsoft Yahei"} .box{ overflow: hidden; 600px; margin:50px auto 0; } .box dl{ overflow: hidden;border:1px solid #ddd; margin-bottom: 10px; } .box dt{ height: 30px; line-height: 30px; text-align: center; background: #ebebeb} .box dd{ border-top:1px solid #ddd; padding: 10px; display: none; } .red_size{ color: red; font_size:20px;}</style> </head> <body> <div class="box" id="box"> <dl> <dt>标题一</dt> <dd>感觉看了感觉离开房间大概立法看到警方扣留官方看了几个历代封建国库里的风景</dd> </dl> <dl> <dt>标题二</dt> <dd>感觉看了感觉离开房间大概立法看到警方扣留官方看了几个历代封建国库里的风景</dd> </dl> <dl> <dt>标题三</dt> <dd>感觉看了感觉离开房间大概立法看到警方扣留官方看了几个历代封建国库里的风景</dd> </dl> </div> <script src="http://apps.bdimg.com/libs/jquery/1.9.1/jquery.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $("#box").find('dt').click(function(){ $(this).toggleClass("red_size"); $(this).next('dd').toggle(); <!--加参数‘display',显示结果一样,但效率明显降低-->
}) }) </script> </body> </html>
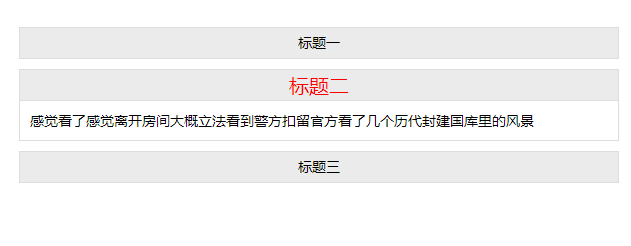
如图所示: