接下来,把我安装的过程贴出来
一、前提是已经安装nodejs了
二、我用的是window系统,快捷键win+R,输入cmd,回车,就会出现一个命令窗口,然后输入命令
(一定要在系统的命令窗口上,来全局安装淘宝镜像,和vue-vcli这两个。不要在git Base here安装,这两步在git Base here上会报错。为什么?因为我踩坑了呀)
//全局安装淘宝镜像 npm install -g cnpm --registry = http: //registry.npm.taobao.org //全局安装vue-cil npm install -g vue-cli //查看vue版本 或者 vue -V npm vue -v
备注:
1、如果已经全局安装过这2个的,重复安装会报错,
2、第二次构建项目时这2个就不用再安装了
3、如果你安装过,又装了报错了,这个时候你可以不用理会这个报错,因为你已经安装了,所以你就继续下一步就可以
//然后要cd到你要创建项目的目录下,再开始构建项目 //firstVue为项目名,在创建的过程中会出现需要你填写内容按确定才能继续创建项目内容 vue init webpack firstVue

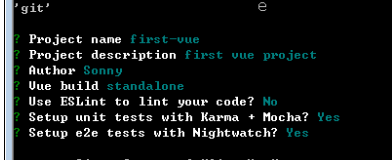
这里上一个动图,基本就是一路按回车键,记得要选择是按Y(这个项目名为ccc)

然后进入该目录下
cd firstVue //全局项目所需要的依赖,因为前面已经安装了淘宝镜像,所以这里才能使用cnpm, //安装完后项目里会多一个node-modules的文件夹 cnpm install //之前我用npm install这个命令总是报错,报错提供的解决链接也是打不开的,所以这应该是权限问题,所以才用淘宝镜像 //然后运行 npm run dev
三、总结:
1、全局安装淘宝镜像 : npm install -g cnpm --registry=http://registry.npm.taobao.org
2、全局安装vue-cil : npm install -g vue-cli
3、创建项目 : vue init webpack 项目名
4、cd 项目名
5、安装所需依赖 :cnpm install
6、运行 : npm run dev
第二次更新分割线
---------------------------------------------------------------------------------------------------------------------------------------------------------------
在项目创建好了之后,我要把项目放到git上,因为我会在不同的电脑来编辑同一个项目,所以,
1、安装git,没有的话去官网下载一个 https://git-scm.com/downloads
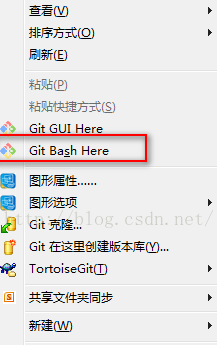
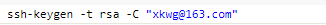
2、右键 --> Git Bash here 或者 win+R --> cmd


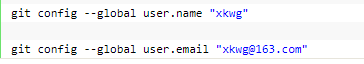
3、配置全局的用户名和e-mail,

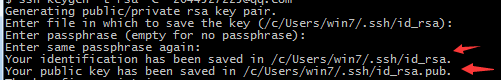
4、生成key,中间会有停顿需要你操作设置密码,我设置密码为空,所以连按了3次enter。然后根据路径提示找到这两个文件,最后得到了两个文件:id_rsa和id_rsa.pub


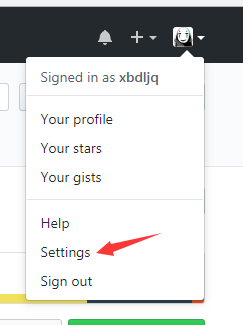
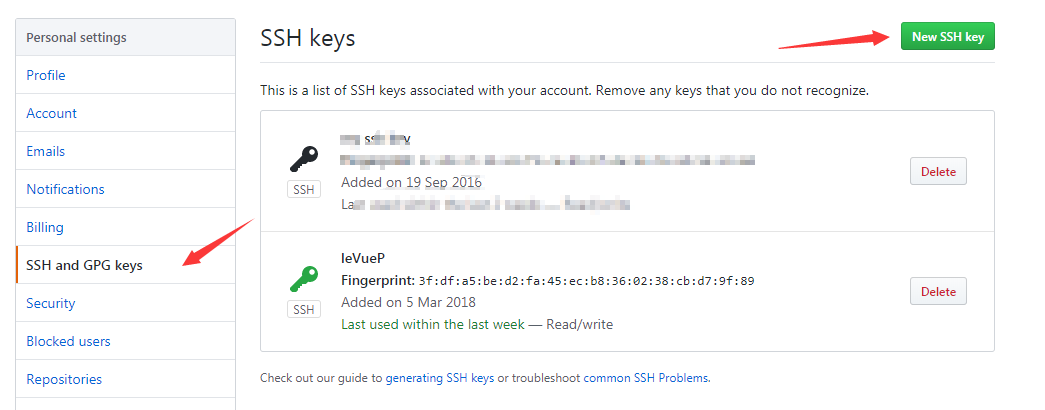
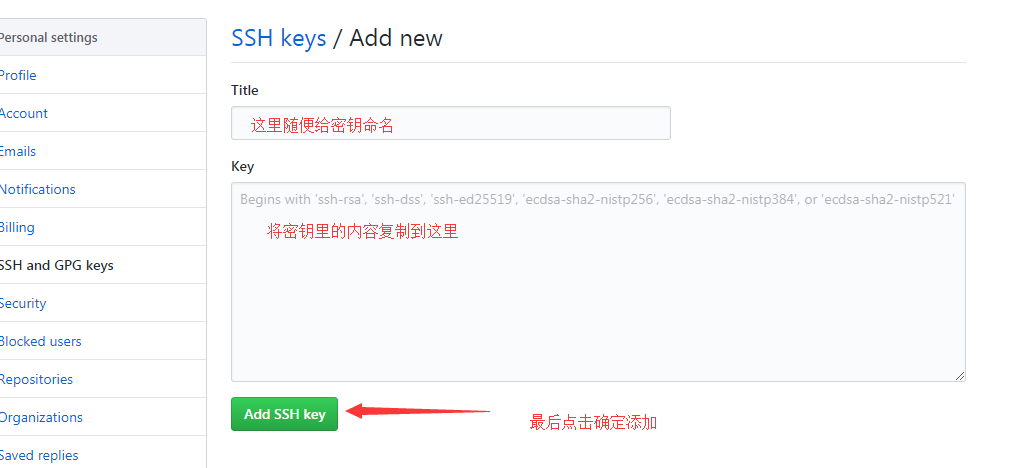
5、用记事本打开id_rsa.pub,复制里面的内容到git里面。



6、添加成功后,可以看到git页面多了一个密钥,然后回到git命令编辑里,

提示:“Hi lsyz0021! You've successfully authenticated, but GitHub does not provide shel l access.”说明添加成功
中途如果有停顿询问yes or no,输入yes 按回车即可
7、密钥添加成功后再git 创建一个项目,与本地项目同名
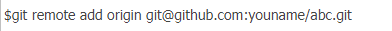
8、回到要提交的项目文件夹内,右键打开git命令编辑,输入以下命令,把本地仓库与远程仓库相关联的内容推送到github仓库。youname为你的github账号的用户名,abc为你本地项目的项目名

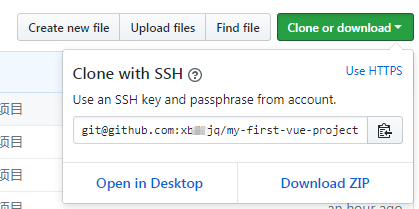
注意,不要输错。如果怕输错,可以在Git项目那里直接复制其链接,然后在git命令编辑里右键--> paste (不可以ctrl + v)


备注:出现以下
问题1:fatal: Not a git repository (or any of the parent directories): .git
解决办法:git init

这一步之后创建了一个名为.git的文件夹,不过它在默认状态下是隐藏的,系统将隐藏文件夹显示出来,可以看到有这样一个文件夹
9、把本地库的所有内容推送到远程库上,第一次推送到远程要加-u

问题一:src refspec master does not match any

解决: git status
git add .
git commit -am "提交备注"
git push -u origin master
这样就算告一段落了。