▓▓▓▓▓▓ 大致介绍
接下来的这几个博客是对前面所学知识的一个简单的应用,来加深理解
▓▓▓▓▓▓ 单行文本框
只介绍一个简单的样式:获取和失去焦点改变样式
基本结构:
1 <form action="#" method="post" id="regFrom"> 2 <fieldset> 3 <legend>个人基本信息</legend> 4 <div> 5 <label for="username">名称:</label> 6 <input id="username" type="text" /> 7 </div> 8 <div> 9 <label for="pass">密码:</label> 10 <input id="pass" type="passward" /> 11 </div> 12 <div> 13 <label for="msg">详细信息:</label> 14 <textarea id="msg" ></textarea> 15 </div> 16 </fieldset> 17 </form>
在CSS中添加一个类为focus的样式
1 .focus{ 2 border: 1px solid #f00; 3 background: #fcc; 4 }
然后为文本框添加获取和失去焦点事件
1 $(function(){ 2 $(':input').focus(function(){ 3 $(this).addClass('focus'); 4 }).blur(function(){ 5 $(this).removeClass('focus'); 6 }); 7 });
效果:

▓▓▓▓▓▓ 多行文本框应用
1、高度变化
改变多行文本框的高度
基本结构:
1 <form action="#" method="POST" id="regFrom"> 2 <div class="msg"> 3 <div class="msg_caption"> 4 <span class="bigger">放大</span> 5 <span class="small">缩小</span> 6 </div> 7 <div> 8 <textarea id="comment" rows="8" cols="20"> 9 多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框,多行文本框, 10 </textarea> 11 </div> 12 </div> 13 </form>
要实现的功能:
1、当单击“放大”按钮后,如果评论框的高度小于500px,则在原有的高度的基础上增加50px
1、当单击“缩小”按钮后,如果评论框的高度大于50px,则在原有的高度的基础上减少50px
添加事件:
1 $(function(){ 2 var $comment = $('#comment'); 3 $('.bigger').click(function(){ 4 if($comment.height() < 500){ 5 $comment.height( $comment.height() + 50 ); 6 } 7 }); 8 $('.small').click(function(){ 9 if($comment.height() > 50){ 10 $comment.height( $comment.height() - 50 ); 11 } 12 }); 13 });
效果:

2、滚动条高度变化
添加事件:
1 $(function(){ 2 var $comment = $('#comment'); 3 $('.bigger').click(function(){ 4 if(!$comment.is(':animated')){ 5 $comment.animate({scrollTop : '-=50'},400); 6 } 7 }); 8 $('.small').click(function(){ 9 if(!$comment.is(':animated')){ 10 $comment.animate({scrollTop : '+=50'},400); 11 } 12 }); 13 });
效果:

▓▓▓▓▓▓ 复选框应用
对复选框的基本应用,就是对复选框进行全选、反选和全部选等操作
基本样式:
1 <form action="#" method="POST" id="regFrom"> 2 <p>你爱好的运动</p> 3 <input type="checkbox" name="items" value="足球" />足球 4 <input type="checkbox" name="items" value="篮球" />篮球 5 <input type="checkbox" name="items" value="羽毛球" />羽毛球 6 <input type="checkbox" name="items" value="乒乓球" />乒乓球 7 <br /> 8 <input type="button" id="CheckedAll" value="全 选" /> 9 <input type="button" id="CheckedNo" value="全不选" /> 10 <input type="button" id="CheckedRev" value="反 选" /> 11 <input type="button" id="send" value="提 交" /> 12 </form>
添加全选按钮和全不选事件
1 $('#CheckedAll').click(function(){ 2 $('[name=items]:checkbox').attr('checked',true); 3 }); 4 5 $('#CheckedNo').click(function(){ 6 $('[name=items]:checkbox').attr('checked',false); 7 });
添加反选事件
$('#CheckedRev').click(function(){
$('[name=items]:checkbox').each(function(){
this.checked = !this.checked;
});
});
添加提交事件:输出选中的值
1 var str = "你选中的是: "; 2 $('#send').click(function(){ 3 4 $('[name=items]:checkbox:checked').each(function(){ 5 str += $(this).val() + " "; 6 }); 7 alert(str); 8 });
效果:

▓▓▓▓▓▓ 下拉框应用
基本结构:
1 <div class="centent"> 2 <select multiple id="select1" style="100px;height:160px;"> 3 <option value="1" >选项1</option> 4 <option value="2" >选项2</option> 5 <option value="3" >选项3</option> 6 <option value="4" >选项4</option> 7 <option value="5" >选项5</option> 8 <option value="6" >选项6</option> 9 <option value="7" >选项7</option> 10 <option value="8" >选项8</option> 11 </select> 12 <div> 13 <span id="add">选中添加到右边>></span><br /> 14 <span id="add_all">全部添加到右边>></span> 15 </div> 16 </div> 17 <div class="centent"> 18 <select multiple id="select2" style="100px;height:160px;"></select> 19 <div> 20 <span id="remove"><<选中删除到左边</span><br /> 21 <span id="remove_all"><<全部删除到左边</span> 22 </div> 23 </div>
实现的功能:
1、将选中的选项添加给对方
1 $('#add').click(function(){ 2 var $options = $('#select1 option:selected'); 3 $options.appendTo($('#select2')); 4 });
2、全部的选项添加给对方
$('#add_all').click(function(){
var $options = $('#select1 option');
$options.appendTo($('#select2'));
});
3、双击某个按钮将其添加给对方
1 $('#select1').dblclick(function() { 2 var $options = $('option:selected'); 3 $options.appendTo($('#select2')); 4 });
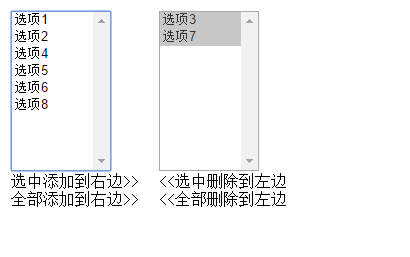
效果:

▓▓▓▓▓▓ 表单应用
基本结构:
1 <form methos="post" action=""> 2 <div class="int"> 3 <label for="username">用户名</label> 4 <input type="text" id="username" class="required" /> 5 </div> 6 <div class="int"> 7 <label for="email">邮箱</label> 8 <input type="text" id="email" class="required" /> 9 </div> 10 <div class="int"> 11 <label for="personinfo">个人资料</label> 12 <input type="text" id="personinfo" /> 13 </div> 14 <div class="sub"> 15 <input type="submit" value="提交" id="send" /> 16 <input type="reset" id="red" /> 17 </div> 18 19 </form>
验证用户输入的是否正确
1 $('form :input').blur(function(){ 2 var $parent = $(this).parent(); 3 // 删除以前的提示元素 4 $parent.find(".formtips").remove(); 5 // 验证用户名 6 if($(this).is('#username')){ 7 if(this.value == '' || this.value.length < 6){ 8 var errorMsg = '请输入至少6位的用户名'; 9 $parent.append('<span class="formtips onError">'+errorMsg+' </span>'); 10 }else{ 11 var okMsg = '输入正确'; 12 $parent.append('<span class="formtips onSuccess">'+okMsg+'</span>'); 13 } 14 } 15 16 // 验证邮箱 17 if($(this).is('#email')){ 18 if(this.value == '' || (this.value != "" && !/.+@.+.[a-zA-Z] {2,4}$/.test(this.value))){ 19 var errorMsg = '请输入正确的E-Mail地址'; 20 $parent.append('<span class="formtips onError">'+errorMsg+' </span>'); 21 }else{ 22 var okMsg = '输入正确'; 23 $parent.append('<span class="formtips onSuccess">'+okMsg+'</span>'); 24 } 25 } 26 27 });
提交按钮绑定事件
1 // 提交按钮 2 $('#send').click(function(){ 3 $('form .required:input').trigger('blur'); 4 var numError = $('form .onError').length; 5 if(numError){ 6 return false; 7 } 8 alert("注册成功"); 9 });