文章目录
软件使用心得
1. Umlet 画图软件
1.1 前言
对于项目的各种用例图、 活动图、领域图、状态图、功能模型、物理视图。逻辑视图等等, 这些图用什么画图软件比较好呢?
我的答案是Umlet:
1.2 优点
- 安装绿色
下载下来解压就可以使用, 不需要安装,没有小广告。

- 上手容易
虽然是英文界面,但是也不需要太多操作, 里面的控件拉到图里就是一个例子, 直接修改成你需要的样子就好

改成自己的类名,属性,方法就十分的傻瓜式操作

- 功能丰富
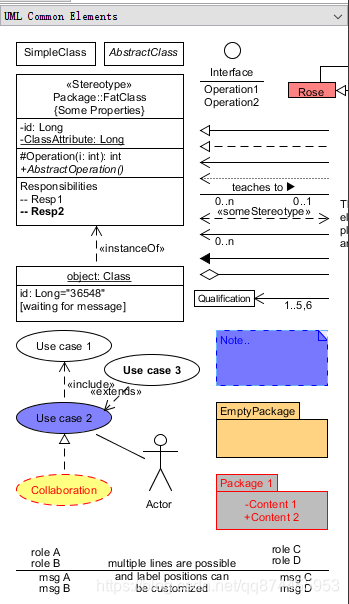
里面自带了多个图的基本控件,

目前还没出现过找不到的控件的情况
1.3使用小trick
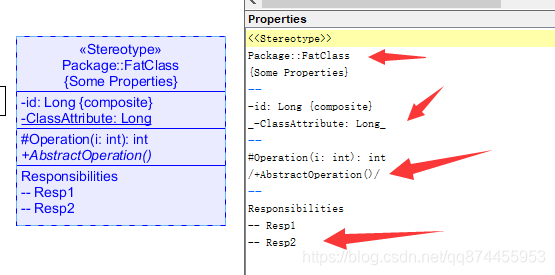
1.3.1 灵活改变箭头形式
有时候箭头发现不对,但是重新拖动拖一个箭头回来会非常麻烦, 这是我们只需要点击箭头然后更改箭头的样式就可以了
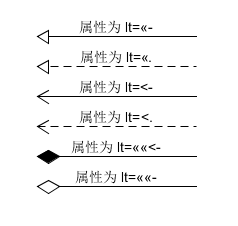
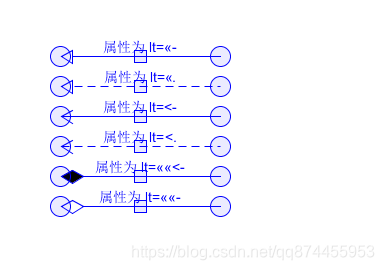
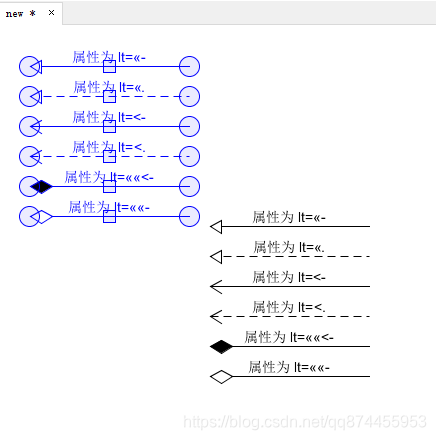
下面是常用箭头的属性

例如
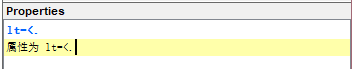
我开始是实现箭头, 但是我现在要改成虚线
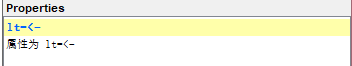
实线箭头

只需要把后面的 ‘ - ’ 改成 虚线的 ‘_’

1.3.2 整体复制
有时候我们有些图是类似的, 我们可以在原来画过的的基础上重新改一些地方, 这是整体复制就很关键了
方法是
-
点击空白处
-
按住ctrl键 按住左键框定范围, 蓝色的地方就是被选中的部分。

-
ctrl+c ctrl+v (默认出现的地方是左上角)

-
鼠标移到上面进行拖动就ok
1.3.3 快速复制
有时候很多控件从右边拖到图里很麻烦, 所以当你对一个控件双击,就会快速生成另一个完全相同的控件,类似于复制,摆放在右下

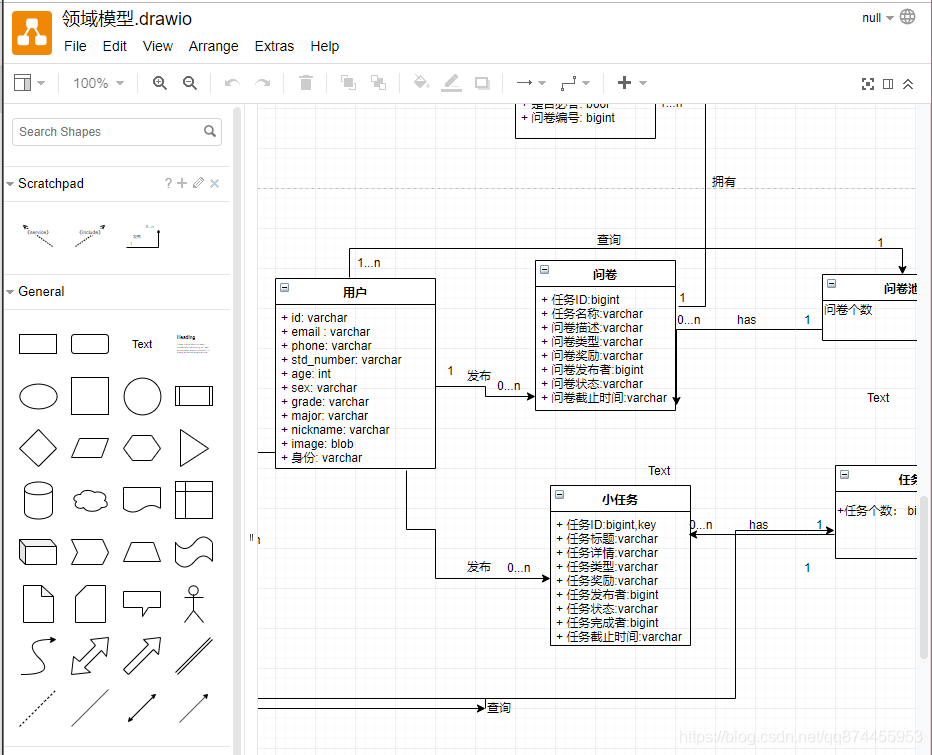
2. draw.io 画图
有时候需要和别人一起合作开发画图。这时候需要这个在线网站了, 他可以保存到github,或者提取github的draw.io 文件, 但是缺点是操作没有Umlet方便
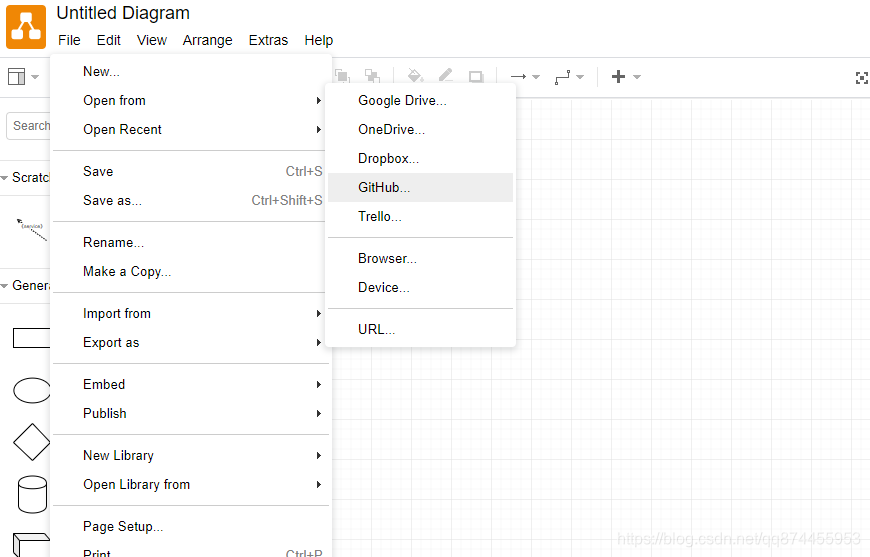
2.1 导入github
首先选择从github导入

选择好文件打开即可
然后就可以导入成功了

直接保存就会提交到github