样式属性
背景与前景:
background-color:#F90; /*背景颜色,样式表优先级最高*/
background-image:url(路径); /*设置背景图片(默认)*/
background-attachment:fixed; /*背景是固定的,不随字体滚动*/
background-attachment:scroll; /*背景随字体滚动*/
background-repeat:no-repeat; /*no-repeat,不平铺,repeat,平铺,repeat-x,横向平铺,repeat-y,纵向平铺*/
background-position:center; /*背景图居中,设置背景图位置时,repeat必须为no-repeat*/
background-position:right top; /*背景图放在右上角*/
background-position:left 100px top 200px; /*背景图离左边100像素,离上边200像素*/
简写格式:background:[background-color] [background-image] [background-repeat] [background-position] / [background-size]
字体:
font-family:"新宋体"; /*字体。常用微软雅黑、宋体*/
font-size:12px; /*字体大小。常用像素12px/14px/18px。还可以用“em”,“2.5em”即默认字体2.5倍,还可以用百分数*/
font-weight:bold; /*bold是加粗,normal是正常*/
font-style:italic; /*倾斜,normal是不倾斜*/
color:#03C; /*字体颜色,直接用color*/
text-decoration:underline; /*下划线,overline是上划线,line-through是删除线,none是去掉下划线*/
text-align:enter; /*(水平对齐)居中对齐,left是左对齐,right是右对齐*/
vertical-align:middle; /*(垂直对齐)居中对齐,top是顶部对齐,bottm是底部对齐。一般设置行高后使用*/
text-indent:28px; /*首行缩进量*/
line-height:24px;/**/
display:none;/*none,不显示,inline-block,显示为块,不自动换行,宽高可设,block,显示为块,自动换行;inline,效果同span标签,不自动换行,宽高不可设*/
visibility:hidden;/*可视性。hidden,是隐藏但是占用空间,visible,显示*/
边界和边框:border(表格边框、样式等)、margin(表外间距)、padding(内容与单元格间距)
border:5px solid bule;/*四边框:5像素宽、实线、蓝色,相当于以下三行内容:
border-weight:5px;
border-style:solid;
border-color:bule;*/
border-top:5px solid bule;/*上边框:5像素、实线蓝色(bottom下边框、left左边框、right右边框)*/
margin:10px;/*四边外边框间距为10像素。auto 居中。*/
margin-top:10px;/*上边框间距10px,其他三边边框类似*/
margin:20px 0px 20px 0px;/*上-右-下-左间距,顺时针顺序*/
padding:10px;/*内容与四边边框边距为10像素。auto 居中。*/
padding-top:10px;/*内容与上边框边距10px,其他三边边框类似*/
padding:20px 0px 20px 0px;/*上-右-下-左边距,顺时针顺序*/
列表:
width、height、(top、bottom、left、right)只有在绝对坐标情况下才有用
list-style:none;/*取消序号*/
list-style:circle;/*序号变为圆圈,样式相当于无序*/
list-style-image:url(图片地址);/*图片做序号*/
list-style-position:outside;/*序号在内容外*/
list-style-position:inside;/*序号跟内容在一起*/
一、基本概念:
CSS (Cascading Style Sheets)层叠样式表,是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
Style,样式,即目标显示出来的风格样式,作用是美化页面。
二、样式表分类:
内联式样式表、内嵌式样式表、外联式样式表。
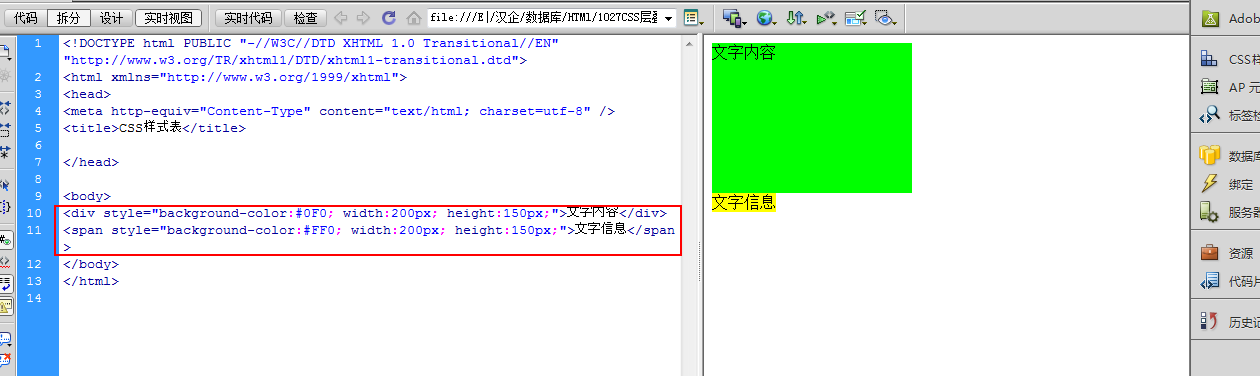
1、内联式样式表:直接写在标签内部,使用Style属性设置样式。例如:设置div及span背景颜色及宽和高,会发现span是无法设置宽和高的,因为默认内容有多少就占用多少,无法设置。

2、内嵌式样式表:作为一个独立区域内嵌在网页里,必须写在head标签里,使用<style type="text/css"></style>标签包裹起来,设置一种标签样式属性,允许body里所有同类标签引用同这个样式属性,无需设置每个标签的样式属性,减少冗余。例如:设置div样式属性,body内所有div都会套用该样式属性。

3、外联式样式表:新建一个CSS文件,用来存放样式表,作为一个单独文件存放。如果要在HTMl文件中调用样式表,需要在HTMl文件中右键→CSS样式表→附加样式表,一般用link连接方式连接。
新建CSS样式表:

写CSS样式表:

关联样式表:空白处右键


4、有些标签有默认的边距,一般写样式表代码的时候都会先去除。前后对比如下:(*——针对所有标签)


三、选择器:
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。
(1)标签选择器,用标签名做选择器,比如:p为标签名,用p做选择器,从内嵌式样式表中选择。

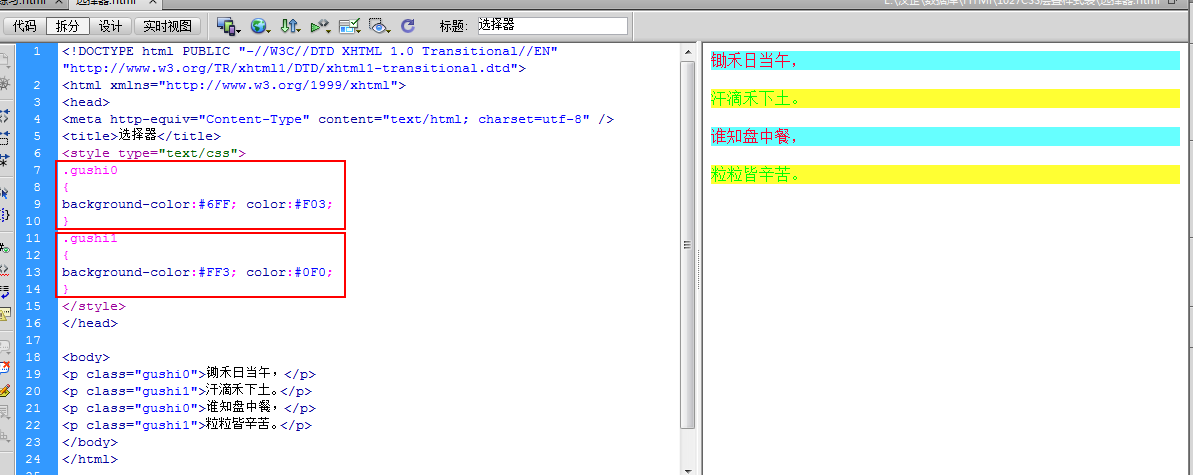
(2)class选择器,调用以“.”开头的样式表样式。例如:用“.”命名一个样式表gushi0和gushi1,用class调用

(3)id选择器,调用以“#”开头的样式表样式,class无法调用“#”命名的样式表,id也无法调用“.”命名的样式表。id选择器类似class选择器,id为唯一,区别此处不讲。例如:用“#”命名一个样式表g2,用id调用

(4)复合选择器
a-用“,”隔开,表示并列,使用同样的样式,例如:设置“p,div”表示p标签和div标签都是用指定的样式。

b-用空格隔开,表示后代,例如:“div p”表示div标签中的p标签

c-筛选“.”,例如"p.gushi"表示p标签中执行了class="gushi"的标签,执行样式
